Axure高保真还原实战:Web首页布局与交互设计
34 浏览量
更新于2024-08-27
收藏 571KB PDF 举报
"本教程详细介绍了如何使用Axure高保真还原Web首页的布局和交互,包括页面居中、背景色块布局、产品介绍部分的布局以及中继器的运用,旨在帮助初学者快速提升Axure技能。"
在Axure高保真还原Web首页布局和交互的过程中,首先需要关注的是页面的基础布局。页面居中是确保整体视觉效果的关键,这可以通过设置"页面样式"中的居中对齐来实现。此外,对于复杂的背景布局,特别是涉及多色块的情况,可以创建一张包含所需颜色的背景图片,并将其设置为页面背景,以确保在不同设备和浏览器上的统一显示。
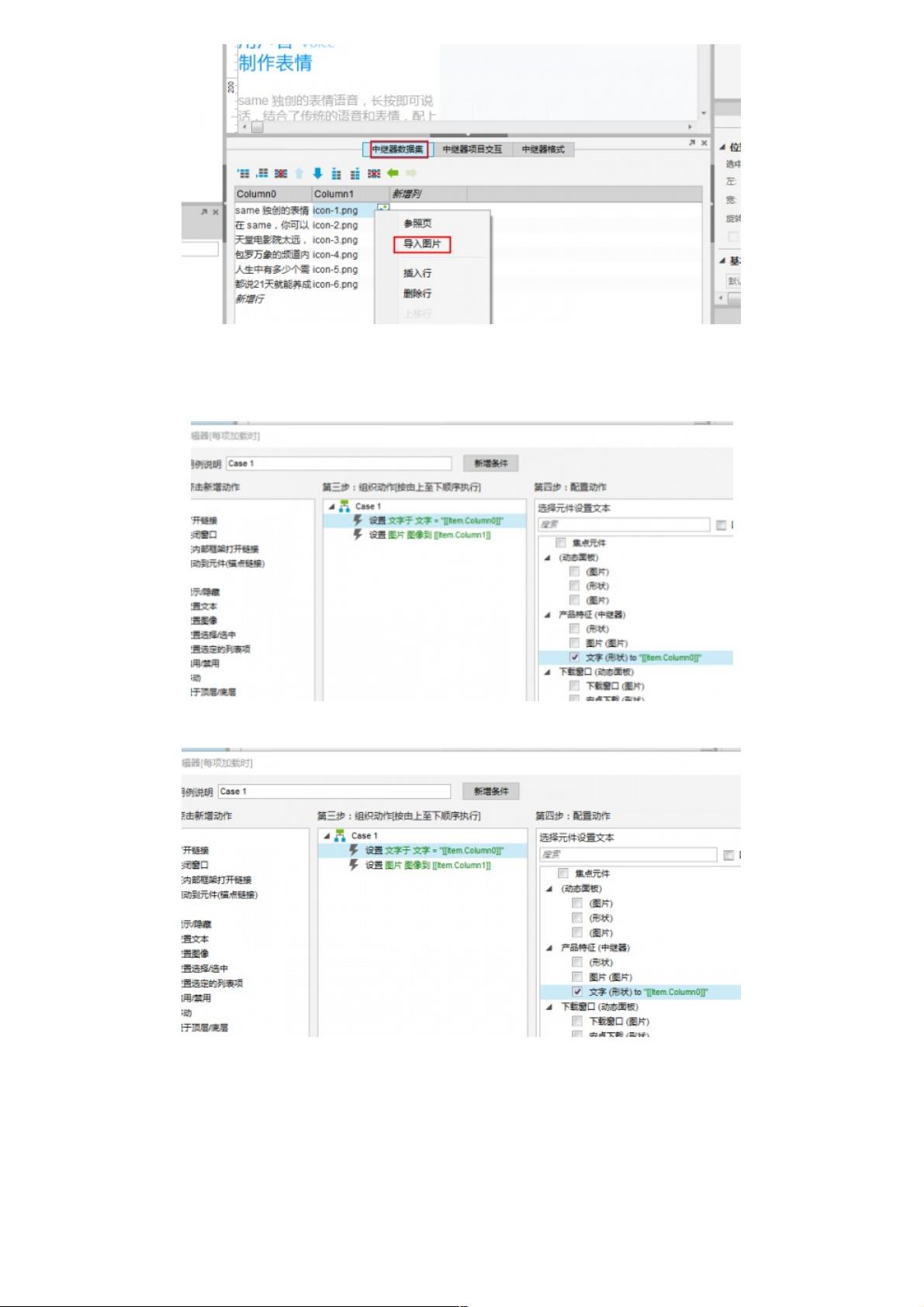
接着,我们关注到产品介绍部分的布局。由于每个部分的内容虽一致但具体信息不同,直接复制粘贴虽然可行,但不够灵活。在这种情况下,Axure的中继器功能显得尤为强大。中继器允许你创建一组可重复的元素,每个元素都有独立的数据源和交互逻辑。通过定义展示元件组(定义元素样式和布局)、数据集(存储要显示的内容)以及项目交互逻辑(连接元素与数据),中继器可以高效地处理类似但内容不同的布局问题。
在实际操作中,首先添加中继器到画布,然后定义展示元件组,即设定中继器内每个单元格的样式和结构。接着,创建数据集,可以手动输入或导入数据,确保每个单元格有对应的数据源。最后,设置项目交互逻辑,这一步骤决定了中继器如何根据数据集的内容动态更新展示。通过这样的方式,即使有多个相似但内容不一的区块,也能快速高效地完成布局。
对于交互设计,Axure提供了丰富的触发器和动作选项,如点击事件、鼠标悬停效果等,可以用来模拟网页的交互行为。例如,可以为按钮添加点击事件,使得点击后跳转至其他页面,或者改变元素的状态。同时,还可以设置动态面板来实现滑动效果,模拟网页滚动或选项卡切换等复杂交互。
通过本教程的学习,产品经理和设计师能够掌握Axure的核心功能,包括页面布局、交互设计以及中继器的高级用法,从而提升原型设计的效率和精度。对于初学者来说,跟随教程一步步实践,将有助于更好地理解和运用Axure,为产品设计工作带来显著的帮助。
2020-03-30 上传
2023-10-06 上传
2023-06-06 上传
2023-06-12 上传
2023-06-20 上传
2023-11-17 上传
2023-03-29 上传
weixin_38502929
- 粉丝: 7
- 资源: 959