前端环境搭建与员工管理实战:Vue+ElementUI
版权申诉
112 浏览量
更新于2024-06-16
收藏 3.6MB PPTX 举报
在"day02-前端环境搭建、员工管理(1)"的学习中,主要涉及前端开发的基础环境配置和员工管理系统的实现。这个部分涵盖了前端技术选型、代码结构理解以及具体功能的开发和测试。
首先,前端环境搭建选用的技术栈包括:
1. **Node.js**:作为后台运行环境,提供服务端支持。
2. **Vue.js**:作为前端框架,用于构建用户界面。
3. **ElementUI**:基于Vue的UI组件库,用于快速构建美观的页面布局和交互元素。
4. **Axios**:一个基于Promise的HTTP库,用于处理Ajax请求。
5. **Vuex**:状态管理模式,管理应用的状态。
6. **Vue-router**:Vue的官方路由库,用于处理页面间的跳转。
7. **TypeScript**:在JavaScript基础上添加静态类型,提高代码的可维护性和开发效率。
了解并熟悉前端代码结构是开发的基础,主要文件和目录包括:
1. **api**:存放封装了Ajax请求的文件,用于与后端通信。
2. **components**:公共组件的存放地,可复用的UI元素。
3. **views**:视图组件目录,每个页面或模块对应的Vue组件。
4. **App.vue**:项目的主组件,是页面的入口。
5. **main.ts**:整个项目的入口文件,初始化Vue实例。
6. **router.ts**:路由配置文件,定义各个页面的路由路径。
在员工管理功能方面,主要实现了以下操作:
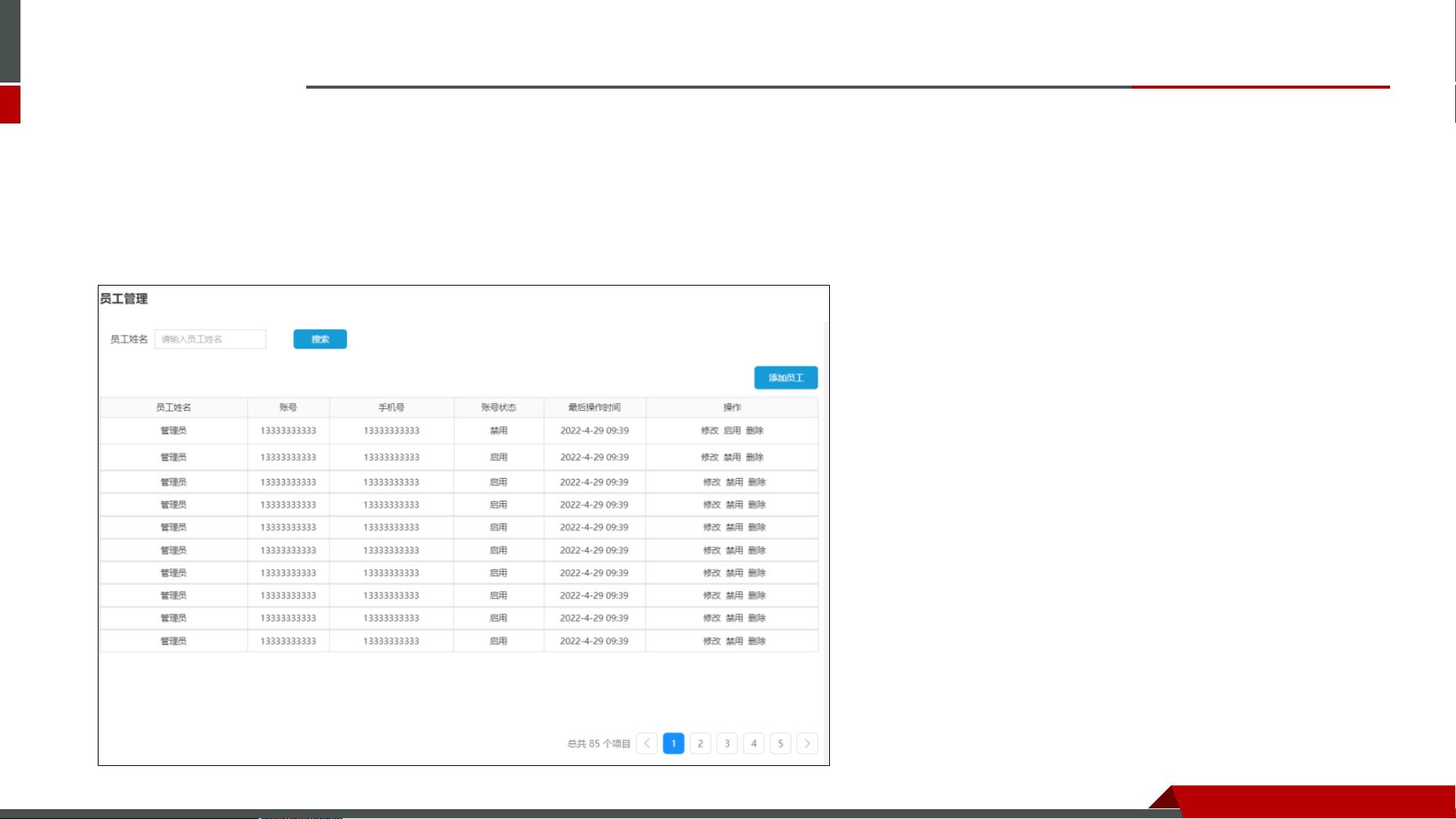
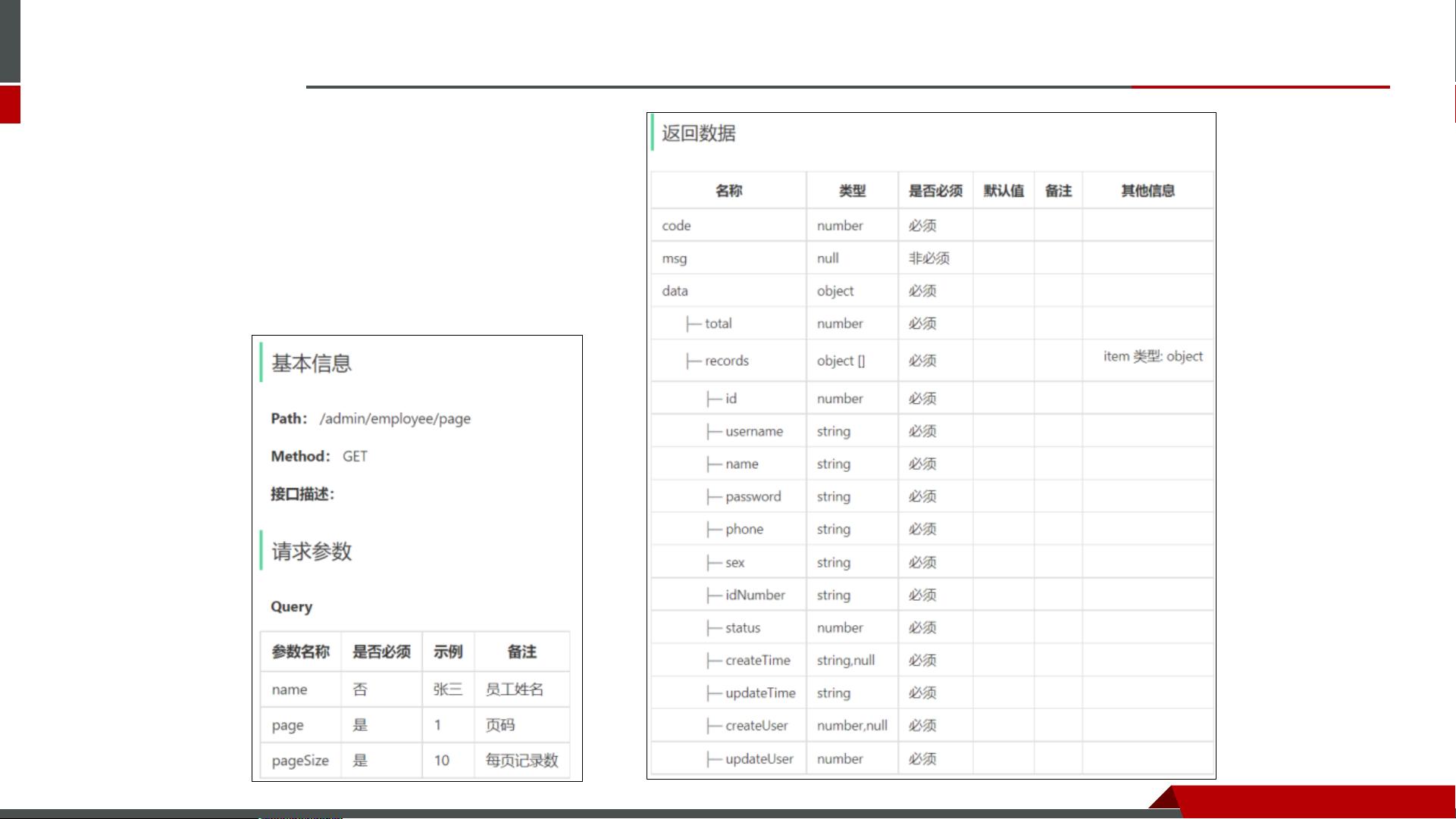
1. **员工分页查询**:依据页码展示员工信息,每页显示10条,可按姓名搜索。需求分析包括设计接口,前端需要根据页码和查询条件发送Ajax请求获取数据。开发时,需要在路由文件中找到员工管理页面组件,利用ElementUI组件构建输入框和按钮,并绑定查询事件。在`src/api/employee.ts`中定义发送Ajax请求的方法,确保与设计的接口匹配,同时在组件中导入该方法,定义分页相关的数据模型。
2. **启用、禁用员工账号**:可能涉及到前端界面的开关按钮状态改变,以及发送请求更新服务器上的员工状态。
3. **新增员工**:设计表单,收集新员工信息,并发送POST请求到服务器进行保存。
4. **修改员工**:编辑员工信息,通过GET请求获取员工详情,然后在界面上展示,修改后通过PUT请求更新数据。
这些操作需要与后端接口紧密配合,通过Ajax请求完成数据的交互,确保前端界面与后端数据的一致性。在开发过程中,应注重功能的测试和调试,确保每个功能都能正常工作。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-03-10 上传
2023-10-29 上传
2024-03-10 上传
2018-11-23 上传
2022-05-28 上传
点击了解资源详情
xiaoli8748_软件开发
- 粉丝: 1w+
- 资源: 1435