Pyecharts实战:动态排名图的Python实现
68 浏览量
更新于2024-08-30
3
收藏 408KB PDF 举报
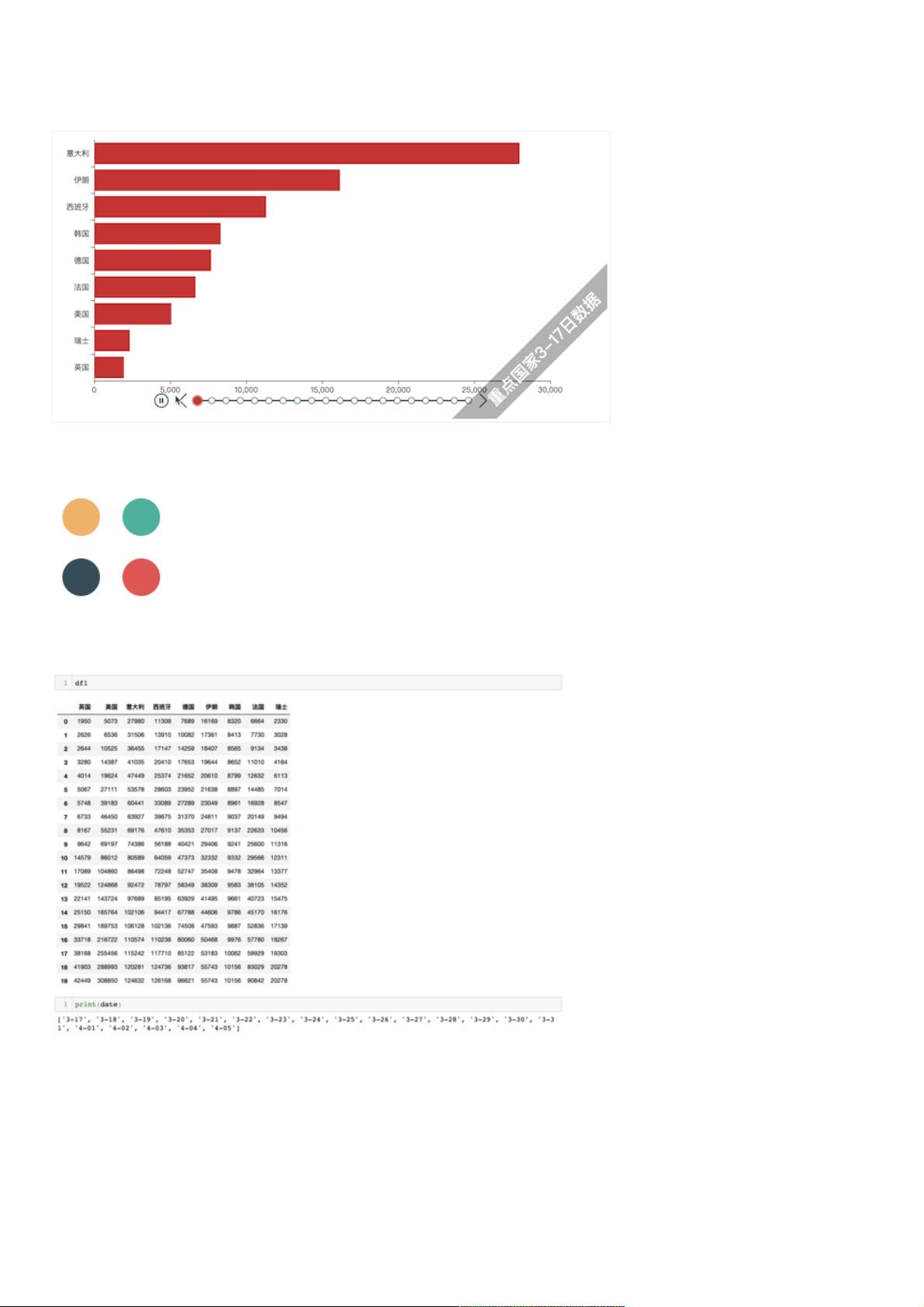
在本文中,我们将学习如何使用Python的Pyecharts库制作动态排名变化图,具体应用到的是TimeLine(时间线轮播图)功能。首先,理解动态图的生成逻辑对于实现至关重要,这意味着我们需要将每天的数据转化为适合的时间序列,如DataFrame结构,其中每一列代表一个国家在20天内的数据,同时维护一个时间点列表(point_down)来指示每个数据点对应的日期。
制作动态图的关键在于数据的处理和图表的动态更新。在Pyecharts的官方示例代码基础上,你需要调整参数,如将两组变量合并为一组,并根据需求定制坐标轴的数据。例如,利用Faker库的choose()和values()方法生成动态的X轴和Y轴数据,X轴保持不变,而Y轴数据会随着每次循环更新。为了实现这个顺序,你需要编写两个函数,分别生成每次轮播的X轴和Y轴数据,确保它们按照正确的顺序排列。
在实际操作中,需要仔细观察和分析原始代码,理解其数据处理和图形生成的逻辑,然后针对性地进行修改。这包括对数据的选取、循环的控制以及坐标轴的配置等步骤。通过这种方式,无论是条形图还是其他类型的静态图表,都可以通过时间线的方式实现动态展示,提升数据可视化的效果。
总结来说,本文将指导读者如何利用Python和Pyecharts工具包,将静态图表转变为动态排名变化图,通过数据结构的转换和代码调整,实现数据随时间的实时更新,从而增强数据分析和报告的交互性和吸引力。
3330 浏览量
102 浏览量
202 浏览量
175 浏览量
119 浏览量
127 浏览量
253 浏览量
289 浏览量
weixin_38640242
- 粉丝: 4
- 资源: 970
最新资源
- STM32通过按键改变PWM占空比产生呼吸灯效果
- react-django-docker
- A_Simple_Game_of_Fetch_Build:和狗一起玩取回游戏,并反思您作为老人的生活
- 九丁百度图片下载搜索工具 v1.0
- Catfish(鲶鱼) Blog v2.0.75
- AMwebsite:网站开发
- 静态网页 html/css 练习素材
- Hydra3D-开源
- ML_proj01
- 世界之窗浏览器(TheWorld) v3.6.1.0
- 无后顾之忧:React的状态管理库
- Library-Python-SQLAlchemy-Flask:使用python flask将库数据保存到sqlite.db
- 仿webqq的webos框架zos,基于hoorayos2.0移植的纯html+js版本,后端语言.net
- fw —工作区生产力的助推器-Rust开发
- my_xUltimate-d9pc-x86
- 行业文档-设计装置-除琐屑的建筑用钢筋切割装置.zip