从零开始编写推箱子游戏:创建主活动界面
需积分: 12 50 浏览量
更新于2024-09-09
收藏 933KB PDF 举报
"创建推箱子游戏程序的步骤及界面设计"
在Android开发中,构建一个推箱子游戏程序需要从创建一个新的项目开始。以下是按照标题和描述所述的详细步骤:
1. **新建项目**
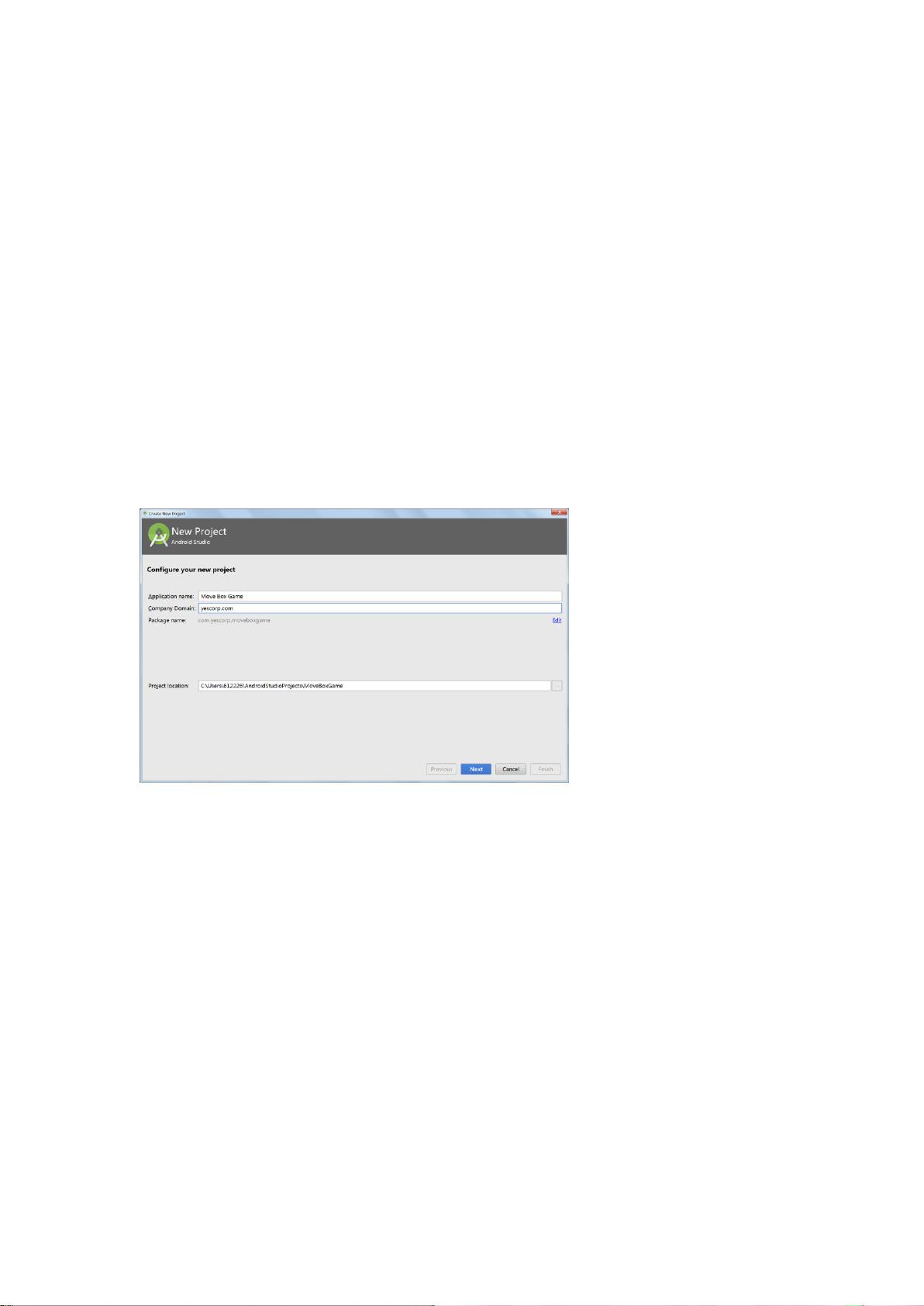
- 首先,打开Android Studio并选择`File` -> `New` -> `Project`来创建新项目。
- 在弹出的窗口中,填写应用程序的基本信息,如`ApplicationName`(MoveBoxGame)和`CompanyDomain`(yescorp.com)。`CompanyDomain`可以自定义,用于区分不同的开发者或公司。
- 在`Minimum SDK`设置中,选择`API15:Android 4.0.3 (IceCreamSandwich)`作为最低支持版本。这将确保你的游戏能在Android 4.0.3及以上版本的设备上运行。你可以根据需要调整这个值,但较低的版本可能会限制一些高级特性。
- 接下来,选择项目的初始活动类型,这里选择`Empty Activity`作为主活动。
- 输入主活动的名称和布局文件名,通常默认即可。
- 点击`Finish`完成项目创建。
2. **运行初步项目**
- 创建项目后,可以通过运行配置在Genymotion Device Manager中启动虚拟设备,并将应用部署到设备上运行,以查看初步效果。
- 应用首次运行时,可能显示的是默认的英文名称。如果希望使用中文名称,可以参照系列文章中的第3篇,介绍如何更改应用名称。
3. **创建主活动界面**
- 主活动界面的设计是推箱子游戏的重要组成部分。在图6所示的界面中,我们需要包含一个带有“推箱子”文字的图标,以及右侧的三个点号(通常代表更多选项)。
- 工具条的实现不在本文范围内,将在其他文章中详细解释。
- 设计界面主要通过编辑`activity_main.xml`布局文件来实现。这个文件包含了界面元素的定义,例如按钮、文本视图等。
在`activity_main.xml`中,可以使用XML语法定义各种组件,例如TextView用于显示文字,ImageView用于展示图标,以及LinearLayout或RelativeLayout等布局管理器来组织这些组件的位置。界面设计通常涉及尺寸、颜色、对齐方式等属性的设置,以达到预期的效果。
为了实现图6所示的界面,你需要在布局文件中添加相应的控件并进行布局。例如,添加一个ImageView来展示箱子图标,使用TextView显示“推箱子”字样,以及可能的Button或ImageButton来表示更多选项的三点。
创建推箱子游戏涉及到Android应用程序的基础结构搭建、界面设计和交互逻辑的实现。后续的开发工作将包括游戏规则的编程、用户交互处理、图形渲染以及可能的动画效果等。每个环节都需要细致的工作和对Android开发的深入理解。
190 浏览量
411 浏览量
118 浏览量
376 浏览量
332 浏览量
241 浏览量
266 浏览量
Carry_yu
- 粉丝: 0
最新资源
- 探索CNVCL开源Delphi控件组:包含防QQ主面板
- Android驱动开发与移植的全面解析
- Win7下运行的抄板神器:QuickPCB2005V3.0软件
- 探索ADT 16.0.1:Eclipse中集成Android开发工具
- XE8UP1版Delphi集成百度地图SDK V3.5.0的挑战
- 廖雪峰深度解析Python入门到实践教程
- Labview实现虚拟示波器的串口通信技术
- 压缩包文件BCT.zip的MATLAB应用介绍
- Java车牌识别系统:高效率的实现方法
- 深度学习神经网络在拼写纠正中的应用与实践
- Nginx服务器配置与性能测试指南
- 中国风工作总结PPT模板:水墨竹子与吉祥图案
- VB实现的选课系统及使用教程
- 隐藏对话框的屏幕分辨率设置技巧
- Matlab脑网络连接工具箱深度解析
- Destoon省市县三级地区数据文件,GBK和UTF8版本可用