"Vue和JS面试题整理:MVVM、响应式原理、异步渲染等解析"
需积分: 10 118 浏览量
更新于2023-12-26
收藏 61.49MB DOCX 举报
Vue和JS面试题整理主要包括对Vue框架和JavaScript语言相关知识点的问题。在面试题整理中,首先讨论了Vue的MVVMM模式,即Model-View-ViewModel模式,包括对model数据、view视图、ViewModel视图模型的概念和作用进行了解释。其次,详细讨论了Vue中的响应式原理,以及Vue中如何监测数组的变化。其中涵盖了监测数组变化的思想,以及相关的数组变化监测方法和原理。另外,也对Vue采用异步渲染和nextTick的原理进行了解释和讨论。最后,还比较了Vue2与Vue3的区别,其中重点讨论了Vue3引入的脚手架vite和其与webpack打包工具的区别。
在对Vue的面试题整理中,首先介绍了MVVMM模式的概念和作用。MVVMM即Model-View-ViewModel模式,是Vue框架中的一种架构模式,通过它可以将数据模型、视图、逻辑处理部分进行分离,使得代码更加清晰和易于维护。其中,model数据是指数据模型部分,view视图是指DOM视图部分,ViewModel是View模型部分。这里面主要是介绍了MVVMM的三个部分及其之间的关系。
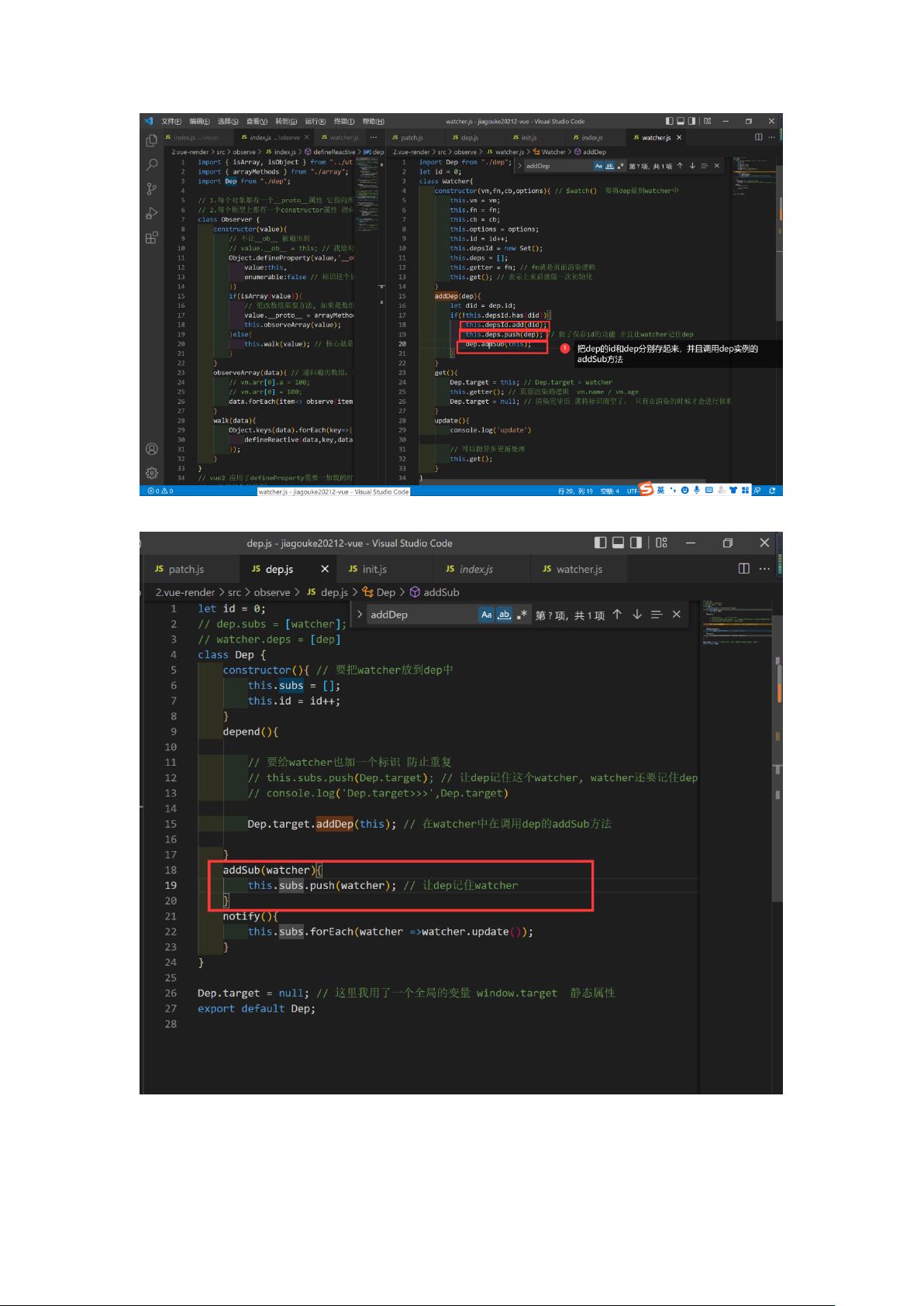
其次,对Vue中的响应式原理进行了详细的讲解。Vue的响应式原理是其最核心的特性之一,它通过数据劫持和发布-订阅模式实现了视图与数据的绑定。在这部分内容中,主要讨论了Vue中数据的双向绑定原理,以及如何实现数据的动态更新和DOM的自动更新。
接着,讨论了Vue中如何监测数组的变化。在这一部分中,重点介绍了Vue监测数组变化的思想,以及具体如何监测数组的变化。在Vue中,可以监测到通过一些特定的数组方法来改变数组内容,比如push、pop、shift、unshift、splice、sort和reverse等方法。同时,也对其他能修改数组的方法进行了讨论,如fill和copyWithin方法。此外,还介绍了当数组中的每一项是对象时,Vue是如何调用对象观测的Observer来实现数组的监测的。
并且,讨论了为什么Vue要采用异步渲染的原因。异步渲染的思想是在数据改变时并不是立即重新渲染页面,而是等一波数据改完之后再渲染页面。这样可以减少页面的重复渲染,提高性能。同时,也介绍了Vue是如何实现组件级更新和类似节流的思想。
此外,对nextTick的原理进行了解释,nextTick是Vue中提供的一个异步方法,用来在DOM更新后执行一些操作。在这部分内容中,主要介绍了nextTick的使用场景和具体的实现原理。
最后,比较了Vue2与Vue3的区别,其中介绍了Vue3引入的脚手架vite以及与webpack打包工具的区别。Vite是一个新型的前端构建工具,相比于webpack在启动速度、底层语言等方面有较大的优势。特别是在底层语言的选择上,Vite是基于esbuild预构建依赖,因此具有更快的启动速度和更高的性能。
总的来说,本文主要围绕Vue和JS面试题整理展开,介绍了MVVMM模式、响应式原理、数组变化监测、异步渲染、nextTick原理以及Vue2与Vue3的区别等内容。这些知识点是前端开发中非常重要的内容,希望能对广大前端开发者的学习和面试有所帮助。
点击了解资源详情
点击了解资源详情
点击了解资源详情
504 浏览量
160 浏览量
3031 浏览量
226 浏览量
点击了解资源详情
156 浏览量
qq_41742223
- 粉丝: 0
最新资源
- QCo-editor:跨平台Cocos2d-x开源编辑器
- cocos2d-x 2.14版本SneakyJoystick API修改详解
- 石材辅助工具1.0快捷键RC自动编号功能评测
- 蚁群算法C语言实现及详细解析
- 将SQL数据高效转换为XML格式的方法
- C#实现RSA加密算法的示例教程
- dot_vim:Champion Champion的Vim插件和配置管理指南
- SSH框架人力资源系统开发指南
- 使用qt进行串口通信测试的方法与实践
- React封装Ladda按钮:加载指示器实现指南
- 云数据库CouchDB与Cloudant搜索的Docker集成实现
- 蚁群算法在VB中的实现及详细解析
- Easyxy图形界面实现Devcpp学生管理系统
- 飞凌-MX6UL GPS模块测试流程与连接指南
- MAYA建模插件精选合集:提升3D建模效率
- 无需权限的PHP文件上传模块实现