Vue.js实战:数字拼图游戏实现解析
179 浏览量
更新于2024-09-02
收藏 90KB PDF 举报
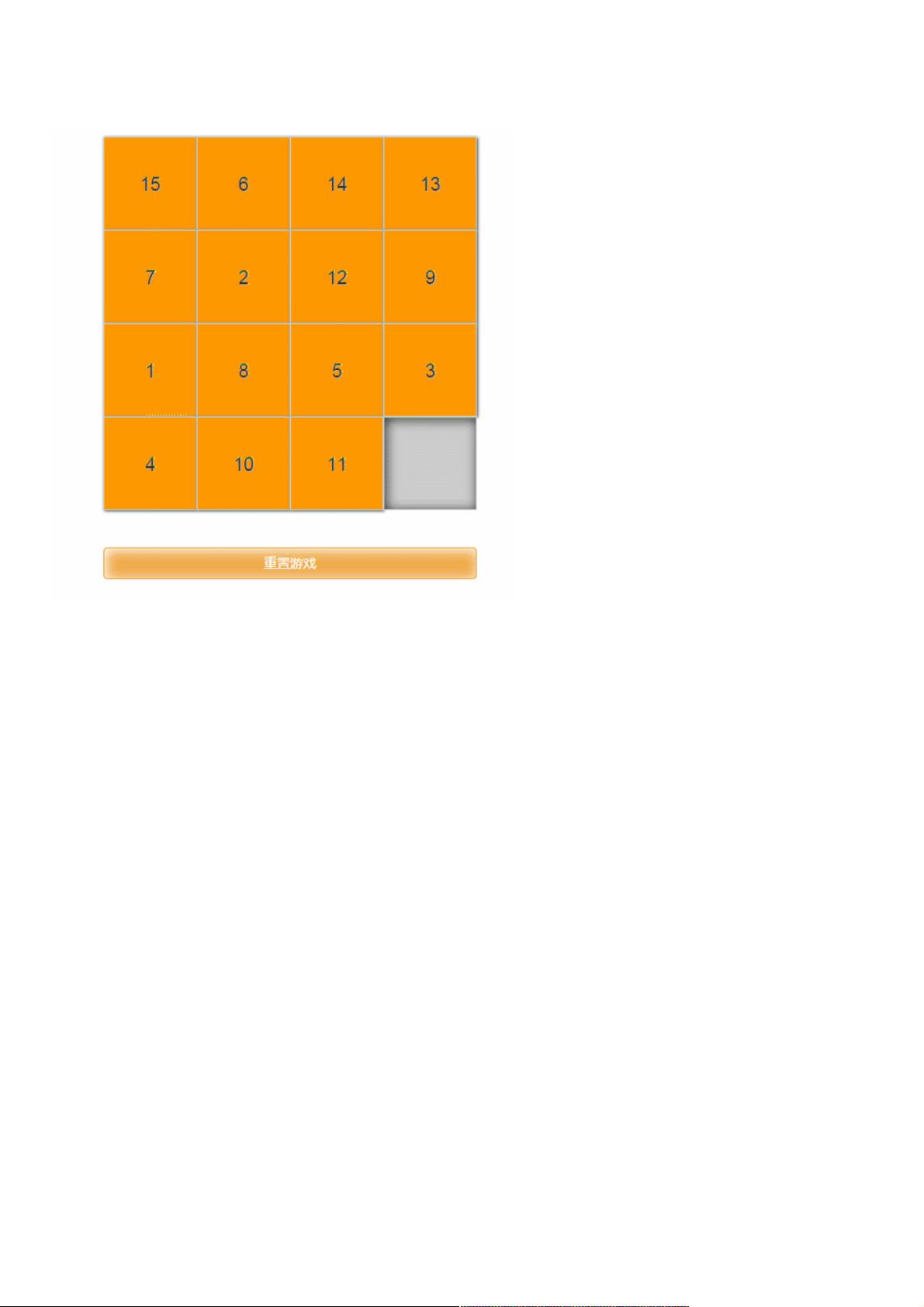
"基于Vue.js实现数字拼图游戏,通过Vue的数据绑定和事件处理机制,创建一个具有四个主要功能的游戏:1) 随机生成1到15的数字并确保唯一;2) 数字方块与空格交换位置;3) 检查游戏是否完成;4) 重置游戏。"
在实现这个数字拼图游戏时,首先我们需要构建游戏面板。Vue.js的模板语法允许我们在HTML中动态绑定数据。在这个例子中,我们创建了一个`<ul>`列表,使用`v-for`指令遍历`puzzles`数组,并用`v-text`指令显示每个元素的值。初始数据`puzzles`包含1到15的数字,但这并不是随机排序的。
为了实现数字的随机排序,我们可以编写一个方法`render`,在其中初始化`puzzles`数组。这个方法可以包含一个算法,如Fisher-Yates(也称为Knuth)洗牌算法,用于随机排列数组元素。这样每次游戏开始或重置时,数字都将被随机打乱。
```javascript
methods: {
render() {
let puzzles = [];
for (let i = 1; i <= 15; i++) {
puzzles.push(i);
}
for (let i = puzzles.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[puzzles[i], puzzles[j]] = [puzzles[j], puzzles[i]];
}
this.puzzles = puzzles;
},
}
```
在游戏逻辑中,我们需要监听用户的点击事件,当用户点击一个数字方块时,检查它周围是否有空格,并进行交换。这可以通过添加一个名为`swapPuzzle`的方法来实现,该方法会根据当前点击的方块坐标找到相邻的空格,并执行交换操作。
```javascript
methods: {
// ...
swapPuzzle(index) {
// 实现方块与空格的交换逻辑
},
}
```
接着,我们需要在每次移动后检查游戏是否已经完成。这通常意味着所有数字是否已经按顺序排列。可以添加一个`checkWin`方法来实现这个功能,比较当前`puzzles`数组是否与预设的正确顺序完全相同。
```javascript
methods: {
// ...
checkWin() {
const correctOrder = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15];
return this.puzzles.toString() === correctOrder.toString();
},
}
```
最后,为了实现重置游戏的功能,我们可以创建一个`resetGame`方法,调用`render`方法重新生成随机排序的数字数组。
```javascript
methods: {
// ...
resetGame() {
this.render();
},
}
```
在实际项目中,还需要考虑用户体验和界面交互的优化,例如添加动画效果、错误处理以及提示信息等。基于Vue.js实现数字拼图游戏是一个很好的练习,它涵盖了数据绑定、事件处理、数组操作以及状态管理等多个Vue核心概念。通过这个项目,开发者可以深入理解Vue.js的工作原理,并提高前端开发技能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-19 上传
点击了解资源详情
点击了解资源详情
2021-07-09 上传
2019-08-10 上传
2021-07-04 上传
weixin_38706007
- 粉丝: 6
- 资源: 911
最新资源
- VC++创建和删除快捷方式,添加程序组菜单
- BoltzmannMachinesRPlots
- 4-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- Bluebird.WkBrowser:超级基本的Web浏览器,使用WkWebView和Xamarin.Mac。 旨在作为WkWebView兼容性问题的测试工具
- ReactWebpack
- imageflow-prototype:新 WordPress Image Flow 的工作响应原型 - 不与 WordPress 数据集成
- gfg-coding-problems:解决编码问题
- Mohamed-Bengrich.com
- behrtheme:基于Susty WP的Behr Immobilien的WordPress主题
- symfony-angular-seed:基于API(symfony2)和前端(Angular)的种子项目
- VC++让程序在开机启动时就自动运行
- Gprinter_2020.4_M-2.zip
- AT89S52+AT24C010+DAC0832+MAX7128SLC84-15+按键+LCD+7805组成的原理图和PCB电路
- Frontend-01-模板
- Raw JSON Library:原始JSON库(RJL)是一种高性能JSON(符合RFC 4627)-开源
- 通俗易懂的Go语言教程第4季(含配套资料)