Bootstrap Fileinput与SpringMVC实现本地图片上传教程
144 浏览量
更新于2024-09-02
收藏 474KB PDF 举报
在本文中,我们将深入探讨如何将Bootstrap FileInput组件与Spring MVC框架集成,以便实现图片的上传功能并存储在本地磁盘。文章首先强调了整合前的基础环境设置,即使用SSM(Spring、Spring MVC和Mybatis)架构,虽然具体搭建过程没有详细列出,但推荐参考作者之前的SSM+用户模块搭建教程。
Bootstrap FileInput是一个功能强大的前端文件上传插件,提供了丰富的交互性和自定义选项。在整合过程中,你需要从GitHub上下载组件的源码,链接为:https://github.com/kartik-v/bootstrap-fileinput/。文章展示了几个关键步骤和结果,包括:
1. 整合前的准备工作:确保SSM框架已经搭建完毕,这涉及配置Spring MVC控制器、模型和视图层,以及数据库连接和事务管理。
2. 引入所需的前端资源:在需要编写图片上传功能的JSP页面中,引入jQuery、Bootstrap的核心CSS和JS文件,以及Bootstrap FileInput的样式和脚本。这包括引入外部链接,如`bootstrap.min.css`、`bootstrap.min.js`和`fileinput.min.css`、`fileinput.js`。
3. 页面布局:在JSP页面中,通过HTML代码将Bootstrap FileInput组件嵌入到表单中,这可能涉及到使用`<input type="file">`元素配合FileInput插件的JavaScript方法来处理文件选择和上传。
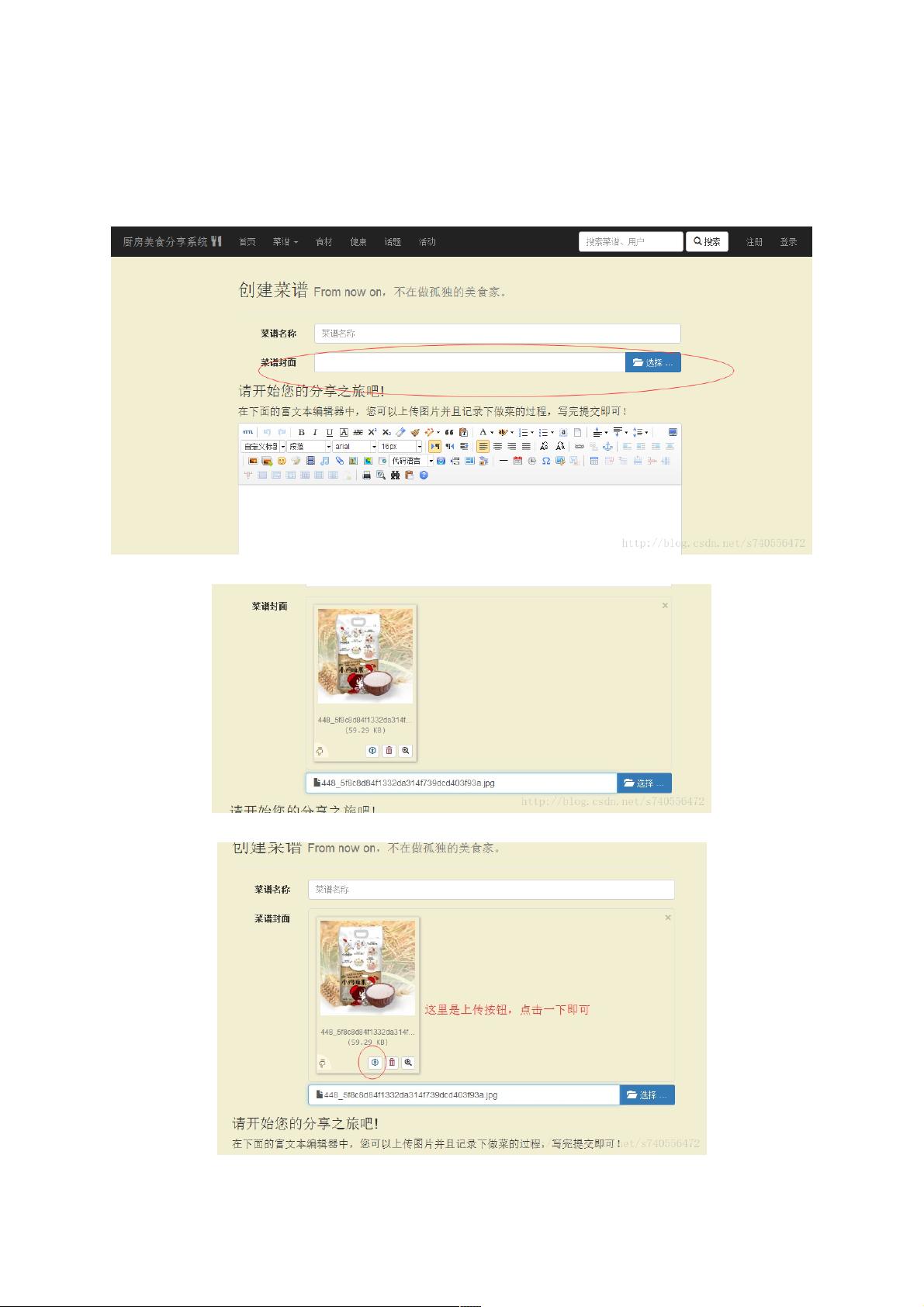
4. 图片上传功能:FileInput组件提供了一个直观的用户界面,允许用户选择图片,同时它会自动预览选定的文件。上传完成后,图片会被保存到服务器指定的本地目录。
5. 后端处理:在Spring MVC控制器中,你需要编写相应的处理程序,接收前端发送的文件数据,进行文件名的生成、保存路径的配置、文件的写入以及可能的验证和错误处理。这部分代码通常会涉及到MultipartFile对象的处理,以及文件存储的具体逻辑。
6. 成果展示:文章附带了多张图片,可能展示了整合前后页面的效果,以及上传成功后的图片预览和后台管理界面。
通过这篇文章,开发者能够了解如何将Bootstrap FileInput与Spring MVC完美结合,实现前端用户友好且后端易于管理的图片上传功能,适用于需要在Web应用中实现文件上传功能的场景。
145 浏览量
155 浏览量
点击了解资源详情
248 浏览量
195 浏览量
252 浏览量
219 浏览量
2021-01-19 上传
228 浏览量
weixin_38719540
- 粉丝: 6
最新资源
- QCo-editor:跨平台Cocos2d-x开源编辑器
- cocos2d-x 2.14版本SneakyJoystick API修改详解
- 石材辅助工具1.0快捷键RC自动编号功能评测
- 蚁群算法C语言实现及详细解析
- 将SQL数据高效转换为XML格式的方法
- C#实现RSA加密算法的示例教程
- dot_vim:Champion Champion的Vim插件和配置管理指南
- SSH框架人力资源系统开发指南
- 使用qt进行串口通信测试的方法与实践
- React封装Ladda按钮:加载指示器实现指南
- 云数据库CouchDB与Cloudant搜索的Docker集成实现
- 蚁群算法在VB中的实现及详细解析
- Easyxy图形界面实现Devcpp学生管理系统
- 飞凌-MX6UL GPS模块测试流程与连接指南
- MAYA建模插件精选合集:提升3D建模效率
- 无需权限的PHP文件上传模块实现