WebStorm 5:前端开发必备神器,智能功能全面解析
版权申诉
122 浏览量
更新于2024-07-15
1
收藏 1.99MB PDF 举报
前端开发IDE WebStorm是一款备受推崇的JavaScript开发神器,它在众多IDE中脱颖而出,提供了丰富的功能和高效的工作体验。相比于Dreamweaver、Notepad++以及Aptana,WebStorm以其独特的魅力满足了开发者的需求。
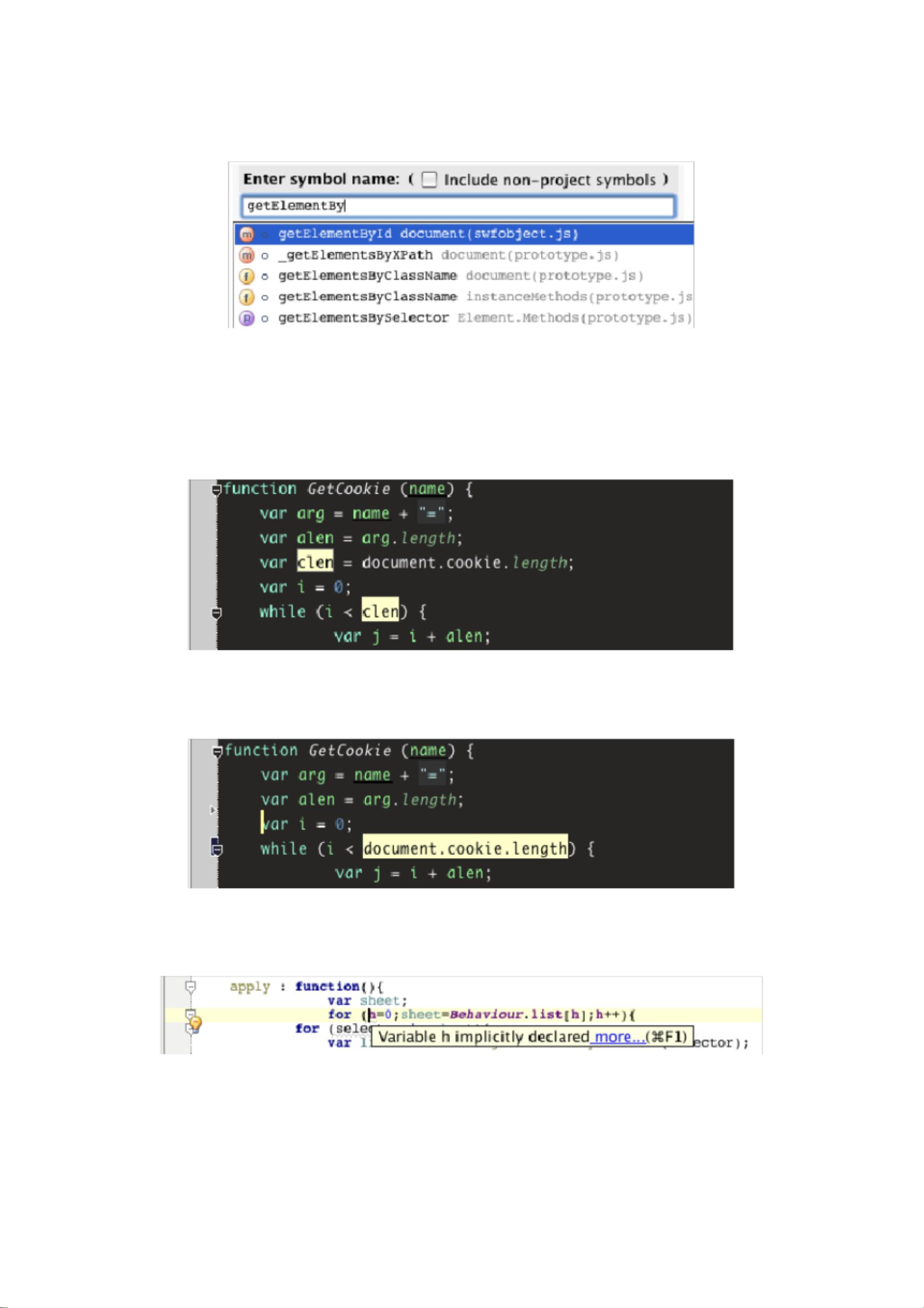
首先,WebStorm的核心优势在于智能的代码补全功能。它不仅支持主流的JavaScript库如jQuery、YUI、Dojo、Prototype、Mootols和Bindows,还能够根据项目中的自定义函数提供即时提示。这意味着开发人员在编写代码时无需担心库的兼容性和函数的使用,极大地提高了编码效率。
其次,代码格式化是WebStorm的另一个亮点,允许开发者根据自己的编码规范定制规则,确保代码的一致性和美观性。这对于团队协作尤为重要,有助于保持代码风格的统一。
代码编写中的HTML提示是WebStorm的一项实用特性,它能有效缓解开发者在JavaScript中混杂HTML的困扰,提供智能的提示和自动补全,使代码编写更加流畅。
代码导航和用法查询功能则通过快捷键实现,如Ctrl+点击,可以直接跳转到函数或变量的定义,帮助开发者快速定位和理解代码逻辑。此外,WebStorm还支持在整个项目范围内查找函数或变量的使用情况,并高亮显示,这对于大型项目管理极其有利。
代码重构是WebStorm的又一强大工具,类似Resharper,包括重命名、提取变量/函数、内联、移动/复制和安全删除等功能,使得代码维护和优化变得更加容易。通过重构,开发者可以保持代码结构清晰,提升代码质量和可读性。
代码检查与快速修复功能是WebStorm的实时纠错和优化助手,能够发现并指出代码中的错误和潜在问题,为开发者提供修改建议,显著节省了调试时间。
在调试方面,WebStorm拥有强大的内置浏览器支持,提供详细的DOM元素和属性提示,有助于开发者在不同浏览器环境下进行精准的调试。同时,它支持最新的ECMAScript版本,让开发者能够尝试和利用最新的JavaScript语言特性。
最后,WebStorm的代码结构浏览功能使得代码浏览和定位变得直观,而代码折叠则能帮助开发者更好地管理和组织复杂的代码块。去除外围代码的功能则进一步简化了代码的呈现,使其更为简洁。
WebStorm作为一款前端开发IDE,凭借其智能代码补全、自定义格式化、HTML提示、代码导航、重构、检查修复、调试和代码结构管理等一系列强大功能,成为提高开发效率和代码质量的理想选择。对于希望深入探索和提升JavaScript开发技能的开发者来说,这款IDE无疑是值得投资和学习的宝藏。
2024-12-25 上传