安卓游戏UI设计详解:茶田、游戏与文化馆交互
"该文档提供了一个详尽的安卓UI设计方案,涵盖了多个游戏和文化体验相关的界面,包括茶田、茶场、游戏界面、游戏菜单、精萃馆和文化馆等场景的设计元素和交互流程。"
在安卓UI设计图中,我们可以看到几个关键的设计元素和界面布局:
1. 场景设计:
- 茶田场景:作为游戏的起点,它可能包含进入其他场景的入口,如茶场和游戏。
- 茶场场景:用户可以在此进行特定的活动,设计中提到的茶田种植功能尚未开放。
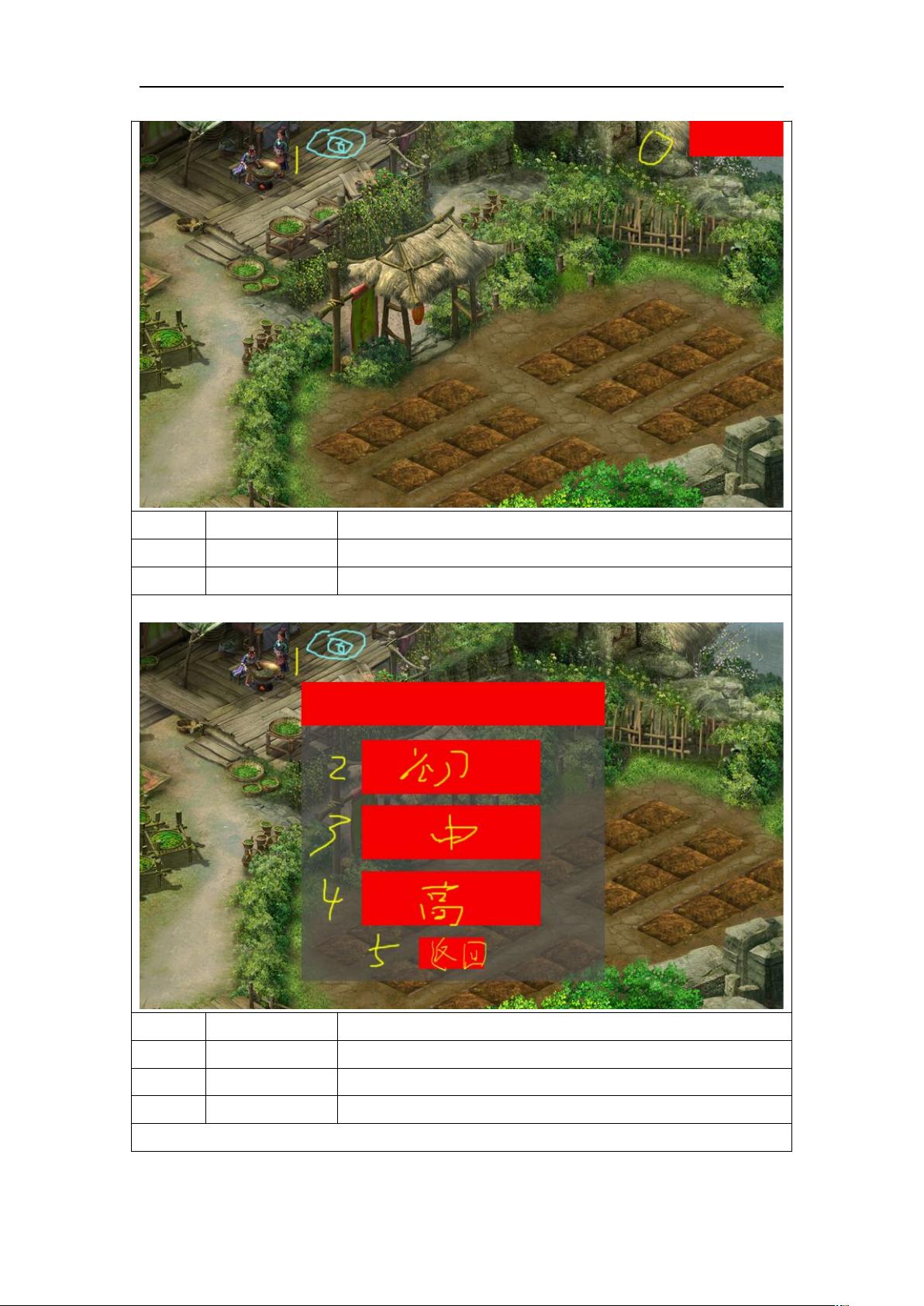
- 游戏界面:游戏界面包含游戏菜单和不同的难度级别选择,如初级、中级和高级。
- 精萃馆界面:提供浏览内容的区域,用户可以查看各种珍品、日记和知识宝典。
- 文化馆浏览内容界面:包括珍藏、日记和知识宝典的详细信息,其中知识宝典可能含有阅读文献和考试功能。
2. 用户交互:
- 游戏界面:用户可以通过光圈类型按钮选择进入游戏前的游戏难度,每个难度级别对应一个独立的按钮。
- 游戏菜单界面:可能包括设置、帮助等选项,虽然具体设计未详细描述。
- 游戏素材点击对话框:当用户点击某些元素时,会出现对话框,提供更多信息或操作。
- 游戏通关和结束界面:为用户提供游戏结果反馈和可能的后续操作选项。
3. UI组件:
- 茶券数量:这是一个重要的状态显示,告知用户拥有的游戏资源数量。
- 光圈类型按钮:用于导航到不同场景,比如茶场、游戏等。
- 返回按钮:常见于界面的角落,允许用户返回上一级或者主界面。
- 步骤和名称:在教程或流程引导中,用于指示用户当前所处的步骤。
- 前后按钮:用于浏览多页面内容,如章节切换。
- 指示和关闭图标:提高用户体验,用图标代替文字,简化界面,但关键操作如确认和返回仍保留文字按钮。
4. 设计原则:
- 界面美观与易用性并重:虽然位置可以自由调整,但所有可点击内容应清晰可见且易于理解。
- 图标和文字的平衡使用:减少文字描述,通过图标增强视觉效果,同时确保关键操作的文字按钮易于识别。
这个安卓UI设计图关注于游戏和文化体验应用的用户界面设计,强调场景之间的流畅过渡,用户交互的直观性和界面的视觉吸引力。设计师通过不同的界面元素和布局,旨在提供一个既吸引人又易于操作的用户体验。
2024-11-19 上传
2024-11-19 上传
2024-11-19 上传
2024-11-19 上传
2024-11-19 上传
my_lf
- 粉丝: 0
- 资源: 2
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析