ExtJS4.2.1 学习教程:搭建与入门
"extjs4.2.1 中文学校资料"
EXTJS 4.2.1 是一个基于JavaScript的富客户端应用框架,专为构建功能丰富的、交互式的Web应用程序而设计。它提供了一套完整的组件模型,包括各种控件、布局、数据绑定以及强大的图表功能。EXTJS 4.2.1 版本在4.0.7的基础上进行了优化和改进,增加了更多的特性,提升了性能,并提供了更完善的API文档。
学习EXTJS 4.2.1 首先需要下载EXTJS的发布包,这可以在官方网站extjs.org.cn上找到。下载后,解压缩文件并将其放置在Web项目的Webroot目录下。在搭建学习环境时,通常需要一个集成开发环境(如MyEclipse)和一个Web服务器(如Tomcat)。在MyEclipse中创建一个新的Webproject项目,然后将EXTJS的文件复制到相应位置。EXTJS的Examples目录包含了大量的示例程序,可以作为学习参考。
要验证环境是否配置正确,可以通过启动Tomcat并在浏览器中访问http://localhost:8080/Ext4/index.html,如果能看到EXTJS的示例页面,说明环境搭建成功。同时,可以访问http://localhost:8080/Ext4/docs/index.html来查看EXTJS的API文档,这是学习EXTJS的关键参考资料。
EXTJS的基础学习通常从创建简单的应用开始,例如编写一个“Hello World”程序。在Webroot目录下创建一个JavaScript文件(如helloworld.js),编写EXTJS应用的基本结构,包括定义应用的名字和启动函数。然后在HTML文件(如helloworld.html)中引入EXTJS的CSS样式表和JavaScript库,通过`Ext.application`方法启动应用。这个简单的例子会展示一个包含标题为“HelloExt”的窗口,显示文本“Hello! Welcome to ExtJS.”。
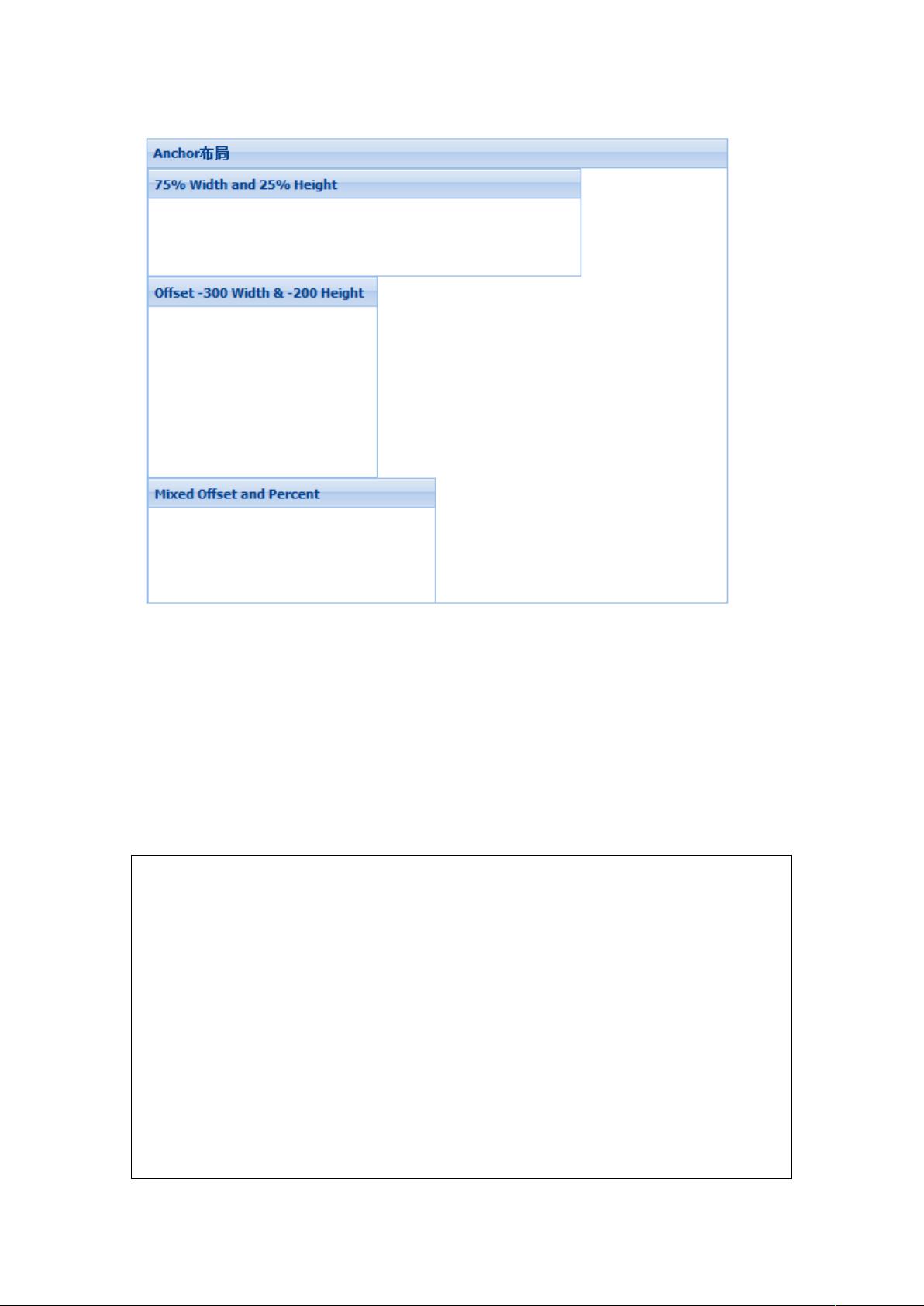
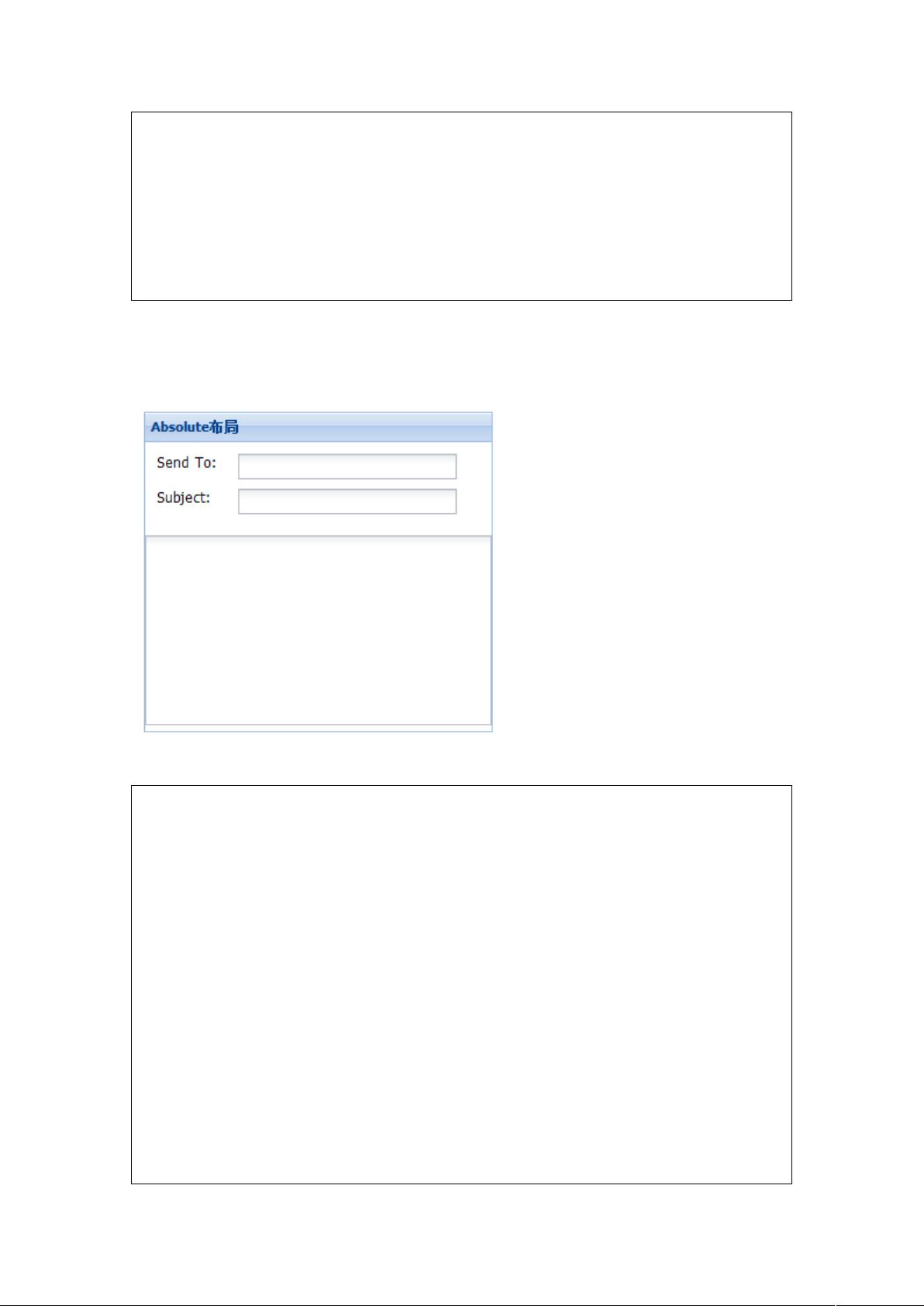
EXTJS的核心概念包括组件(Components)、布局(Layouts)和数据绑定(Data Binding)。组件是EXTJS中的基本元素,可以是按钮、表格、面板等,它们可以组合成复杂的用户界面。布局管理器负责组件的排列和大小调整,确保界面适应不同的屏幕尺寸和设备。数据绑定则允许应用程序与后台数据源进行实时交互,更新界面显示。
EXTJS还提供了丰富的图表组件,可以创建各种类型的图表,如柱状图、饼图、线图等,适合用于数据可视化。另外,EXTJS的Ajax和Store组件使得与服务器的数据交换变得简单。
在深入学习EXTJS 4.2.1时,除了官方文档,还可以参考网络上的教程和社区资源。EXTJS社区活跃,有许多开发者分享他们的经验和解决方案,这对于学习和解决问题非常有帮助。通过不断实践和探索,可以逐步掌握EXTJS的技术栈,从而实现无需过多关注CSS和div布局就能构建美观且功能强大的Web应用。
九天圣佛
- 粉丝: 1
- 资源: 6
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率