GridView操作指南:选中、编辑、删除功能实现
需积分: 9 11 浏览量
更新于2024-09-15
收藏 344KB DOC 举报
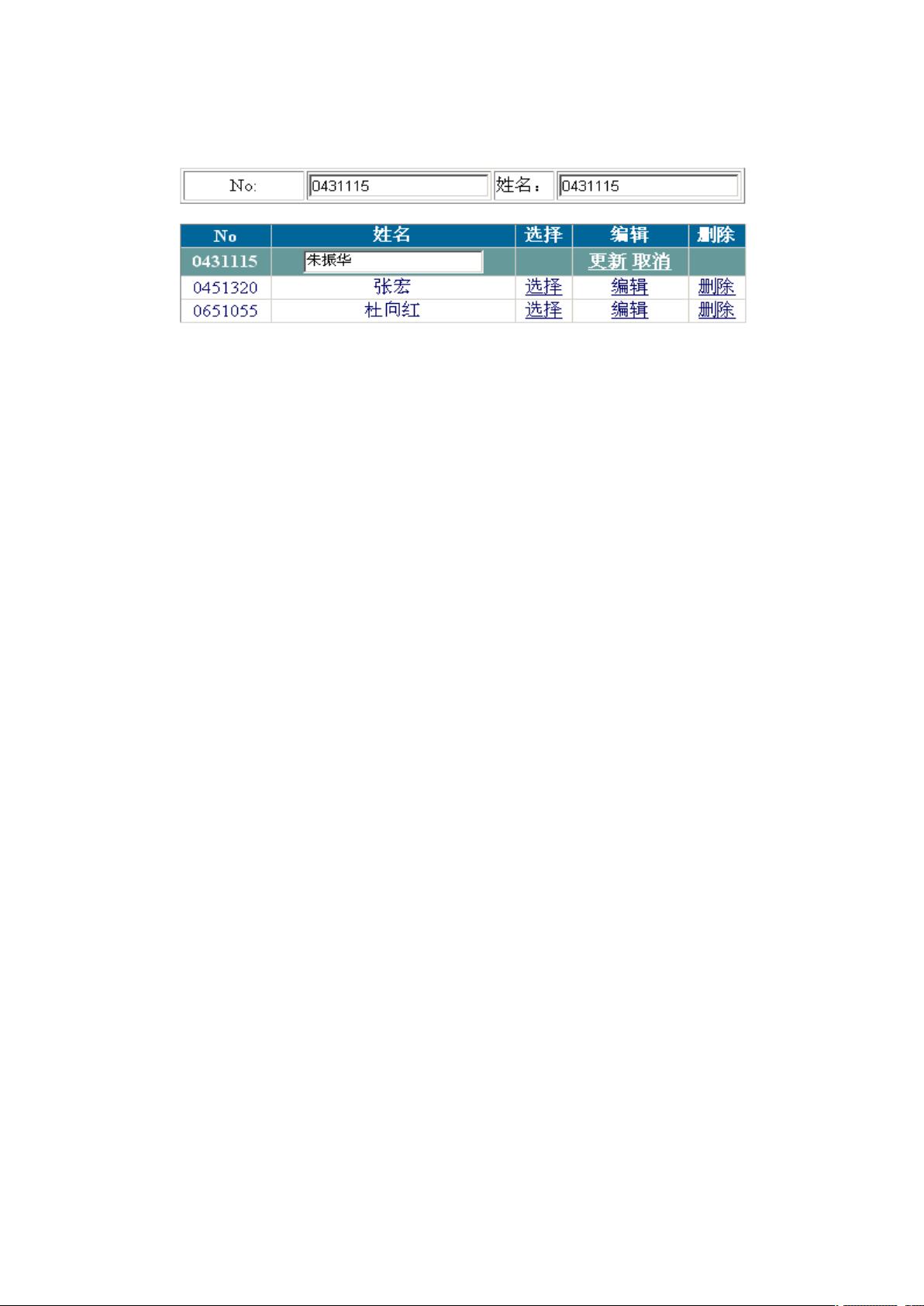
"GridView是ASP.NET中常用的控件,用于展示数据集或数据库中的数据,通常以表格形式呈现。此控件提供了丰富的功能,如数据的分页、排序、选择、编辑、更新和删除等。在本文中,我们将探讨 GridView 的一些基本用法和关键事件,以便更好地理解和应用在实际项目中。"
在 GridView 控件中,有以下几个核心知识点:
1. **自动生成列(AutoGenerateColumns)**:默认情况下,GridView会根据数据源中的字段自动生成列。但在示例中设置为`False`,意味着开发者需要手动定义需要显示的列。
2. **数据绑定(DataBinding)**:GridView需要与数据源绑定才能显示数据。在本例中,数据源可能是来自数据库的查询结果,但具体绑定方式未在描述中给出。通常使用`DataSourceID`属性绑定到一个数据源控件,或者在代码-behind中使用`DataSource`属性和`DataBind()`方法进行程序化绑定。
3. **事件处理**:
- `OnRowEditing`:当用户点击“编辑”按钮时触发,用于开始编辑行。
- `OnRowUpdating`:在用户完成编辑并点击“更新”按钮后触发,允许更新数据源。
- `OnRowCancelingEdit`:当用户取消编辑时触发,恢复到未编辑状态。
- `OnRowDeleting`:在用户点击“删除”按钮后触发,用于删除选定的记录。
- `OnSelectedIndexChanging`:当用户选择不同的行时触发,用于处理行选择的变化。
4. **列类型**:
- `BoundField`:用于显示数据源中的字段值,如`P_No`和`P_Name`字段。
- `CommandField`:提供操作按钮,如“选择”、“编辑”和“删除”。通过设置其属性如`ShowSelectButton`、`ShowEditButton`和`ShowDeleteButton`来决定显示哪些按钮。
5. **样式和模板**:
- `FooterStyle`、`HeaderStyle`、`RowStyle`、`SelectedRowStyle` 和 `PagerStyle` 用于设置表格不同部分的样式,如背景色、前景色、字体加粗等。
- GridView还支持自定义行模板,例如可以创建模板列来自定义显示和交互。
6. **分页(Paging)**:虽然在示例中没有详细说明,但GridView可以通过设置`AllowPaging`属性为`True`来启用分页,`PagerSettings`属性可以进一步配置分页样式。
7. **排序(Sorting)**:设置`AllowSorting`为`True`可允许用户通过点击列头进行数据排序。排序事件如`OnSorting`可用于处理排序逻辑。
8. **事件处理过程**:在事件处理函数中,可以通过`e.NewValues`和`e.OldValues`访问更新或删除操作的新旧值,以实现业务逻辑验证和数据源更新。
9. **数据验证**:在编辑和删除操作前,通常需要添加数据验证控件,确保输入符合预期格式,以防止数据损坏。
10. **自定义行为**:除了内置功能,还可以通过编程扩展GridView的功能,比如添加条件筛选、过滤、嵌套GridView等。
GridView 是 ASP.NET 开发中一个非常实用的控件,它提供了丰富的功能和自定义选项,使得数据展示和操作变得简单而直观。通过熟练掌握这些知识点,开发者可以构建出功能强大且用户友好的数据管理界面。
2010-04-01 上传
2014-07-07 上传
2010-11-14 上传
2009-10-26 上传
2011-09-21 上传
2013-11-11 上传
2011-09-08 上传
2011-09-27 上传
2020-10-27 上传
hyrjlzw
- 粉丝: 8
- 资源: 1
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查