详解Script标签与HTML页面交互及实例
"本文将深入探讨Script标签在HTML中的运用及其与访问HTML页面的关系,特别关注JavaScript脚本如何通过`<script>`标签在浏览器中执行以及与HTML元素交互。首先,我们通过一个实例讲解了如何使用`<script>`标签定义客户端JavaScript,如事件监听(如`onclick`和`onmouseover`),并展示了在不同浏览器(IE和Firefox)中的行为差异。
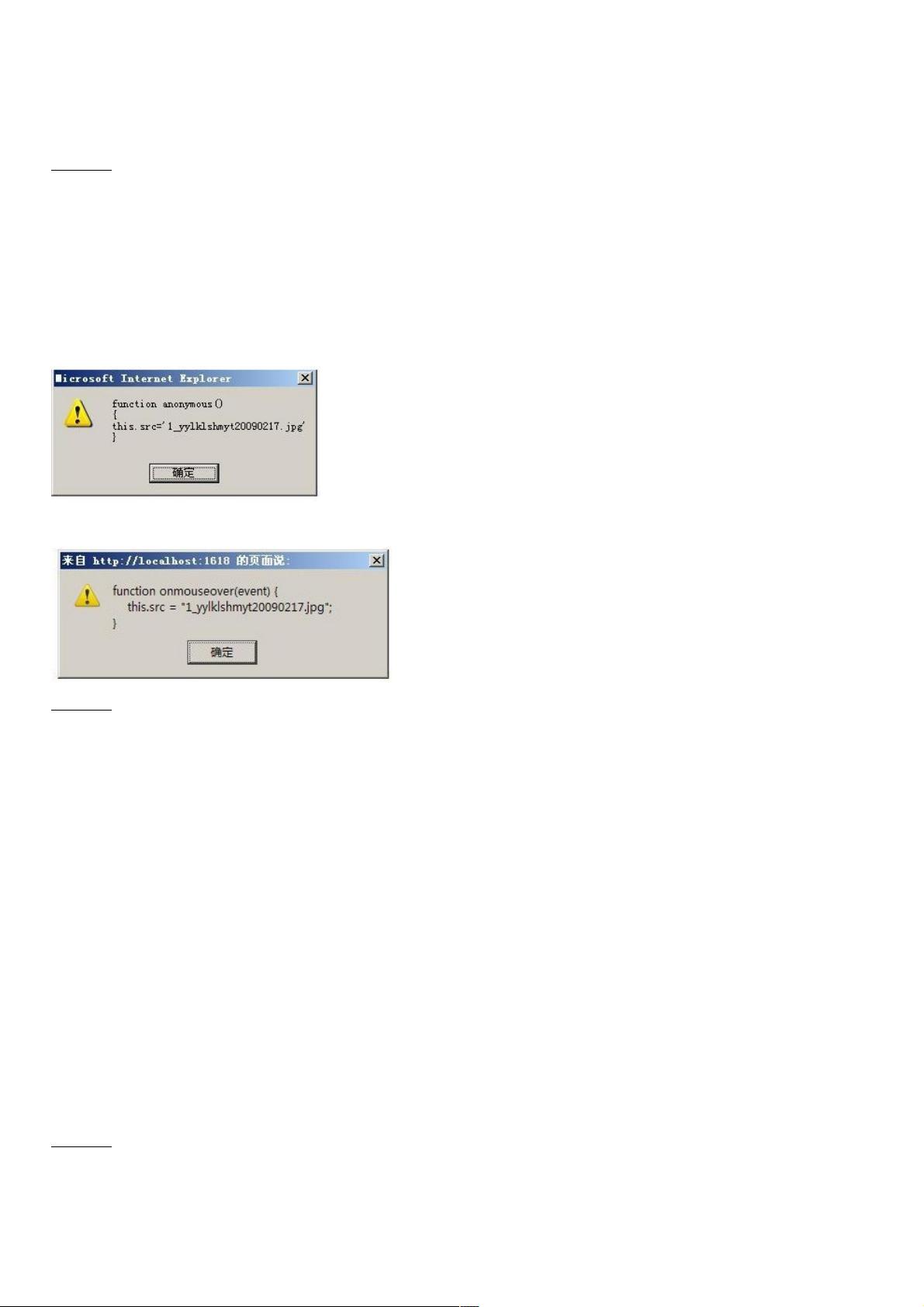
在HTML中,`<script>`标签用于嵌入JavaScript代码,它允许开发者向网页添加动态功能。例如,`<img>`标签上的`onclick`和`onmouseover`属性就是通过`<script>`来处理鼠标悬停和点击事件的。当用户鼠标悬停在带有`onmouseover`事件的图片上时,JavaScript代码会改变图片的源地址,实现图像的动态切换。这里,`getElementById()`函数被用来获取具有特定ID的HTML元素,返回的是一个DOM对象,这在后续的事件处理函数中被引用。
文章接着区分了两种不同的事件处理方式:一种是直接赋值给`onmouseover`属性,如`img1.onmouseover = rotate;`,这种方式直接执行事件处理函数;另一种是使用`onmouseover`作为参数传递给函数,如`img1.onmouseover = onmouseover;`,这种方式允许函数在事件触发时被调用,通常用于处理更复杂的逻辑。
在ASP.NET的Web开发中,如`<%@Page Language="C#" ... %>`部分,说明了此内容可能涉及服务器端脚本语言(如C#)与HTML的结合,`WebForm1.aspx.cs`是后端代码文件,用于编写与页面交互的服务器逻辑。这部分代码通常在服务器端运行,然后通过HTTP响应发送给浏览器,与客户端的JavaScript一起协作,共同构建完整的Web应用体验。
本文涵盖了Script标签的基础使用、JavaScript事件处理以及服务器端与客户端脚本的交互,旨在帮助读者理解如何在HTML中有效地利用Script标签进行动态内容控制,以及在Web开发中前后端技术的协同工作。"
2017-07-31 上传
2008-05-18 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38653155
- 粉丝: 6
- 资源: 986
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载