CSS Sprites技术详解:优化网页加载速度
190 浏览量
更新于2024-08-31
收藏 129KB PDF 举报
“csssprites把很多小图集成在一张图片上,通过CSS的背景定位技术进行图片优化,减少HTTP请求,加速图片显示,有利于SEO优化。例如制作扑克牌图像,通过背景定位显示大图中的特定部分。”
CSS Sprites是一种网页图片应用加载技术,它将多个小图片合并到一张大图(称为Sprite图)中,通过CSS的`background-image`属性设置这张大图,再利用`background-position`属性调整背景图片的位置,从而显示出需要的小图片。这样做有几个显著的好处:
1. **加速图片显示**:当浏览器加载页面时,只需请求一次大图,而不是分别请求每个小图,减少了网络延迟,提高了页面加载速度。
2. **减少HTTP请求**:HTTP请求是页面加载的瓶颈之一,合并图片可以显著减少请求次数,进一步提升页面性能。
3. **利于SEO优化**:搜索引擎更喜欢加载速度快、结构清晰的网页,CSS Sprites技术有助于提高网站的搜索引擎排名。
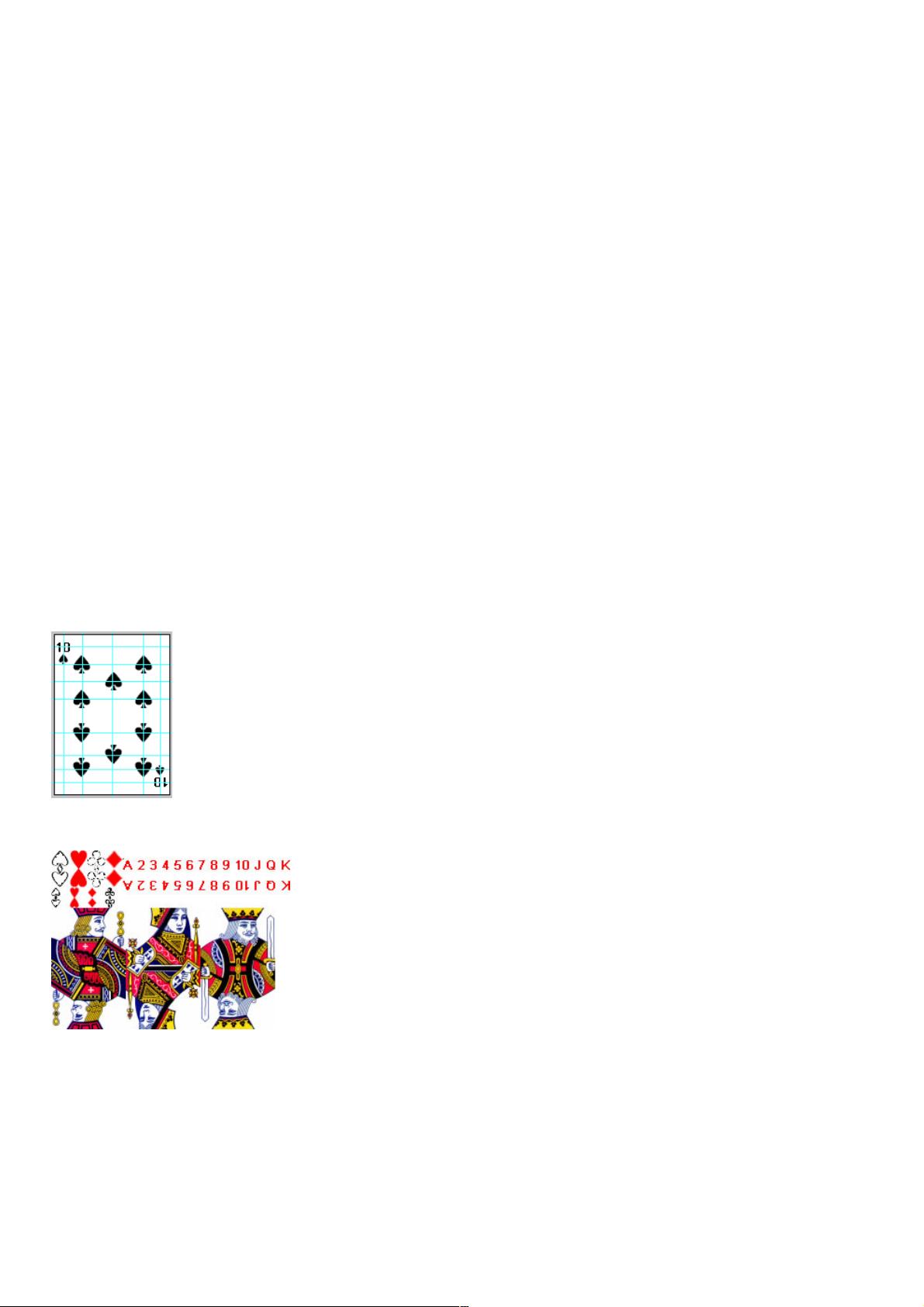
以制作扑克牌为例,我们可以将各种扑克牌的图案整合到一张大图中。比如黑桃、红心、梅花、方块四种花色各一张大图,J、Q、K的特殊图案各一张,数字图片13张,加上翻转的13张,总共71张图片。通过CSS,我们可以精确地定位到大图中的每个扑克牌图案,实现显示。
例如,对于黑桃10,我们先在Photoshop中设定好坐标,然后在CSS中设置元素的背景图片为大图,并通过`background-position`设置到黑桃10的坐标位置,这样就可以在网页上显示出黑桃10的图案。
CSS代码示例:
```css
.poker {
background-image: url('poker-sprite.png');
background-position: -100px -200px; /* 假设黑桃10的坐标是(100, 200) */
}
```
在这个示例中,`.poker`元素的背景图片就是大图`poker-sprite.png`,通过调整`background-position`的值,我们可以展示大图中任何小图的图案。
除了常规的图片合并,还有其他高级用法,如使用雪碧图(Sprite)配合CSS3的`clip`属性,或者使用Symbol Sprites进行图标管理等。CSS Sprites是网页性能优化的重要手段之一,尤其适用于需要频繁使用小图标或图形的网站。
4540 浏览量
2013-11-07 上传
2014-06-18 上传
2021-04-05 上传
2013-11-11 上传
2009-05-19 上传
2019-08-30 上传
2009-07-13 上传
2023-07-21 上传
weixin_38683721
- 粉丝: 8
- 资源: 929
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率