揭秘Vue双向绑定的三大实现策略:发布者-订阅者、脏值检查与数据劫持
30 浏览量
更新于2024-08-30
收藏 96KB PDF 举报
Vue双向绑定是一种核心特性,它允许在数据层和视图层之间实时同步更新,确保用户界面随数据变化而自动调整。实现原理多种多样,这里我们重点分析三种主要方法:
1. 发布者-订阅者模式 (Backbone.js):
这种模式利用自定义的data属性在HTML中声明绑定关系。每个JavaScript对象和DOM元素都订阅一个“发布者”对象。当数据层的数据发生变化时,会触发一个事件,发布者将此变化广播出去,所有订阅的元素都会接收到通知并更新自身。这种方式强调了事件驱动,通过代理事件管理数据与视图的同步。
2. 脏值检查 (Angular.js):
Angular.js采用脏值检查策略。它并非实时监控,而是定期(如通过setInterval)检查数据是否有变化。只有在特定事件,如用户输入、HTTP请求完成、URL变化或特定定时器触发时,Angular才会进行脏值检测。如果检测到数据已更改,它会调用$digest()或$apply()方法来同步视图。这种方式注重在必要时才更新视图,以提高性能。
3. 数据劫持 (Vue.js):
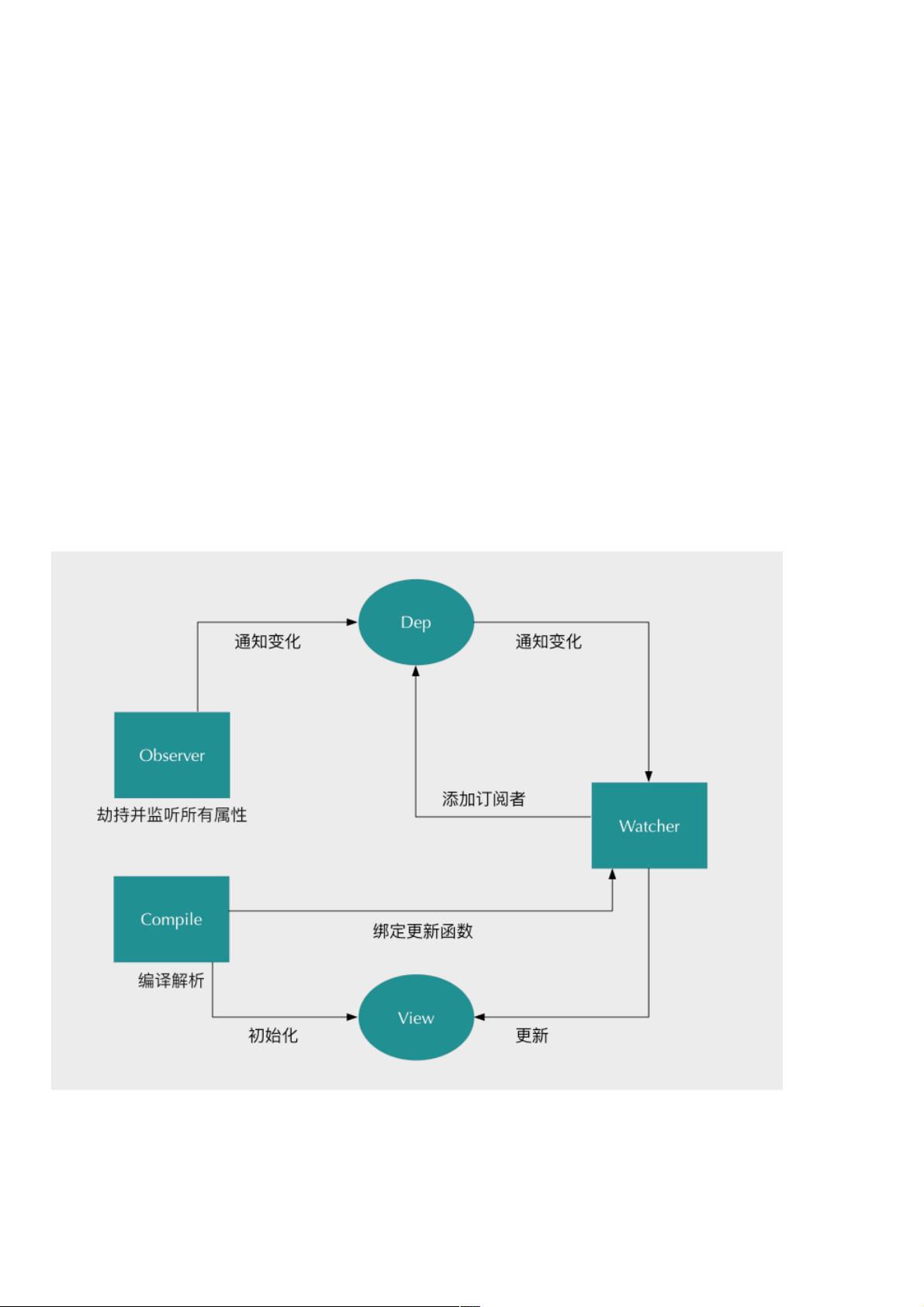
Vue.js的独特之处在于其数据劫持技术,特别是使用Object.defineProperty()方法。这个方法允许Vue在数据底层操作,当数据的getter或setter被调用时,Vue会记录并处理这些变化。这意味着Vue能即时感知到数据的变动,并触发视图更新。这种机制结合了发布者-订阅者的概念,使得Vue能够在数据层和视图层之间建立起高效的双向绑定。
总结来说,Vue的双向绑定是其简化开发过程的关键,通过发布者-订阅者模式、脏值检查以及数据劫持等技术,实现实时同步数据和视图更新,提升了用户体验和应用性能。理解这些实现原理有助于开发者更好地使用Vue构建高效、灵活的前端应用。
5735 浏览量
315 浏览量
304 浏览量
点击了解资源详情
219 浏览量
465 浏览量
124 浏览量
265 浏览量
660 浏览量
weixin_38556668
- 粉丝: 5
- 资源: 981
最新资源
- oracle9i ocp认证资料
- ——————编程之道
- FAT32文件系统详细介绍
- Statspack-v3.0.pdf
- —————— C#数据结构和算法
- 线性代数同济四版答案
- Web Application Development Using Python and Zope Components
- 设计模式和设计原则,模式设计使用方式
- DB2工作手册,IBM官方
- mega16的芯片资料
- avr单片机系列mega8的芯片资料
- 中兴面试--公共部分中兴面试--公共部分
- URTracker案例介绍
- 程序员的SQL金典 程序员的SQL金典
- 利用UUP实现Portal和LDAP同步用户信息.doc
- 多路开关 cd4051中文资料