Android TextView实现歌词渐变色与进度教程
171 浏览量
更新于2024-09-02
收藏 165KB PDF 举报
在Android开发中,实现歌词渐变色和进度显示是一个常见的需求,尤其是在音乐播放应用中,为了增强用户体验和视觉效果,设计师可能会要求文本(如歌词)随着音乐播放进度变化呈现出色彩的渐变。本文将深入探讨如何利用Android平台的技术手段,特别是LinearGradient(线性渐变)来达成这一目标。
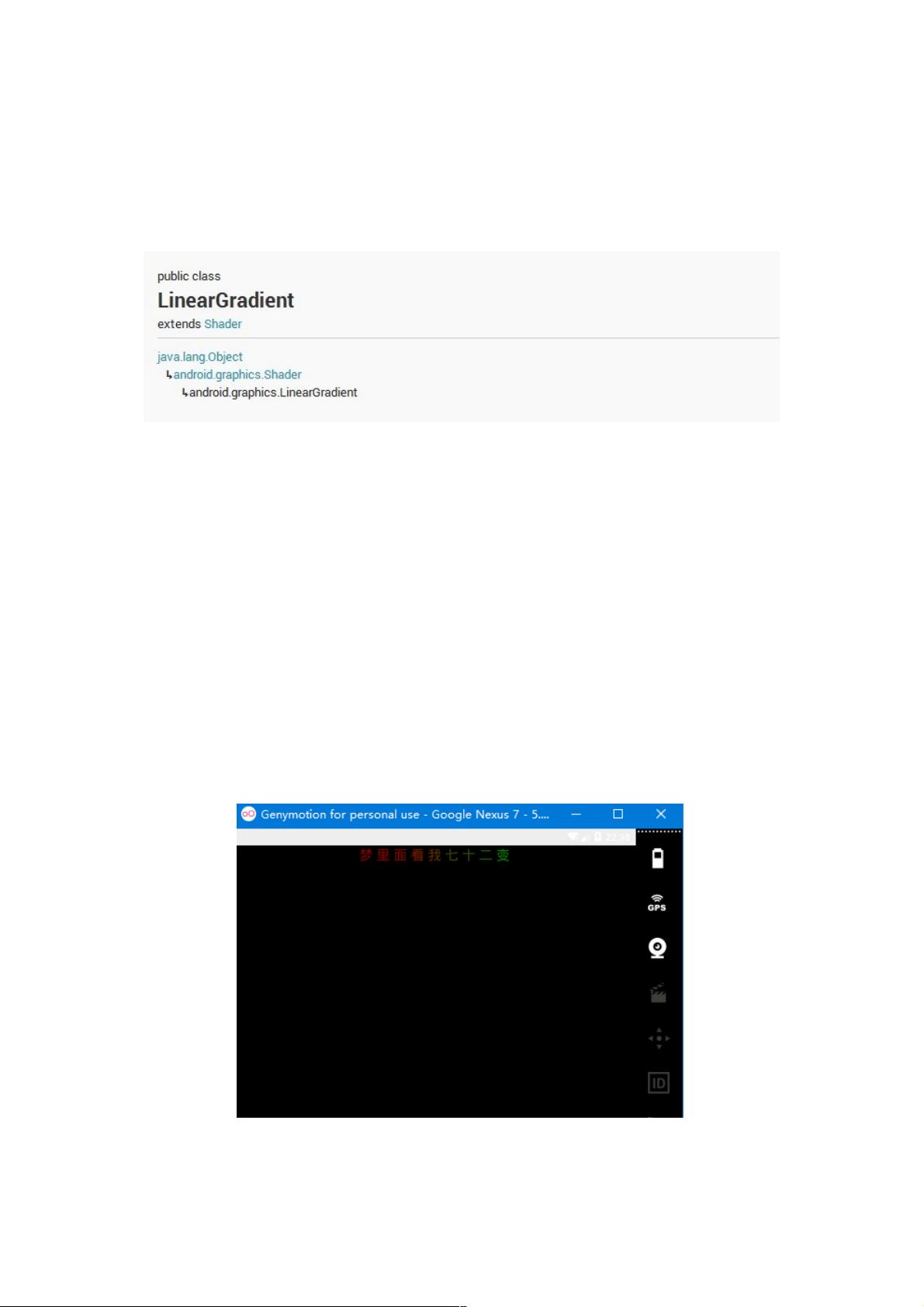
LinearGradient是Android中的一个关键工具,它允许我们在指定的区域内创建线性颜色过渡效果,是Shader(着色器)的一种。它有两个构造函数,分别接收起始点和结束点的坐标,以及起始和结束的颜色值,还有平铺模式。平铺模式有三种选项:CLAMP(边界裁剪)、REPEAT(重复平铺)和MIRROR(镜像平铺),开发者可以根据需求选择合适的方法。
首先,让我们来看如何创建一个简单的水平渐变。创建一个名为`shader_horizontal`的Shader对象,设置其参数为起始点x坐标(btWidth/4)、y坐标(0),终点x坐标(btWidth)、y坐标(0),起始颜色(Color.RED)和结束颜色(Color.GREEN),平铺模式设为`Shader.TileMode.CLAMP`。然后,将这个Shader应用到TextView(tv_text_horizontal)的Paint对象上,使其文本呈现水平渐变效果。
对于垂直渐变,同样地,我们创建一个新的Shader对象`shader_vertical`,参数为起始点x坐标(0)、y坐标(btHeight/4),终点x坐标(0)、y坐标(btHeight),颜色和平铺模式与水平渐变相同。这将使文本沿垂直方向表现出渐变。
除了文字渐变,如果你还需要在进度条上实现渐变效果,可以结合使用SeekBar或者自定义View,并根据用户交互或后台音乐播放的进度更新Shader的起点和终点,以同步歌词的显示。例如,在SeekBar的值改变时,重新计算Shader的参数,然后设置到相应的视图上。
总结来说,要实现Android中的歌词渐变色和进度显示,关键在于理解LinearGradient的工作原理,并灵活运用其构造函数和不同的平铺模式。通过在TextView的Paint对象中设置Shader,以及根据进度调整Shader参数,开发者可以创造出动态且富有视觉吸引力的歌词展示效果。这对于提升应用的用户体验和设计感具有重要作用。
444 浏览量
1958 浏览量
133 浏览量
点击了解资源详情
301 浏览量
429 浏览量
147 浏览量
weixin_38618315
- 粉丝: 1
最新资源
- 掌握Android ListView滑动删除实现的源码解析
- 桌面美化新选择:绿色小插件介绍
- MFight:新颖的1V1在线对战枪战游戏
- 实现Qt与KDE应用AVIF图像读写的新插件
- R语言数据可视化教程与习题集
- MyEclipse实现JS自动提示功能详解
- 全面解析X102 51学习板元器件及使用手册
- VC++实现跨程序按钮事件响应机制
- Halcon图像处理:缺陷检测差分法实现
- Linux下的项目启动脚本命令行工具
- 未使用文件webpack插件:高效识别未编译文件
- JavaScript实现复选框全选、反选和取消选中功能
- 地级市行政区划shp文件的地理信息应用
- DIV+CSS网页布局商业案例精析与代码实战
- 链表操作指南:创建、清空、删除与插入
- Sublime Text 6新特性:高级Vim模拟器发布