CSS技巧:实现段落每行文本渐变效果
161 浏览量
更新于2024-09-01
收藏 404KB PDF 举报
"CSS技巧:如何实现段落每行渐变色文本效果"
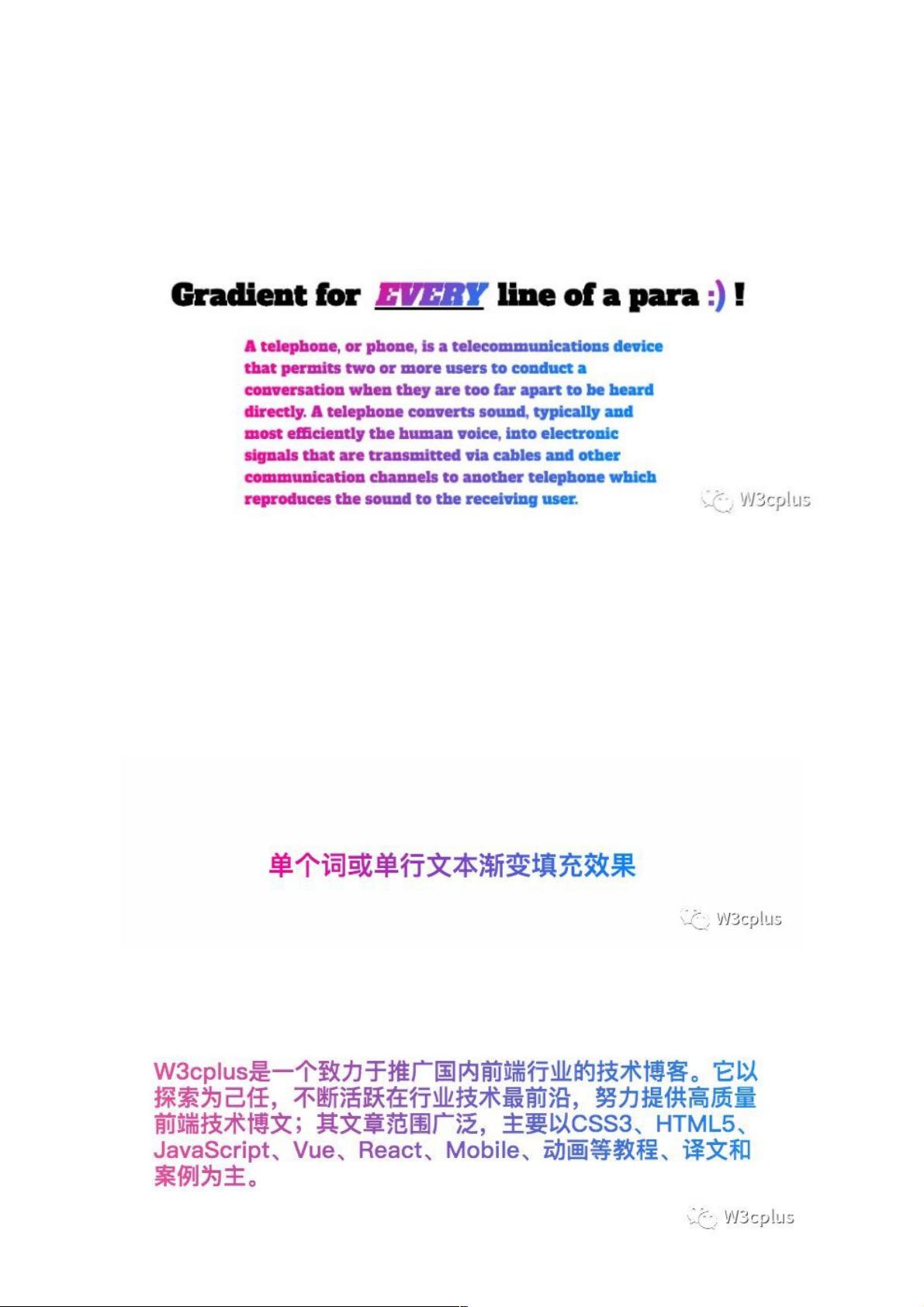
在网页设计中,创新和视觉吸引力是至关重要的。今天我们将深入探讨一种独特的CSS效果,即如何使用CSS来实现段落每行文本的渐变颜色效果。这个技巧不仅能够提升文本的视觉吸引力,还能为网站增添一份艺术感。在本文中,我们将一起学习如何制作这种效果,并理解其工作原理。
首先,让我们回顾一下常规的单行文本或单词渐变填充效果的实现方法。这通常涉及以下三个关键CSS属性:
1. `background-image: linear-gradient(toright, deeppink, dodgerblue);` 这定义了一个从左到右的线性渐变,从深粉色渐变为 dodgerblue。
2. `-webkit-background-clip: text;` 这个属性使得背景渐变仅应用于文本,而不是整个元素。
3. `color: transparent;` 这一步是必要的,它让文本颜色透明,以便渐变背景显示出来。
然而,当我们尝试将这种方法应用到一个多行段落时,问题出现了。当改变渐变角度,如`135deg`时,每行文本的渐变起点和终点会根据行宽而变化,导致不同行之间的渐变效果不一致。例如,`toright`会产生从左到右的均匀渐变,而`135deg`则会产生斜向的渐变,不同行的起始和结束位置会有所不同。
为了解决这个问题,我们需要引入一个名为`box-decoration-break`的CSS属性。这个属性控制了元素的装饰(如边框、背景)在元素行间或列间如何断裂。默认情况下,值为`slice`,意味着每一行都会复制上一行的装饰结束位置。我们可以通过设置`box-decoration-break: clone;`来确保每行拥有独立的装饰,从而实现每行渐变效果的一致性。
以下是实现每行渐变效果的完整CSS代码示例:
```css
p {
background-image: linear-gradient(135deg, deeppink, dodgerblue);
-webkit-background-clip: text;
color: transparent;
box-decoration-break: clone;
}
```
通过使用`box-decoration-break: clone;`,无论渐变角度如何,每行文本的渐变都将从相同的位置开始,形成一致的渐变效果。这种技术不仅适用于段落,还可以应用于任何多行文本元素,使文本更具动态感和视觉冲击力。
在实际应用中,设计师可以根据需要调整渐变角度、颜色以及`box-decoration-break`的值,以创造出各种各样的文本样式,满足个性化的需求。同时,这种效果也需要注意浏览器兼容性,因为某些CSS属性可能在某些老旧的浏览器中不被支持。
通过理解CSS的`linear-gradient`、`-webkit-background-clip`、`color`、`box-decoration-break`等属性的组合使用,我们可以实现段落每行文本的渐变色效果,为网页设计带来新的创意和表现力。在实际项目中,结合良好的前端实践,这样的效果可以极大地提升用户体验,让文本内容更加生动有趣。
weixin_38682076
- 粉丝: 6
- 资源: 917
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录