Android自定义密码输入框实现详解
42 浏览量
更新于2024-09-02
收藏 82KB PDF 举报
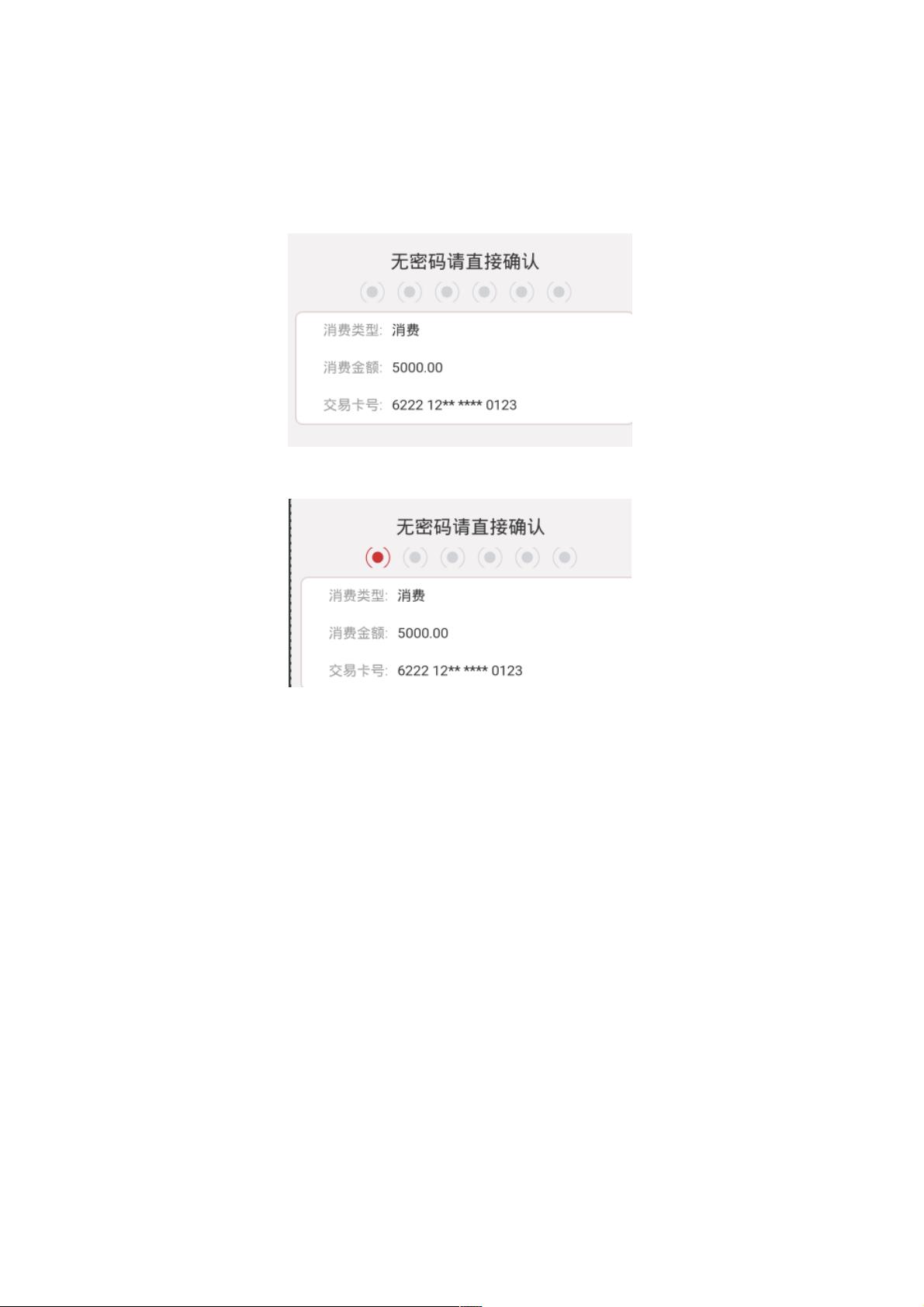
本文主要介绍了如何在Android平台上自定义一个密码输入框,通过自定义EditText控件实现特定的视觉效果,即输入一个字符时,对应的位置显示一个红色实心圆圈。
在Android开发中,有时我们需要根据项目需求创建个性化的UI组件。在本示例中,开发者将展示如何构建一个自定义的密码输入框,该输入框在用户输入密码时,每个字符后面会显示一个红色的圆圈,随着输入的增加,圆圈依次变红。以下是实现这一功能的关键步骤和代码片段:
1. 自定义EditText
首先,我们需要创建一个新的类继承自EditText,并在此基础上进行扩展。这个类将包含自定义绘图逻辑,以便在输入框中绘制背景和圆圈。
2. 绘制背景
- 绘制外圆环:在`drawOutRing`方法中,使用`Paint`对象设置边框颜色、宽度和样式(空心),然后利用`RectF`对象确定圆形的边界,循环绘制每个圆圈,圆圈的位置根据输入框的长度和设定的间距计算。
3. 绘制内圆
- 绘制内实心圆:在`drawInRing`方法中,改变`Paint`对象的样式为实心,然后同样循环绘制内圆。这里内圆是红色的,代表已输入的字符。
4. 输入密码的变化
当用户输入密码时,需要监听文本的变化并更新视图。可以通过重写`onDraw`方法或者使用`TextWatcher`监听输入事件。当输入的字符数量增加时,更新相应圆圈的状态,使其变为红色。
5. 其他考虑因素
- 尺寸调整:当EditText的尺寸改变时,可能需要重新计算圆圈的位置和大小,以确保它们仍然与输入的字符对齐。
- 交互反馈:可以添加触摸反馈,比如点击圆圈时高亮显示,增强用户体验。
- 可配置性:为了提高代码的复用性,可以将颜色、大小等属性设计为可配置,通过构造函数或setter方法传入。
通过以上步骤,我们可以创建一个符合需求的自定义密码输入框。代码中的注释有助于理解各个部分的功能,但完整的实现可能还需要包括更多的细节处理,例如输入限制、错误处理等。如果想要获取完整代码,建议参考原文档或直接联系作者。
625 浏览量
575 浏览量
625 浏览量
342 浏览量
266 浏览量
369 浏览量
108 浏览量
194 浏览量
weixin_38650508
- 粉丝: 6
- 资源: 938