FlexViewer开发详解:构建与交互指南
需积分: 10 83 浏览量
更新于2024-07-29
1
收藏 1.18MB PDF 举报
"这篇文档是关于FlexViewer的开发教程,主要涵盖了如何进行FlexViewer的配置、Widget的创建和配置、Widget之间的交互、Widget与地图、数据以及服务器的交互等内容。FlexViewer遵循简单的设计原则,使得部署、配置和扩展变得容易。尽管没有使用第三方框架,但其设计中体现了一些Flex框架的最佳实践。文档还提供了示例代码,帮助开发者理解并实现在FlexViewer基础上的定制化开发。"
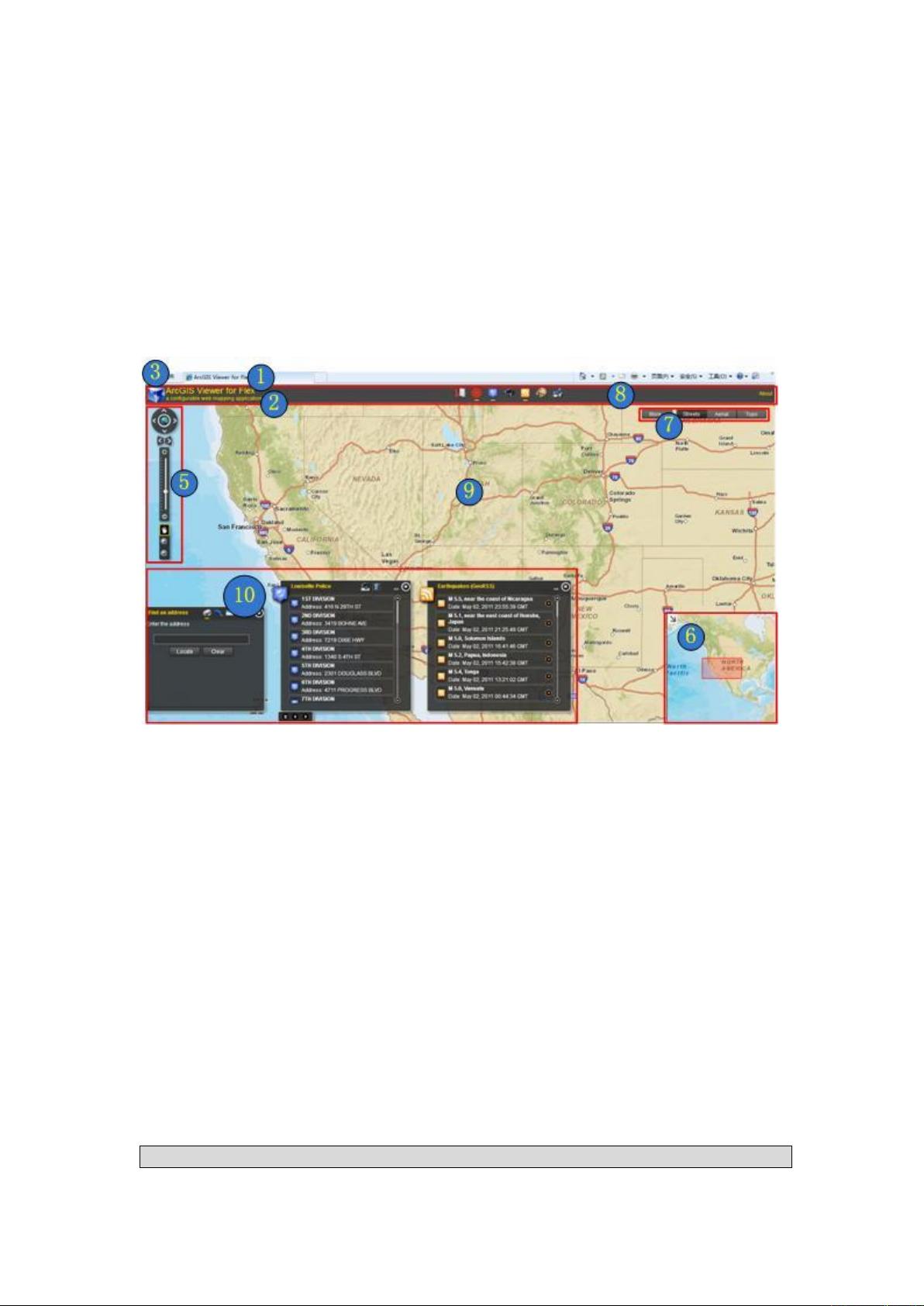
在Flex开发领域,FlexViewer是一个重要的工具,它是一个基于Adobe Flex的可配置的Web地图应用程序。配置文件是FlexViewer的核心部分,用于定义应用的标题、副标题、logo、样式以及集成的Bing Maps API键等基本信息。例如,`<title>`元素设置应用的标题,`<subtitle>`定义副标题,而`<logo>`则指定应用的图标路径。
Widget是FlexViewer中可复用和可配置的功能组件。配置文件中,`<widget>`元素用于定义这些小部件的位置和属性。每个Widget有自己的配置文件,其中包含了具体的实现逻辑和界面定义。Widget配置文件通常包含位置(如`left`、`top`属性)、开启关闭状态(`initialState`)以及Widget的类名(`class`)等信息。
Widget与WidgetTemplate的概念在教程中被提及,WidgetTemplate可以看作是Widget的基础模板,用于快速创建新的Widget。开发者可以根据需求对模板进行修改,以满足特定功能。
Widget与地图的交互是FlexViewer应用中的关键部分。有两种主要的交互方式:一是通过获取地图实例(如`map`对象)直接操作地图;二是利用BaseWidget封装的方法,如添加图层、响应地图事件等。这两种方式使得Widget能够根据用户操作动态改变地图显示。
Widget之间的交互通常通过事件机制实现,允许一个Widget触发事件,其他Widget监听并响应这些事件,从而实现组件间的协同工作。此外,Widget还可以通过共享数据来通信,例如使用全局变量或事件携带数据。
Widget与服务器的交互涉及到数据获取和发送请求,这可能包括加载服务、查询数据、更新或删除信息等。开发者需要了解如何使用Flex的HTTPService或WebService组件来实现这些功能。
最后,文档的后记可能包含作者对FlexViewer未来发展的思考,或者提供一些附加资源和建议,帮助读者深入理解和使用FlexViewer进行开发。
通过这篇详尽的教程,开发者可以掌握FlexViewer的开发技术,从而构建出功能丰富的GIS应用。教程中提供的实际代码示例和解释,使得学习过程更加直观易懂。
2011-11-28 上传
109 浏览量
2013-12-24 上传
2012-06-13 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
psb888
- 粉丝: 1
- 资源: 17
最新资源
- Pokemon-App
- 变焦级镜考勤
- English to Bengali Dictionary | BDWord-crx插件
- ACAM_Demo:工作演员条件注意地图的实时动作检测演示。 此回购包括用于人员检测的完整管道,用于实时跟踪和分析其行为
- FE内容付费系统响应式 带手机版 v5.42
- matlab的slam代码-16-833:机器人定位和地图绘制-2019年Spring[CMU]
- 快乐的地方
- payment-integration-project:作为Sparks Foundation的GRIP实习的一部分,完成了Payment Gateway集成项目
- 一款简单的潜艇大战游戏
- 智睿政务问卷调查系统 v10.9.0
- olive-dolphin-prophecy
- 2019国赛C题资源(1).zip
- ElvishElvis.github.io
- grape-oink:Grape 的中间件,允许使用 Oink
- buyers-remorse-app:一个基于React的Web应用程序,以提高个人对购买选择的认识
- TinyPNG For Photoshop