Django图片上传配置与后台管理实现
130 浏览量
更新于2024-08-30
收藏 79KB PDF 举报
该资源主要介绍了在Django框架中如何实现图片上传、分页和三级联动效果,适用于Django 1.8.2版本。它包括了上传图片的配置、后台管理页面的设置以及用户自定义页面上传图片的实现方法。
在Django中实现图片上传,首先需要配置文件保存目录。这通常涉及以下步骤:
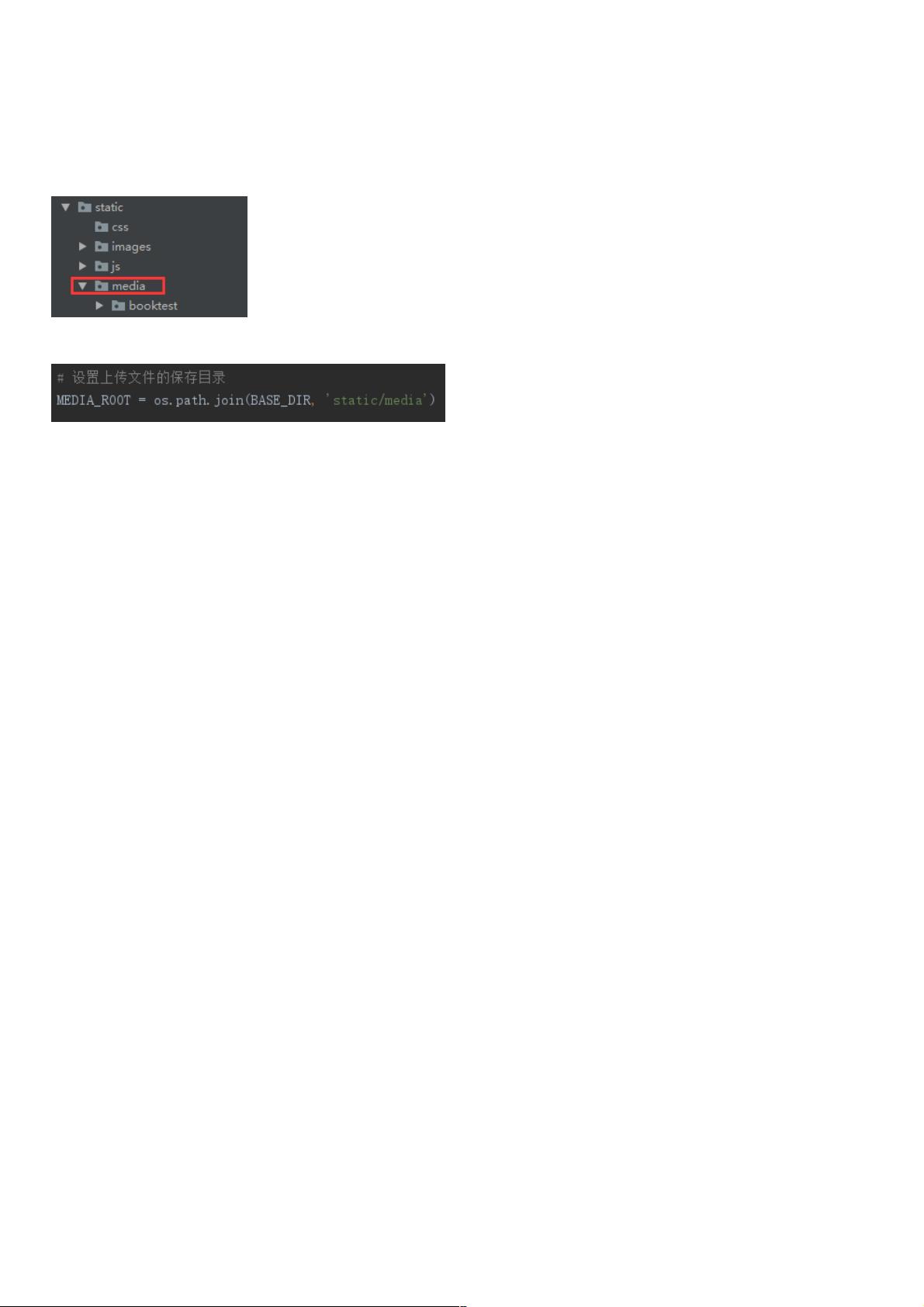
1) 创建一个专门用于存储上传文件的目录,例如在项目根目录下的`static`文件夹内创建`media`文件夹,并在`media`文件夹中新建一个名为`booktest`的子目录,用来存放图片。
2) 在Django的设置文件(`settings.py`)中,定义`MEDIA_ROOT`变量来指定上传文件的保存路径。例如:
```python
MEDIA_ROOT = os.path.join(BASE_DIR, 'static/media')
```
这里`BASE_DIR`是项目的基础目录。
接着,为了在后台管理界面上传图片,需要进行以下操作:
1) 设计一个包含图片字段的模型类。比如:
```python
from django.db import models
class PicTest(models.Model):
goods_pic = models.ImageField(upload_to='booktest')
```
`ImageField`字段用于存储图片,`upload_to`参数指定了图片保存的相对路径。
2) 使用Django的命令行工具生成模型的迁移文件并应用迁移:
```bash
python manage.py makemigrations
python manage.py migrate
```
3) 在`admin.py`中注册模型类,以便在后台管理界面显示:
```python
from django.contrib import admin
from .models import PicTest
admin.site.register(PicTest)
```
完成以上步骤后,管理员可以在后台上传图片。
对于用户自定义页面上传图片,需要创建一个表单页面,定义接收上传文件的视图函数。在视图函数中,可以通过`request.FILES`访问上传的文件。Django会根据文件大小决定是将文件内容存入内存还是临时文件。为了处理上传的文件,Django提供了`FILE_UPLOAD_HANDLERS`配置,包含了内存和临时文件的处理策略。
在实现分页和三级联动效果时,通常会涉及到Django的`Paginator`类和前端的JavaScript交互。分页可以帮助用户按页浏览大量图片,而三级联动可能指的是在选择分类或标签时,下级分类或标签随着上一级的选择动态加载。这通常需要结合HTML、CSS和JavaScript(如jQuery)来实现,同时在后端需要提供相应的API接口,返回不同级别的分类或标签信息。
这个资源提供了一个Django项目中实现图片上传、分页和联动效果的基本框架和思路,开发者可以根据具体需求进行扩展和调整。
1471 浏览量
1167 浏览量
119 浏览量
695 浏览量
214 浏览量
2020-09-18 上传
2021-01-21 上传
270 浏览量
2020-09-18 上传
weixin_38745003
- 粉丝: 10
- 资源: 947
最新资源
- R2-D2:Discord自己的星际机器人
- 龙支付运营级支付网站源码.zip
- TagIt-crx插件
- plus7-tools:从Plus7检索数据的工具集合。 仅用于教育
- set-terminal-title:为您的 Node.js 进程设置终端标题
- 360浏览器插件打开rtsp视频流.zip
- Coursera_capstone
- cinemofruitshop
- 宿舍管理信息系统.rar
- 绿色英语教育基地网页模板
- IRChat:Cuberite 的 IRC 桥
- OpenModem:强大的AFSK调制解调器平台
- projekt
- 数字信息服务中心网页模板
- MFC类库中文手册.zip
- rob534_SDM_hw2_optimization_dl_inforative_path_planning:机器人作业中的顺序决策