深入解析CSS行内框架:行高与布局
需积分: 9 190 浏览量
更新于2024-09-13
1
收藏 84KB DOC 举报
"这篇文章主要探讨了CSS布局中的行内框架构造,特别强调了CSS盒子模型中的行内框问题,以及与行高相关的各种概念。通过深入解析基线、底线、顶线、行距、行高、内容区、行内框和行框,帮助读者理解这些概念如何影响网页的布局。此外,还提到了元素对行高产生的影响,特别是行内元素如`em`、`strong`、`span`等的特性,以及`img`元素在行高计算中的特殊性。最后,鼓励读者进一步探索`line-height`属性及其在不同浏览器中的表现、垂直对齐的`vertical-align`属性的应用。"
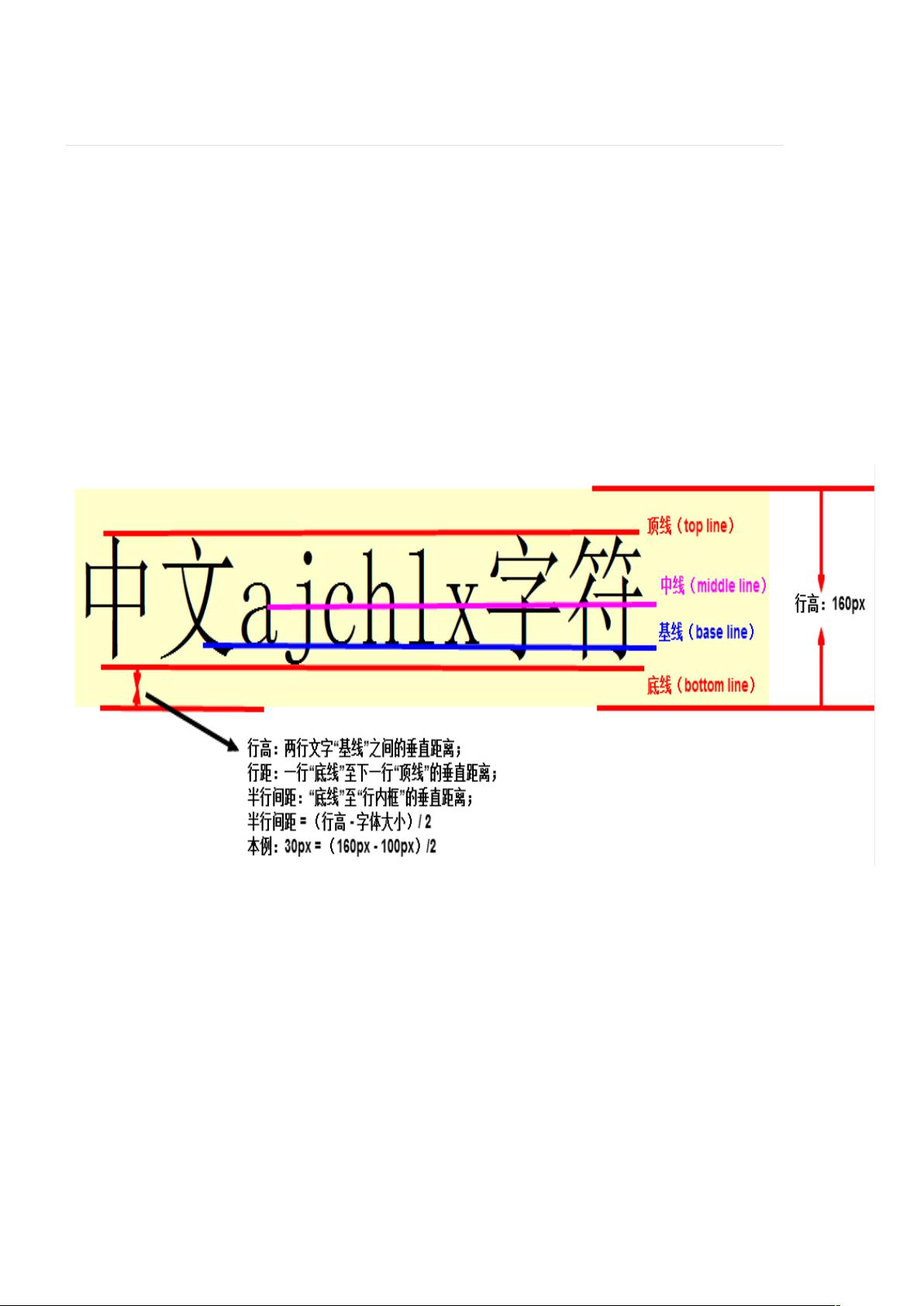
本文详细介绍了CSS布局中的关键概念,首先是行高。行高(line-height)是指文本行的基线之间的距离,而基线是字母"x"的下端沿。行距和行高是调整文本行之间间距的重要参数。内容区是指由底线和顶线包裹的区域,虽然可能不直观可见,但对布局计算至关重要。
行内框(inline box)是一个抽象的概念,它代表了元素内容区加上上下内边距(padding)的部分,但不包括外边距(margin)和边框(border)。当无其他因素影响时,行内框高度与内容区域高度相等。行框(line box)则是包含同一行所有元素行内框的一个虚拟矩形,其高度由该行内元素中最大行高决定。
对于行内元素,如`em`、`strong`、`span`等,它们的`padding`、`margin`、`border-top`和`border-bottom`不会增加行高。`padding`会覆盖原有内容区,`margin`会被重置为0,`border-top`和`border-bottom`同样会被覆盖。然而,`padding-left`、`padding-right`、`border-left`和`border-right`则不会影响行高。特别地,`img`元素会影响行高,即使设置了`padding`、`border`和`margin`,也不会增加外层元素的高度。
为了深化理解,文章提供了多个扩展阅读链接,涵盖了`line-height`属性的详细计算、继承机制,以及浏览器兼容性和应用案例,特别是单行文字的垂直居中和`vertical-align`属性的深入理解。这些都是掌握CSS布局和行内框架构建不可或缺的知识点。通过这些内容的学习,开发者能够更有效地控制网页元素的布局和视觉效果。
2020-09-25 上传
2020-09-24 上传
2021-11-24 上传
2021-08-22 上传
2021-05-20 上传
2021-08-25 上传
2023-06-27 上传
2021-09-19 上传
点击了解资源详情
axiweb
- 粉丝: 0
- 资源: 16
最新资源
- scoop-bucket
- QuickFork:QuickFork允许您从git repo创建符号链接
- Urban Abodes Craigslist Posting-crx插件
- obdgpslogger-0.15.zip_GPS编程_Unix_Linux_
- afs42d-开源
- 人工智能学习课程练习.zip
- 参考资料-409.混凝土拌合用水质量检查报告.zip
- matlab心线代码-electrostatic-simulation-tools:我有效使用SIMION进行电子和离子光谱仪设计的工具(VM
- sysdigcloud-kubernetes:Kubernetes上的Sysdig Cloud
- 你好,世界
- opencv_test.rar_视频捕捉/采集_Visual_C++_
- familyline-server-test:测试服务器,提供有关Familyline网络协议的想法
- torch_sparse-0.6.10-cp39-cp39-win_amd64whl.zip
- matlab人脸检测框脸代码-ait-research-study-finished:我的研究的最终版本
- 人工智能经典算法Python实现.zip
- benjamingeets