Bootstrap Blazor Table 自定义列与功能详解
版权申诉
DOC格式 | 544KB |
更新于2024-08-06
| 161 浏览量 | 举报
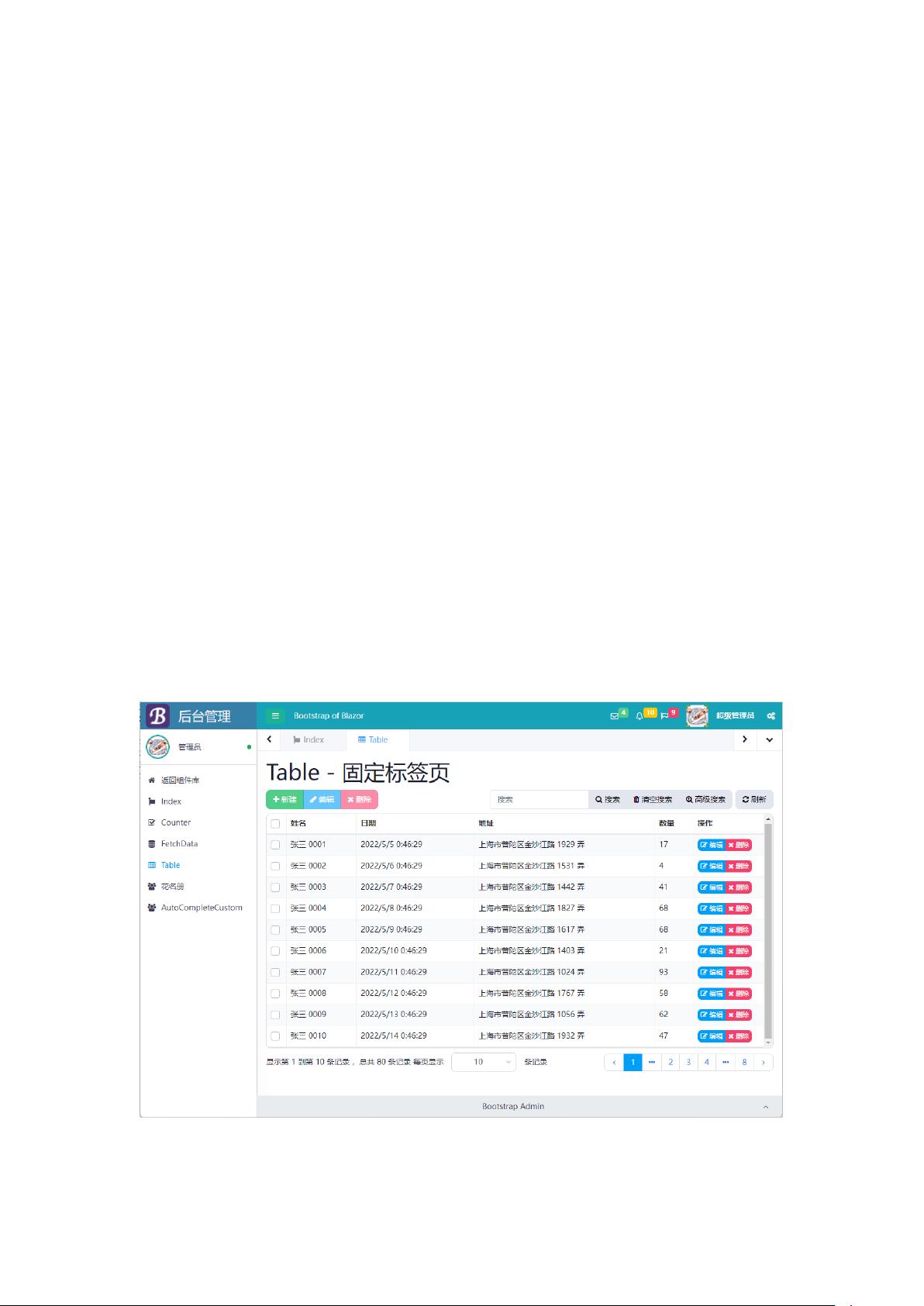
在本篇文章中,我们将深入探讨如何在Bootstrap Blazor Table组件中实现更高级的自定义功能。首先,提到的是如何在已禁用自动列生成(通过将`AutoGenerateColumns`属性设置为`false`)的情况下,手动控制列的生成。开发者可以在`TableColumns`标签内添加自定义列,并为这些列指定特定的行为,如允许排序和过滤。例如,对于DateTime和Count这类数据类型,可以设置为用户能够进行排序和筛选,这会自动提供日期选择框和过滤选项,简化了开发者的操作。
文章还特别强调了如何利用`TableColumn`的`Template`属性进行单元格的完全自定义。通过这个功能,开发者可以实现高度定制的单元格展示,比如根据数量值动态改变样式。例如,当数量小于30时,单元格会以红色显示,这样可以根据业务需求呈现不同的视觉反馈。
作者在文章结尾部分不忘分享了BootstrapBlazor的官方网站链接,鼓励读者给予项目支持,通过star来关注并保持更新。此外,作者还提到了自己的其他两个开源项目,BootstrapAdmin和SliderCaptcha,邀请读者给予同样的支持,并提供了加入交流群的途径,以便于用户进行问题讨论和技术分享。
总结来说,本篇文档详细介绍了Bootstrap Blazor Table组件的自定义列生成功能,包括如何配置列的行为,以及如何使用模板功能来定制单元格样式,这对于那些希望扩展和个性化表格展示的开发者来说,是一份实用的指南。
相关推荐









书博教育
- 粉丝: 1
- 资源: 2837
最新资源
- 2024-Django平台开发-Django知识点(四)
- nuzeffid
- ionic-playground:玩弄离子框架
- Cleanse-crx插件
- 时尚创意日志展示响应式网页模板
- LemhapCard:旧产品-这是为我镇的图形表达而开发的矢量图形编辑器
- PostGIS&PostSQL完整安装包.rar
- restaurant:朝湘门小馆
- Anders Pink-crx插件
- express-sample:ExpressJS Web项目的示例项目组织方案
- 天蓝日志动态展示响应式网页模板
- HTML:Conteudos e标签
- AI1103
- 多样式的圆形进度条Progress效果
- Histogram1D.rar
- 文档对比工具,对比工具