EasyUI框架教程:快速创建网页
"EasyUI是一个基于jQuery的轻量级前端框架,主要用于简化网页界面的开发。这个用户手册旨在教你如何利用EasyUI快速创建网页。它提供了丰富的组件和样式,包括拖放功能、菜单和按钮、布局以及数据网格等。"
在开始创建网页之前,首先需要在HTML文件中引入EasyUI所需的CSS和JavaScript文件。这些文件包括:
1. `easyui.css`:这是EasyUI的主题样式文件,用于定义控件的外观。
2. `jquery-1.4.2.min.js`:jQuery库,EasyUI构建在其之上,处理DOM操作和事件。
3. `jquery.easyui.min.js`:EasyUI的核心脚本文件,包含所有EasyUI的组件和功能。
如果想使用预定义的图标,还需要引入`icon.css`,这个文件包含了各种16x16像素的背景图标的样式。
手册内容涵盖了以下关键知识点:
1. **拖放(Drag and Drop)**
- 基本的拖放功能:如何让元素可拖动和可放置,实现交互式用户体验。
- 拖放购物车:演示如何创建一个可以添加和移除项目的购物车,模拟实际电商网站的功能。
- 创建学校时间表:应用拖放功能来规划和调整课程时间。
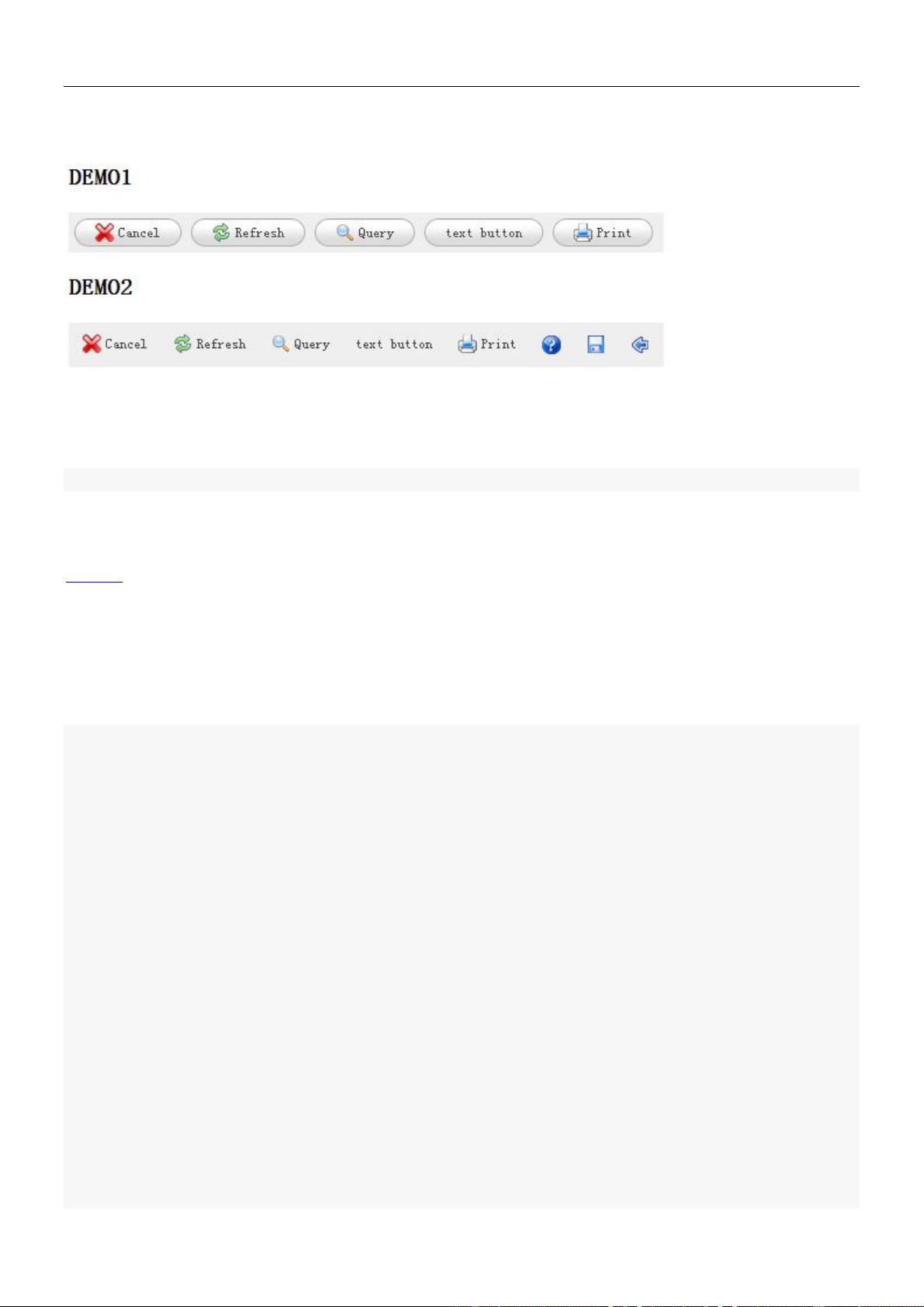
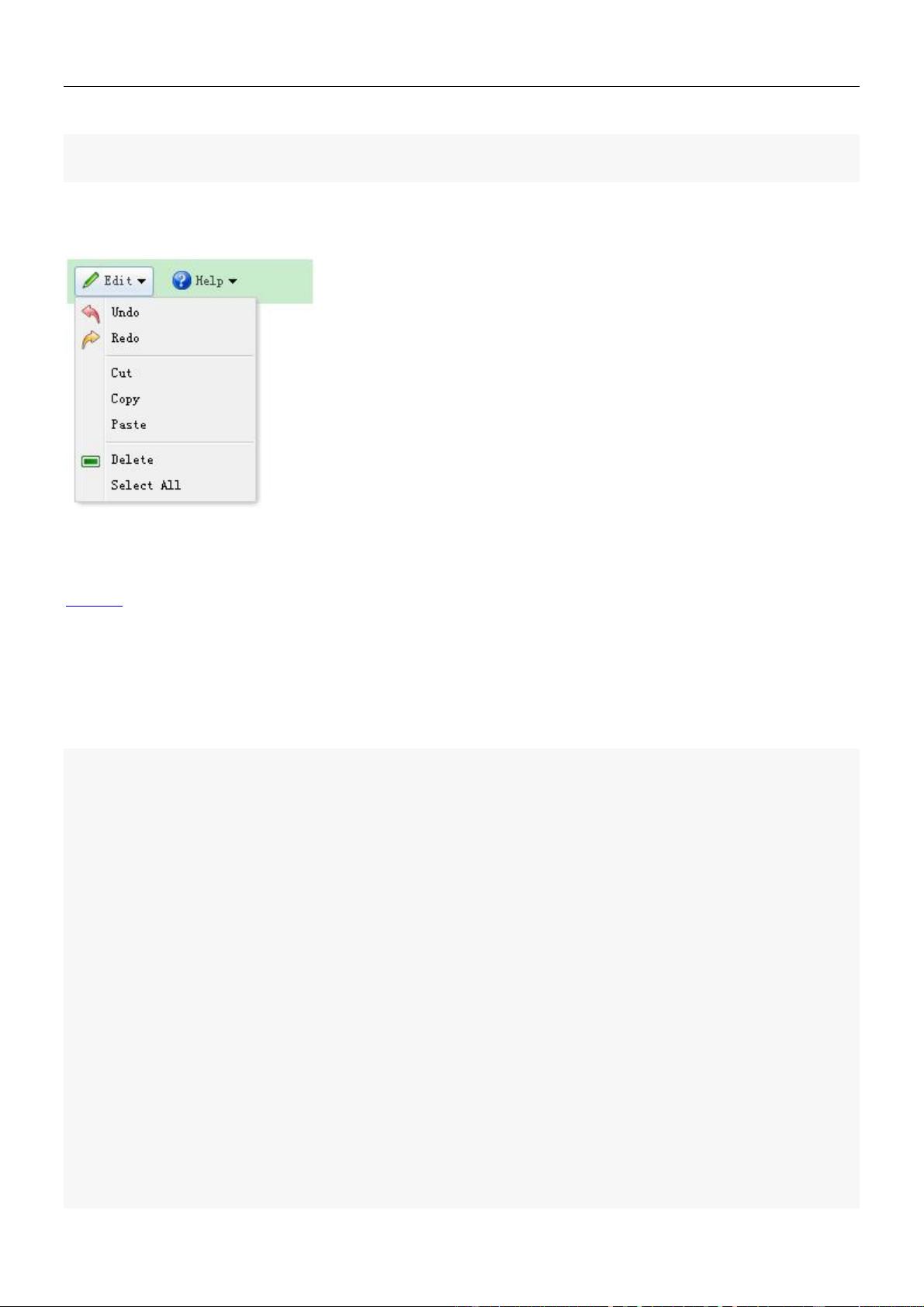
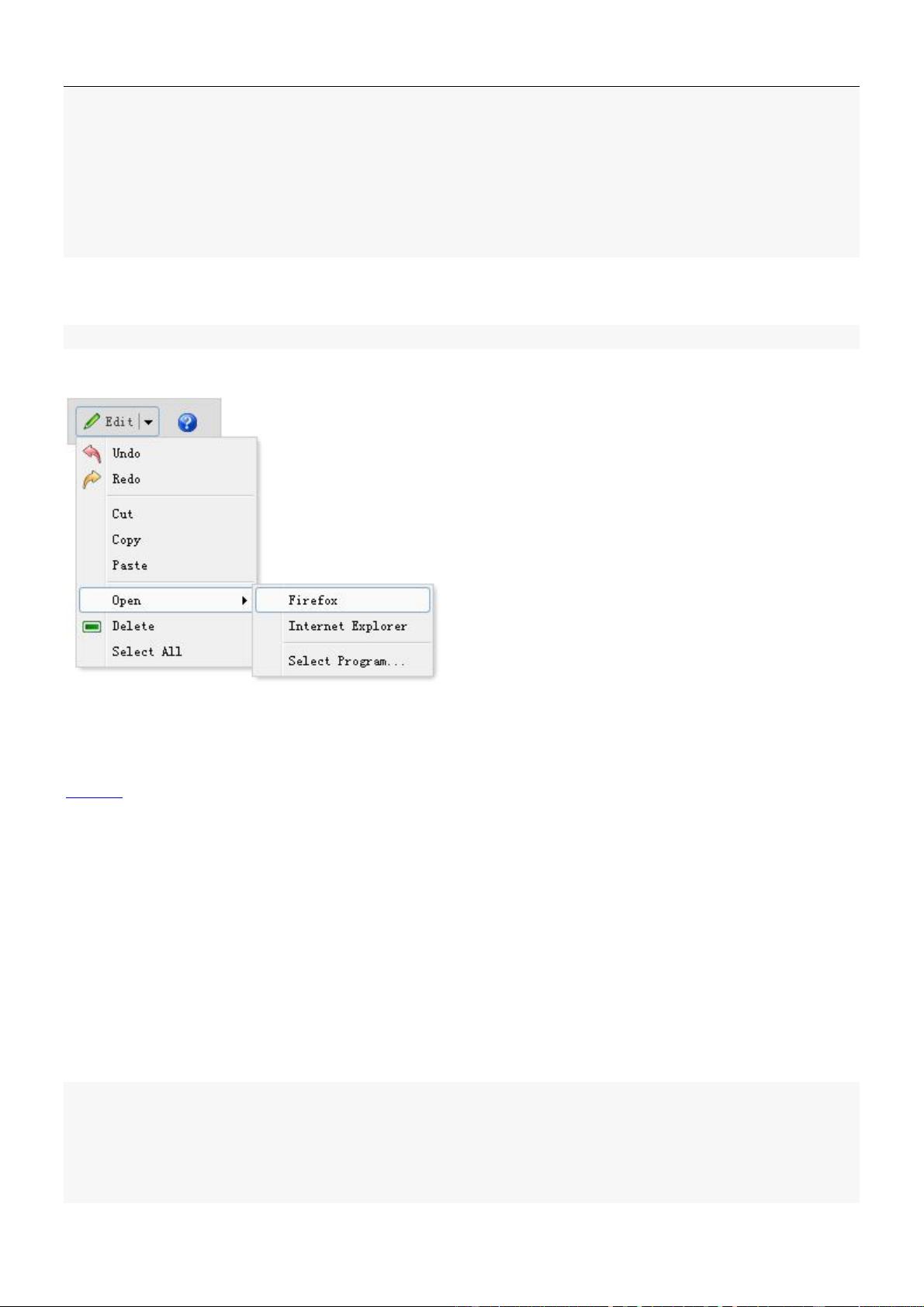
2. **菜单和按钮(Menu and Button)**
- 创建简单菜单:学习如何生成下拉菜单,方便用户访问不同功能。
- 链接按钮:制作带有链接的按钮,用户点击后跳转到指定页面。
- 菜单按钮:创建带有下拉菜单的按钮,提供更多选项。
- 分割按钮:组合菜单和链接按钮,提供更灵活的设计选择。
3. **布局(Layout)**
- 边框布局:创建带有边栏和内容区域的布局,适用于网页的主框架设计。
- 复杂面板布局:如何在面板中嵌套其他布局,实现复杂多层的页面结构。
- 创建手风琴(Accordion):一种节省空间的显示方式,只显示一个打开的内容区域。
- 创建标签页(Tabs):允许用户在多个视图间切换,提高界面组织性。
- 动态添加标签页:在运行时根据需要添加新的标签页。
- XP风格左侧面板:模仿Windows XP系统的左侧导航栏,提供经典风格的界面设计。
4. **数据网格(DataGrid)**
- HTML表格转换为DataGrid:将普通的HTML表格转换为具有排序、筛选、分页等功能的数据网格。
- 添加DataGrid:学习如何向页面中添加和配置DataGrid,展示和操作大量数据。
通过以上内容,EasyUI用户手册将引导开发者快速掌握使用EasyUI创建功能丰富的网页界面的方法。无论是初学者还是有经验的开发者,都能从中获益,提升开发效率。
2018-07-17 上传
2013-05-05 上传
2019-03-02 上传
2017-12-26 上传
2018-06-22 上传
2016-03-01 上传
2017-09-05 上传
2018-10-06 上传
2013-05-20 上传
mijinzhidu
- 粉丝: 3
- 资源: 32
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能