Android实现底部导航切换Fragment教程
81 浏览量
更新于2024-08-28
收藏 75KB PDF 举报
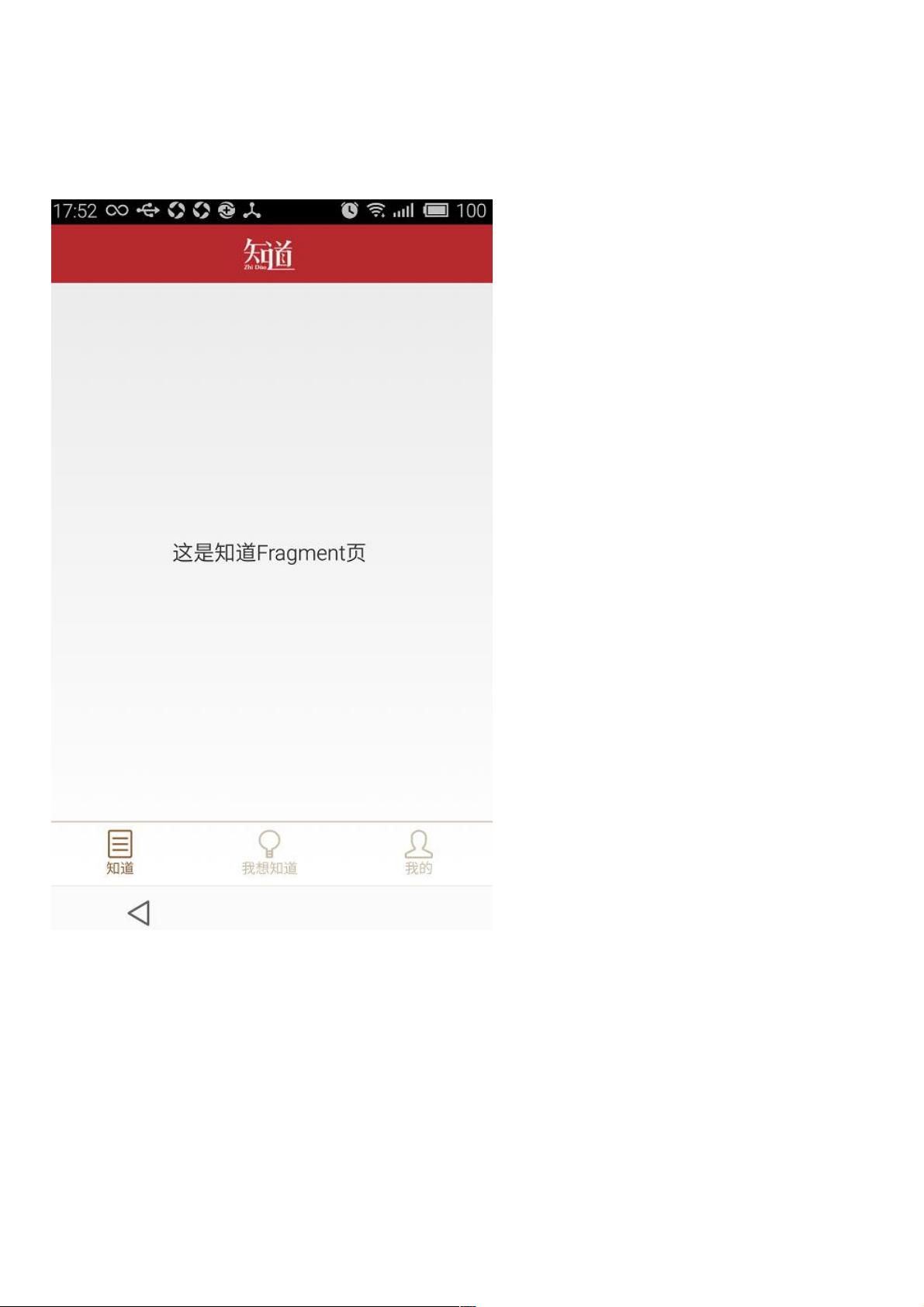
本文档主要介绍了如何在Android应用程序中实现底部切换标签fragment的功能,常见于许多应用,如微信,用户可以通过左右滑动或点击标签页来切换页面。本文将重点讲解点击底部标签页的实现方法,并通过一个具体的布局文件来展示设计思路。
首先,实现这个效果的关键在于设计清晰的布局结构。布局主要分为三个部分:
1. 顶部导航栏布局:这部分包含一个`RelativeLayout`,用于放置应用的logo和可能的其他导航元素,例如搜索框或返回按钮。XML代码中,`@+id/top_tab`标识符对应这部分布局,设置了固定的宽度和高度,背景色设置为`@color/topbar_bg`,并包含了`ImageView`用于显示logo。
2. 中部显示内容布局:这部分是应用的主要内容区域,由`RelativeLayout`包裹,其`android:id="@+id/rl_main"`标识,占据大部分屏幕空间,以适应内容的滚动。
3. 底部标签布局:这部分是实现标签切换的核心部分,通常使用`LinearLayout`,通过设置不同标签项,并在用户点击时切换对应的`Fragment`。这部分的`android:id="@+id/l"`未在提供的代码片段中完全展示,但应包含用于显示标签的文字或图标,以及与`Fragment`管理相关的逻辑。
为了实现点击底部标签切换功能,开发者需要编写以下步骤:
- 定义多个`Fragment`,每个代表一个独立的页面内容。
- 在底部标签布局中添加`onClick`监听器,当用户点击某个标签时,通过`FragmentManager`或`NavController`(如Android Navigation库)切换到对应的`Fragment`。
- 可能还需要处理动画效果,使切换过程平滑且具有视觉反馈。
- 在`activity_main.xml`文件中,使用`android:tag`属性为每个`Fragment`关联不同的标签,以便在切换时根据标签选择正确的`Fragment`。
总结来说,实现Android UI中的底部切换标签fragment涉及到布局设计、`Fragment`管理、事件监听以及可能的动画效果。通过理解这些基本原理并结合实际开发工具,开发者可以轻松创建出类似微信的底部标签切换界面。
2021-01-05 上传
2021-01-05 上传
2021-01-04 上传
2893 浏览量
774 浏览量
2016-11-30 上传
2017-04-04 上传
2015-02-27 上传
2020-08-18 上传
weixin_38649356
- 粉丝: 5
- 资源: 951
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍