使用JS操作多选框:全选、反选与多选示例
92 浏览量
更新于2024-08-29
收藏 83KB PDF 举报
"本文主要介绍了如何使用JavaScript来操作多选框,包括实现全选、反选功能,并给出了相应的HTML和CSS代码示例。"
在网页交互中,多选框(`<input type="checkbox">`)是用户进行多项选择的重要元素。通过JavaScript,我们可以为这些多选框添加额外的功能,比如全选所有选项或反选所有已选中的选项。本文将详细介绍如何使用JavaScript实现这些功能,并提供实际的代码示例。
首先,我们需要创建一个包含多个多选框的HTML结构。以下是一个简单的例子:
```html
<div class="container">
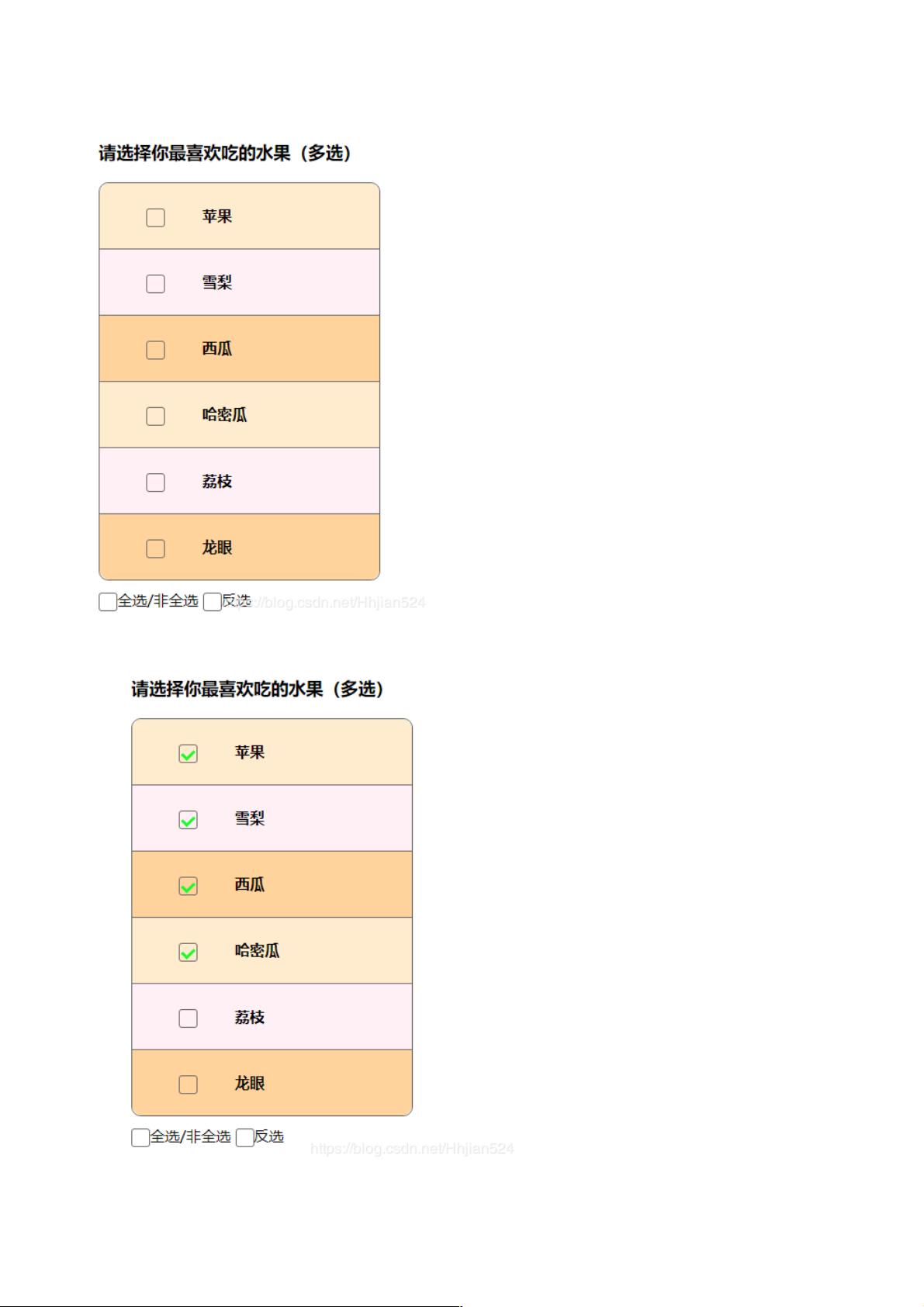
<h3>请选择你最喜欢吃的水果(多选)</h3>
<ul>
<li><input type="checkbox" value="apple">苹果</li>
<li><input type="checkbox" value="pear">雪梨</li>
<li><input type="checkbox" value="watermelon">西瓜</li>
<li><input type="checkbox" value="hamigua">哈密瓜</li>
<li><input type="checkbox" value="lychee">荔枝</li>
<li><input type="checkbox" value="longan">龙眼</li>
</ul>
<div class="checkinAll">
<input type="checkbox" id="checkAll">全选/非全选
<input type="checkbox" id="checkTurn">反选
</div>
</div>
```
在这个HTML结构中,我们有一个包含多个水果名称的列表,每个名称前都有一个对应的多选框。此外,还添加了两个特殊的选择框,分别用于全选和反选所有多选框。
接下来,我们需要编写CSS来美化这个页面,这里仅给出部分基本样式:
```css
* {
margin: 0;
padding: 0;
}
.container {
width: 300px;
margin: 10px auto;
}
.container ul {
list-style: none;
width: 100%;
margin-top: 20px;
border: 1px solid #666;
border-radius: 10px;
margin-bottom: 10px;
}
input[type='checkbox'] {
/* 样式自定义 */
}
```
现在,我们使用JavaScript来实现全选和反选功能。首先获取全选和反选按钮,然后为它们添加事件监听器:
```javascript
document.getElementById('checkAll').addEventListener('change', function() {
var checkboxes = document.querySelectorAll('.container input[type="checkbox"]');
for (var i = 0; i < checkboxes.length; i++) {
checkboxes[i].checked = this.checked;
}
});
document.getElementById('checkTurn').addEventListener('change', function() {
var checkboxes = document.querySelectorAll('.container input[type="checkbox"]');
for (var i = 0; i < checkboxes.length; i++) {
checkboxes[i].checked = !checkboxes[i].checked;
}
});
```
以上JavaScript代码中,`checkAll` 的变更事件会改变所有多选框的选中状态,而 `checkTurn` 的变更事件则会反转所有已选中状态。
通过这些代码,我们可以实现一个具有全选和反选功能的多选框列表。当用户点击“全选/非全选”按钮时,所有多选框会被选中或取消选中;点击“反选”按钮时,所有已选中的多选框会被取消,而未选中的会被选中。这为用户提供了更便捷的操作方式,提高了用户体验。
606 浏览量
441 浏览量
221 浏览量
973 浏览量
180 浏览量
155 浏览量
367 浏览量
weixin_38595356
- 粉丝: 9
- 资源: 940
最新资源
- jhu-front-end:用于提交Coursera课程作业的仓库
- 《用应用程序模拟键盘和鼠标按键》配套VC源代码
- autoimpute:插补方法的Python包
- 绿色培训课程网页模板
- apache-tomcat-9.0.36.tar.gz
- 模仿微信选取图片和裁剪的功能
- midimonitor:Midi Arduino项目
- dsp:具有交互模式的音频处理程序
- bean:Rutgers CS Labs中用于多媒体显示的Raspberry Pi集群
- Forrester CoLab-crx插件
- 创意信息服务网页模板
- 局部特征检测子--ppt
- libbsdl:我的实验库,用于读取BSDL(边界扫描定义库)
- AnimeFox:观看动漫的Android应用程序
- 设计系统:a设计系统的基础
- Android 开发辅助工具