响应式布局:设计原理与实践
"响应式布局是一种网页设计方法,旨在提供跨设备、跨屏幕尺寸的适应性体验。这种方法由Ethan Marcotte在2010年提出,核心思想是创建一个可以适应不同终端的网站,无需为每种设备单独制作特定版本。响应式布局主要依赖于CSS3的Media Query技术来实现不同设备上的布局调整。尽管它具有解决多设备显示适应问题、提供良好用户体验等优点,但也存在兼容性工作量大、代码冗余、可能改变网站原有布局结构等缺点。设计师需要根据这些优缺点来平衡设计决策,利用Media Query灵活地定义不同屏幕尺寸下的样式规则,以达到最佳的响应式效果。"
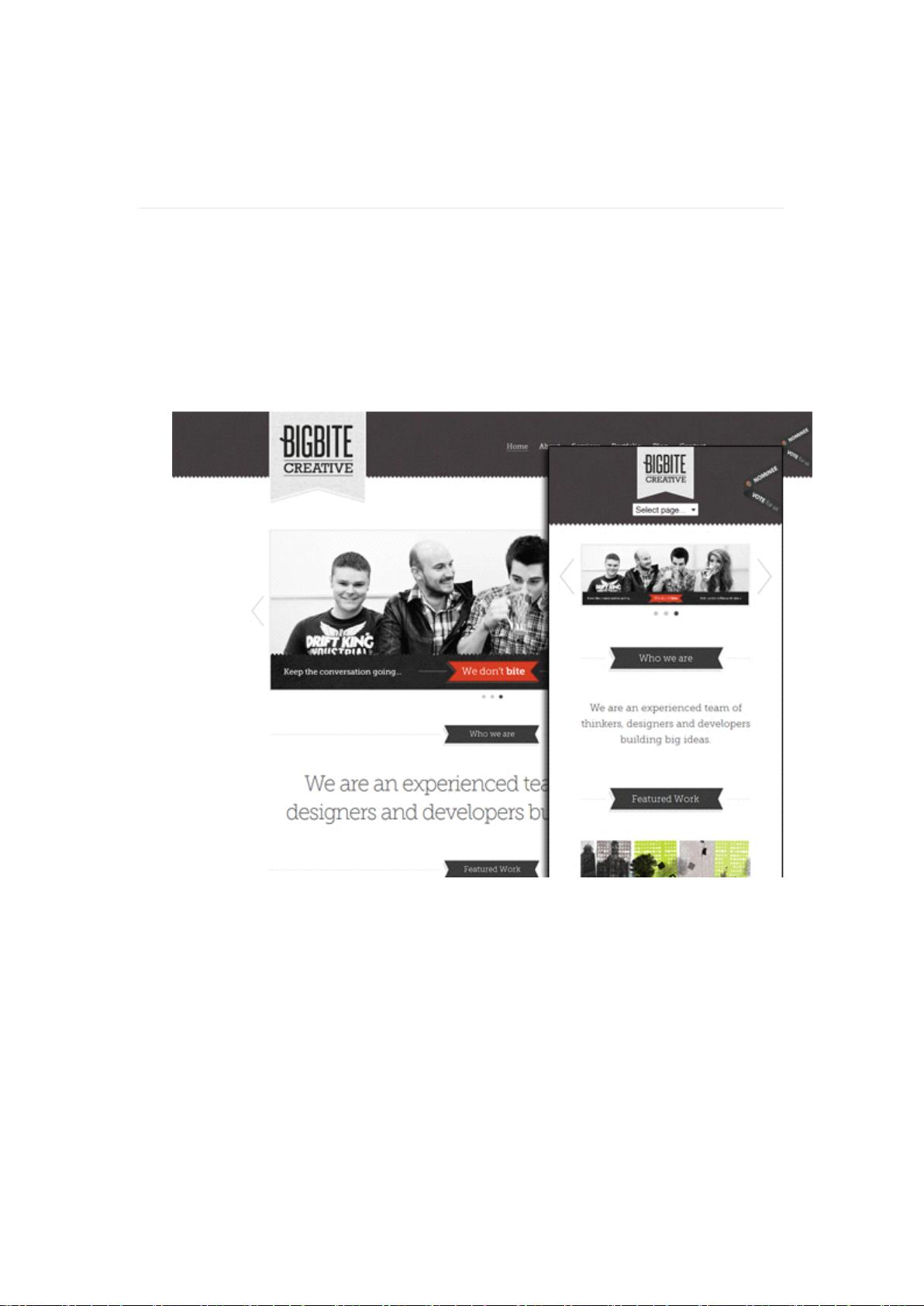
响应式布局的基本原理是通过检测用户的设备特性,如屏幕宽度、像素密度等,动态调整页面布局、图片大小和字体等元素,确保在任何设备上都能呈现良好的视觉效果。随着移动设备的普及,响应式设计已经成为现代网页设计的标准实践。
Media Query是CSS3的一个关键特性,允许开发者根据设备的物理特性,如视口宽度、方向(横屏或竖屏)、颜色深度等,应用不同的样式规则。例如,可以设定当屏幕宽度小于600px时,导航菜单变为汉堡图标,或者在高分辨率屏幕上使用更高质量的图像。这样,开发者可以针对手机、平板电脑和桌面电脑等不同设备,编写不同的CSS规则,实现响应式布局。
尽管响应式布局在许多方面都带来了显著的优势,但其设计和开发过程可能会比传统的静态布局复杂得多。设计师需要考虑更多的设备组合,编写更多的CSS代码,有时甚至可能需要隐藏或重新排列页面元素,这可能导致加载时间增加,对性能产生一定影响。此外,由于布局变化,部分用户可能会对新的界面布局感到困惑,因此在设计时需要充分考虑用户习惯和可用性。
响应式布局是一项重要的技术,它为网页设计师提供了构建适应性更强、更具包容性的网站的可能性。然而,成功实施响应式设计需要深入理解用户需求,掌握Media Query等技术,并在设计和功能之间找到最佳平衡。
2015-01-07 上传
2021-09-15 上传
2021-01-14 上传
2023-02-24 上传
2022-02-22 上传
2015-11-03 上传
2023-06-03 上传
2014-09-23 上传
2023-05-22 上传
snowfield516
- 粉丝: 0
- 资源: 11
最新资源
- lancer-faq:Lancer的常见问题和勘误表
- psj890729.github.io
- GBaseMigrationToolkit_8.5.23.3_winx86_64.zip
- brandon-project1
- 中国企业培训第一人——管理者的压力管理DOC
- oohlalog_grails:用于 log4j Appender 的 OohLaLog Grails 插件
- Androd 高仿陌陌.zip
- shutdown:shutdown可用于正常退出正在运行的程序(的一部分)
- 火车票务预订app ui .xd素材下载
- fdmgamesuy.github.io
- 基于Java+Dubbo设计的分布式智能公交查询系统.zip
- 销售经理教程
- react-shop
- jsonapi-mongodb
- 成套深色Neumorphic风格金融app .fig .xd .sketch 素材下载
- bibhtmler:将 BiBTeX 转换为 HTML 的简单 PHP 类