Angular 5 快速入门指南:打造PWA与组件开发
143 浏览量
更新于2024-09-01
收藏 241KB PDF 举报
"Angular 5 快速入门教程"
在Angular 5中,开发者们迎来了这个备受推崇的前端框架的又一重要更新。虽然名为Angular 5,但它实际上是自2012年诞生以来的第四个主要版本。从Angular 2开始,尽管版本迭代频繁,但开发接口和核心理念已趋于稳定,并且新版本通常与前版保持良好的兼容性。
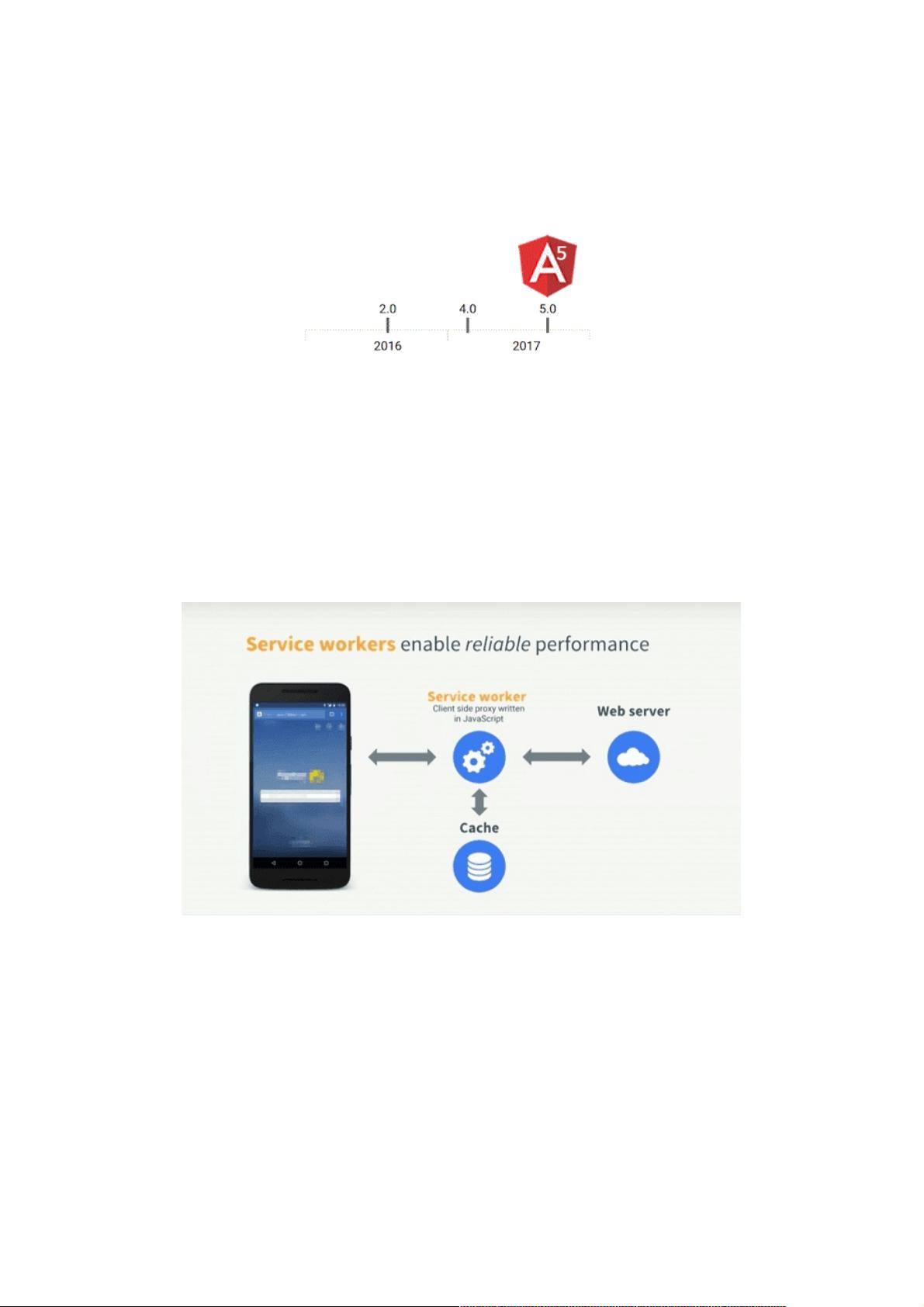
Angular 5的主要改进集中在提升用户体验和性能上。首先,Angular 5致力于打造更易构建的渐进式Web应用(Progressive Web App, PWA)。PWA通过ServiceWorker和浏览器缓存技术,使得Web应用可以在离线状态下运行,并提供类似原生应用的用户体验,用户甚至可以直接将其添加到手机主屏幕。这一特性显著提升了Web应用在移动设备上的可用性和吸引力。
其次,Angular 5引入了构建优化器,自动剔除无用代码,从而减小应用体积,加快网络加载速度。这对于提高用户体验至关重要,尤其是在移动网络环境下。
此外,Angular 5还优化了物化设计组件(Material Design components),使其能够更好地支持服务端渲染,进一步提升了性能和可访问性。
为了快速入门Angular 5,首先需要设置开发环境。由于Angular推荐使用TypeScript进行开发,所以通常需要实时编译(JIT)或预编译(AOT)。为了简化这个过程,你可以使用像a5-loader这样的工具,它已经集成了必要的配置和打包,使得开发者可以直接开始编写和实验代码。a5-loader包含了一个完整的开发环境,除了Angular框架本身,其他蓝色部分的依赖都已被打包,而Angular框架则由模块加载器SystemJS按需加载,这样做的目的是为了保持前后端构建的一致性。
在Angular中,组件是核心概念。它们类似于C/S应用中的组件,是包含界面和逻辑的独立单元,可复用性强。例如,一个简单的乒乓切换功能可以通过不同的组件实现,组件的复用性使得应用的构建更为灵活和高效。
在创建Angular组件时,你需要定义组件的模板、类和元数据。模板决定了组件的视图,类包含了组件的业务逻辑,而元数据则定义了组件如何与其他组件交互。通过组合和嵌套这些组件,可以构建出复杂的应用架构。
Angular 5是一个强大的前端框架,提供了丰富的特性和优化,使得开发者能构建高性能、渐进式的Web应用。无论是初学者还是经验丰富的开发者,都能从中找到合适的工具和方法,快速进入Angular开发的世界。
2022-07-10 上传
2024-03-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38590685
- 粉丝: 3
- 资源: 920
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载