Electron开发入门与实战指南
需积分: 0 145 浏览量
更新于2024-08-05
收藏 547KB PDF 举报
"该资源是关于Electron开发实战的教程,涵盖了从基础概念到实际应用的打包过程,包括Electron的介绍、应用开发、窗口管理、扩展功能、进程通信以及打包过程中遇到的问题和解决方法。"
Electron开发实战教程详细介绍了如何使用Electron框架构建桌面应用程序。以下是各章节的关键知识点:
一、Electron是什么
- Electron是一个由GitHub开发的开源框架,用于创建跨平台的桌面GUI应用。
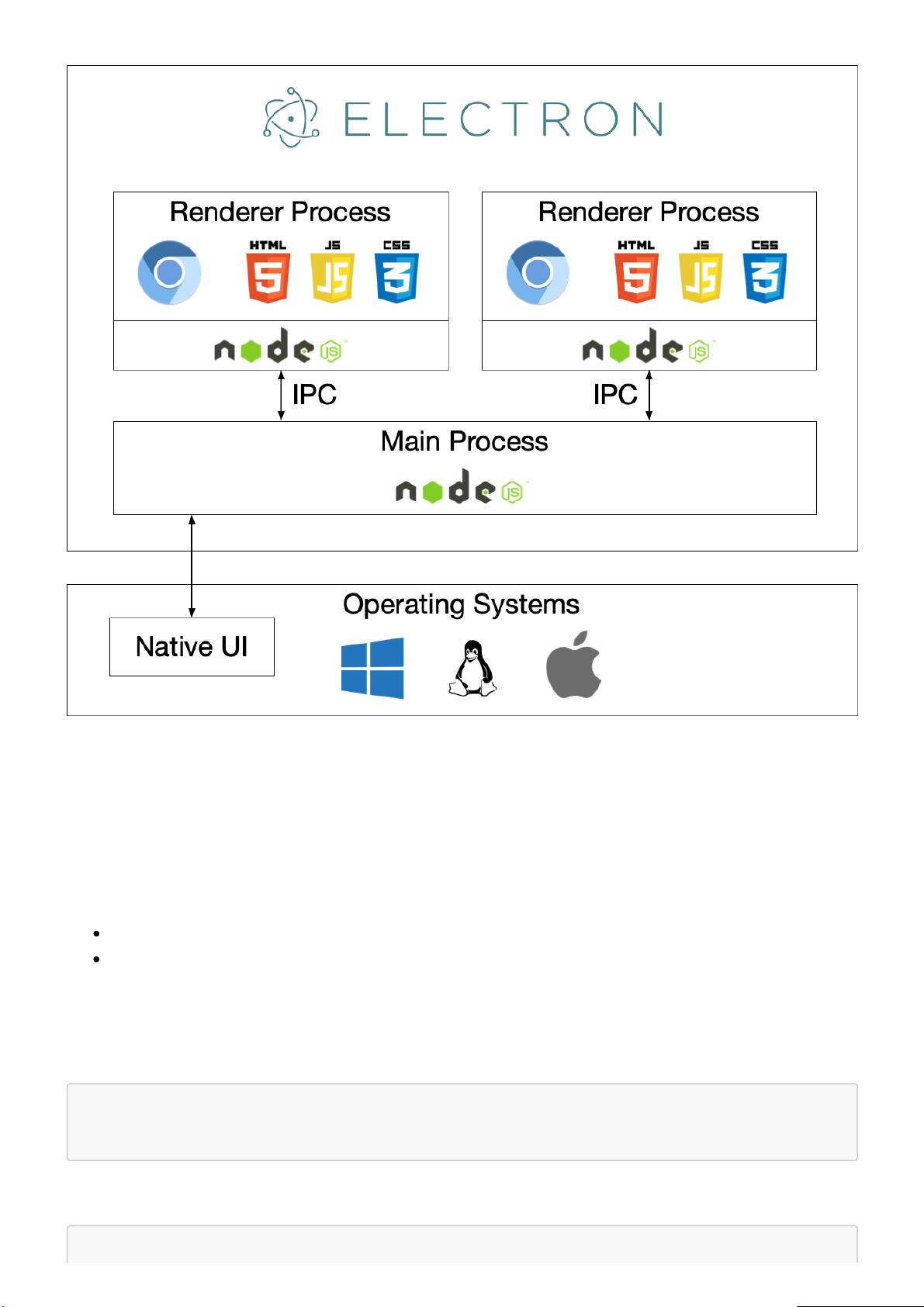
- 使用Node.js作为后端处理和Chromium作为前端展示,结合了两者的优势。
- 知名项目如Atom和Visual Studio Code都基于Electron。
- 优点包括跨平台支持和较低的开发成本,缺点则有较大的打包体积和相对较差的性能。
二、快速实现一个Electron应用
- 初始化项目:通常使用Electron官方提供的模板或脚手架工具。
- 设置启动脚本:定义应用启动时执行的JavaScript代码。
- 创建HTML模板文件:构建用户界面。
- 设置启动脚本:连接HTML与JavaScript,实现应用逻辑。
- 启动应用:通过npm命令运行应用。
三、窗口与展现
- 创建窗口:使用`BrowserWindow`模块创建应用的主要视图。
- 加载窗口资源文件:将HTML、CSS等资源加载到窗口中。
- 窗口事件:监听并处理窗口相关的事件,如关闭、最大化、最小化等。
- 窗口实例方法:调整窗口大小、位置,添加功能等。
四、应用扩展功能
- app模块:提供应用生命周期管理和系统级功能,如监听应用启动、退出事件,设置应用图标等。
- 对话框:展示各种类型(如打开文件、保存文件、消息提示)的模态对话框。
- 菜单:创建和管理应用的菜单栏。
- 快捷键:定义全局或特定窗口的快捷键组合。
- 开机自启:配置应用在用户系统启动时自动运行。
五、进程间通信
- 主进程与渲染进程:Electron应用包含主进程(管理窗口和系统交互)和渲染进程(处理UI和用户交互)。
- 渲染进程间通信:利用`ipcRenderer`和`ipcMain`模块进行进程间的通信。
六、打包(electron-builder)
- electron-builder是一个流行的Electron应用打包工具。
- 安装依赖包:确保安装`electron-builder`及相关构建依赖。
- 配置文件:配置打包参数,如输出目录、图标、版本信息等。
- 打包命令:运行打包命令,生成不同平台的可执行文件。
- 常见问题:包括依赖包下载失败、nsis乱码问题以及生产环境下的路径问题。
七、踩过的坑
- 这部分可能包含作者在开发过程中遇到的具体问题及解决方案。
八、参考资料
- 提供了更多学习和深入研究Electron的链接和资料。
这份教程为开发者提供了一个全面了解和实践Electron开发的起点,从基础概念到打包发布,覆盖了开发过程中的关键环节。通过学习,开发者能够掌握构建跨平台桌面应用的技能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-25 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
宏馨
- 粉丝: 27
- 资源: 293
最新资源
- upptime-test:Kar Karan Kale的正常运行时间监控器和状态页面,由@upptime提供支持
- Practica:数据清洗与分析
- 渣浆泵过流部件的生产实践.rar
- Newsletter-Signup-Web-App:在Node中使用MailChimp API服务制作的Newsletter注册Web应用程序
- 使用SpringBoot + SpringCloudAlibaba(正在重构中)搭建的金融类微服务项目-万信金融. .zip
- 西安交大电力系统分析视频教程第27讲
- MDIN3xx_mainAPI_v0.2_26Aug2011.zip
- hibernate,java项目源码,java中如何查看方法的
- 七段图像创建:非常灵活的功能,您可以创建任意大小的七段图像。-matlab开发
- cv
- OnePortMeas:适用于一端口RF设备表征的Python App
- java,java源码网站,javaunsafe
- 网址状态
- 网络时间同步工具 NetTime 3.20 Alpha 3.zip
- css-grid-course
- Python库 | clay-3.2.tar.gz
 已收录资源合集
已收录资源合集