webpack异步加载实战:require.ensure深度解析
49 浏览量
更新于2024-08-30
收藏 151KB PDF 举报
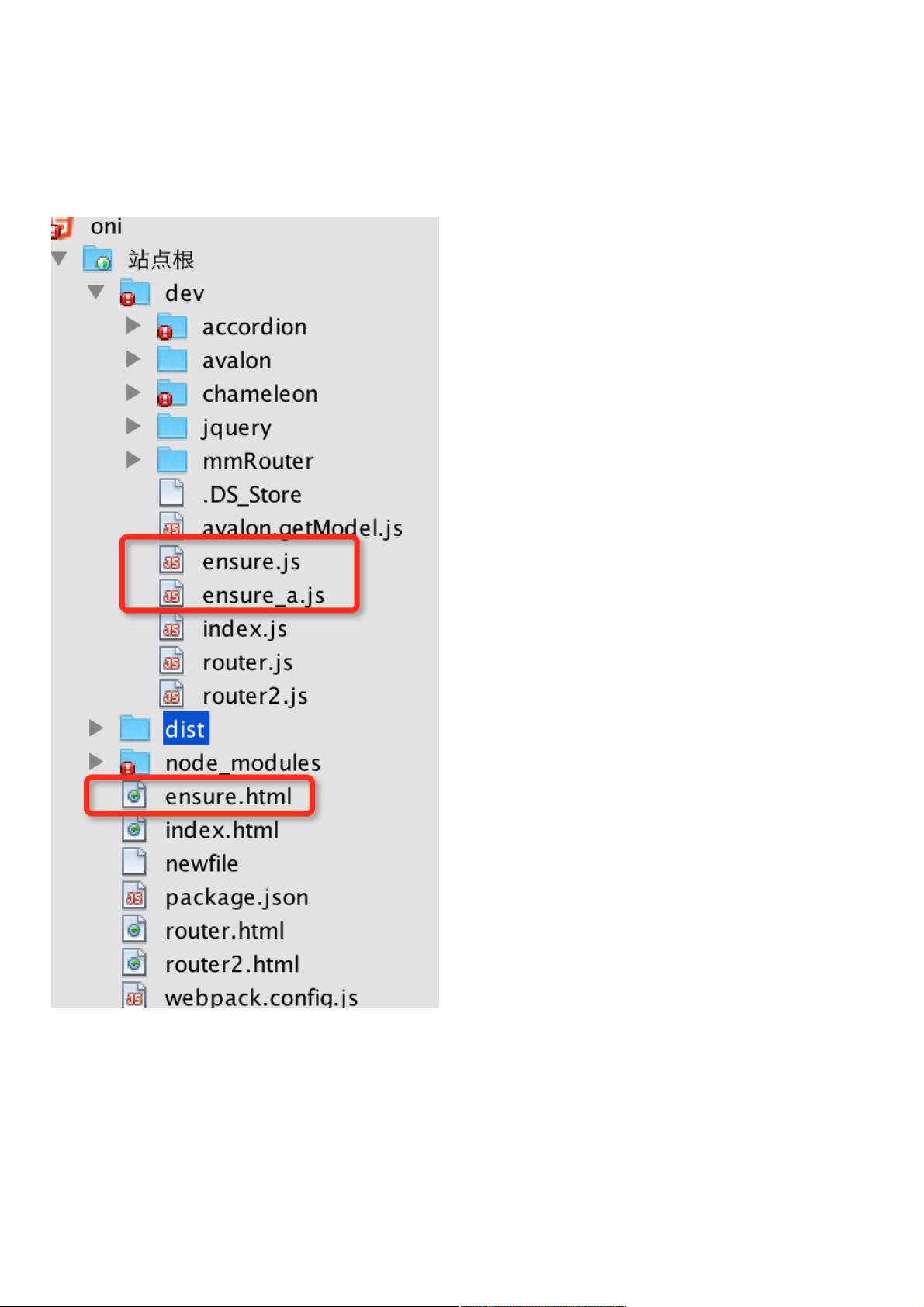
"这篇资源主要讲解了如何使用webpack进行异步加载业务模块,以解决大文件导致的白屏问题和优化SPA(单页应用)的性能。通过学习webpack的require.ensure API,我们可以实现按需加载JavaScript,从而提高用户体验。文章以一个简单的HTML页面为例,展示了如何在点击按钮后异步加载并执行ensure_a.js,该过程依赖于jQuery库的加载。"
在现代Web开发中,webpack是一个强大的模块打包工具,它允许我们将多个JavaScript文件合并成一个或多个包,以减少网络请求次数,提升页面加载速度。然而,当打包后的文件过大时,可能会引起白屏现象,尤其是在用户首次访问页面时。为了解决这个问题,异步加载(也称为按需加载或懒加载)成为了一个关键的优化策略。
webpack的require.ensure API是实现异步加载的关键。这个API允许我们在运行时动态地加载模块,只有当实际需要时才会发起请求。这样,我们就可以将不立即需要的代码分离出来,避免它们对初始页面加载造成影响。
在示例中,`ensure.js` 文件定义了一个名为 `test` 的avalonViewModel,当用户点击按钮时,会触发 `click` 方法。这个方法首先检查 `bbb` 是否存在,如果不存在,就会调用 `require.ensure` 来异步加载 `jquery` 和 `ensure_a.js`。`require.ensure` 的第一个参数是一个数组,包含了需要异步加载的模块名,第二个参数是一个回调函数,这个函数会在所有依赖模块加载完成之后被调用。在回调函数内部,我们可以安全地使用这些模块,如 `require("./ensure_a.js")`。
值得注意的是,`require.ensure` 会创建一个新的chunk(代码块),这个chunk只包含在回调函数内部引入的模块。当用户触发相应的操作时,浏览器会发送一个单独的请求来获取这个chunk,这样就不会影响到页面的初始加载速度。
webpack的require.ensure API提供了一种优雅的方式来实现异步加载,它是SPA优化的关键技术之一。通过这种方式,开发者可以确保只在必要的时候加载资源,从而提升用户体验,降低首屏加载时间,同时保持代码的可维护性和组织性。在实际项目中,结合路由系统,我们可以进一步优化异步加载,实现更精细的控制,比如按路由异步加载对应的模块。
2020-08-28 上传
2020-10-18 上传
2020-12-09 上传
2020-12-10 上传
2020-08-30 上传
2020-11-27 上传
点击了解资源详情
2020-08-28 上传
weixin_38686231
- 粉丝: 10
- 资源: 917
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常