JavaScript深浅拷贝与循环引用详解
105 浏览量
更新于2024-08-31
收藏 112KB PDF 举报
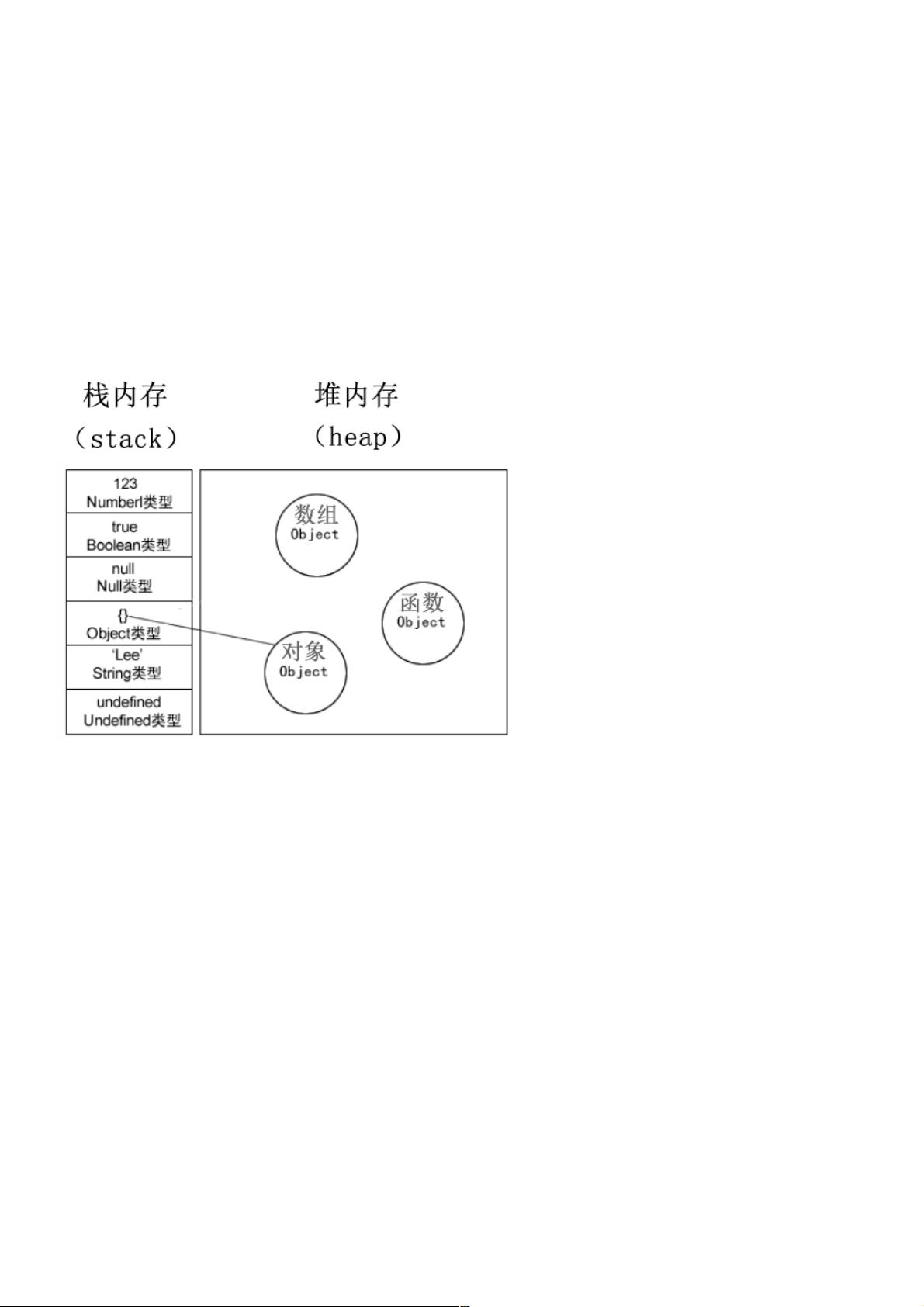
JavaScript中的深拷贝和浅拷贝是两种针对对象复制的重要概念,它们的出现源于JavaScript的数据类型特性。JavaScript的数据类型主要分为两类:基本数据类型和引用数据类型。基本数据类型如Number、String等存储在栈内存中,而像Object、Array等复杂结构则为引用数据类型,它们存储的是指向堆内存中对象的指针。
1. **浅拷贝与深拷贝的必要性**
- 浅拷贝只复制对象的第一层属性,如果目标对象中包含其他引用类型,这些引用仍指向原来的对象,导致修改其中一个对象会影响到另一个。
- 深拷贝则会递归地复制所有属性,包括嵌套的对象或数组,确保复制的对象是独立的,修改一个对象不会影响到其他。
2. **浅拷贝的实现方法**
- 使用`Array.concat()`方法可以创建一个数组的浅拷贝,因为基本类型元素会被独立复制,而引用类型元素(如子数组)共享同一内存地址。
- 示例:
```javascript
const arr = [1, 2, 3, 4, [5, 6]];
const copy = arr.concat(); // 创建浅拷贝
copy[0] = 2; // 修改基本类型不会影响原数组
copy[4][1] = 7; // 改变引用类型,原数组也受影响
```
3. **深拷贝的实现**
- 深拷贝需要手动递归遍历对象,复制所有属性并创建新对象来存储。常见的深拷贝方法有JSON.parse()和递归函数。
- 对于复杂对象,如自定义对象,不能直接使用`JSON.parse`,因为它是基于序列化的,对于非JSON兼容类型(如函数、undefined、Symbol)无法处理。
- 自定义深拷贝函数示例:
```javascript
function deepCopy(obj) {
if (obj === null) return null;
let clone;
if (Array.isArray(obj)) {
clone = [];
for (let i = 0; i < obj.length; i++) {
clone[i] = deepCopy(obj[i]);
}
} else if (typeof obj === 'object') {
clone = {};
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
clone[key] = deepCopy(obj[key]);
}
}
} else {
return obj; // 基本类型直接返回
}
return clone;
}
```
4. **循环引用问题**
- 如果对象之间存在循环引用,浅拷贝可能会导致无限递归,因为它只是复制引用,而不是复制整个对象树。深拷贝在处理循环引用时能正确地避免这个问题。
理解并熟练掌握JavaScript的深浅拷贝至关重要,特别是在处理大型复杂数据结构和需要数据独立性的场景中。通过正确的拷贝策略,开发者能够有效地管理内存,确保程序的健壮性和性能。
2021-07-15 上传
2022-08-08 上传
2021-12-29 上传
2024-05-28 上传
2024-12-25 上传
2023-09-15 上传
2023-09-06 上传
2023-09-06 上传
2023-08-30 上传
weixin_38623080
- 粉丝: 5
- 资源: 1002
最新资源
- Flex 3 Cookbook.pdf
- ibatis_developing.pdf (ibatis开发指南)
- JavaScript字符串函数大全
- Modicon Modbus Protocol Ref. Guide1996
- 编码的奥秘.pdf 计算机原理
- linux svn帮助
- 初学者如何快速开发arm
- PADS Power-PCB
- FileStream 构造函数
- 按键程序(包含长按键)
- db2数据库的sqlcode
- 一些常用的SQL语句,很有用的。
- strutsInAction.pdf
- oracle标准语法速查表
- SAP 4.6 Basic Skills Self-Study Edition 2.00
- unix基本面试问答