React Native集成Echarts:实战展示与代码实例
187 浏览量
更新于2024-09-01
收藏 104KB PDF 举报
本文档详细介绍了在React Native应用中使用百度Echarts显示图表的过程。React Native是一个流行的跨平台移动应用开发框架,而Echarts作为一款强大的图表库,能够提供丰富的可视化解决方案。在这个教程中,作者将带你通过安装和配置native-echarts组件,了解如何在React Native应用中实现Echarts图表的显示。
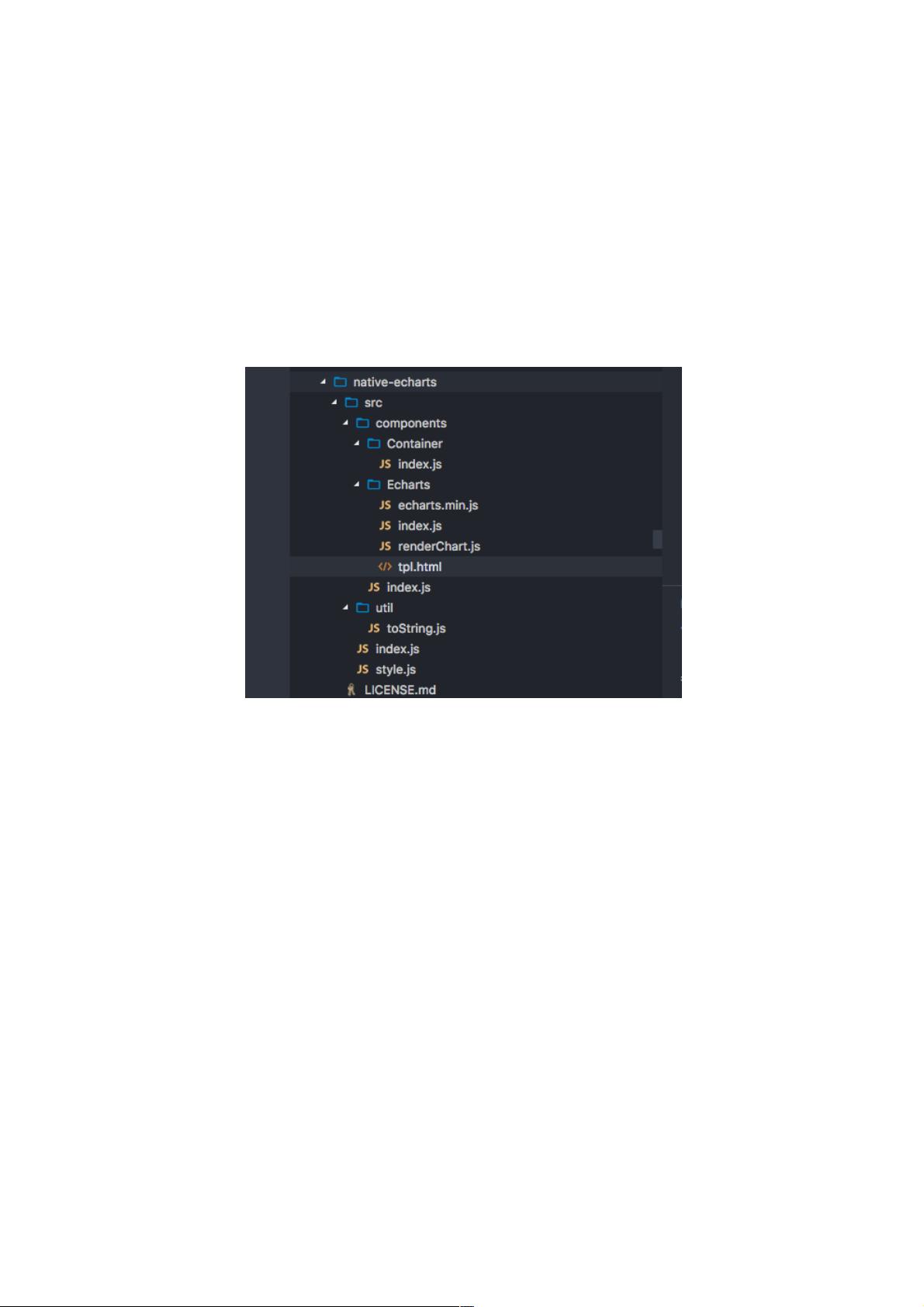
首先,要引入Echarts到React Native项目,需要通过npm安装`native-echarts`库,命令行输入`npm install native-echarts --save`。安装完成后,会在`node_modules`文件夹下新增一个native-echarts的文件夹。
在React组件中使用Echarts的关键在于设置`option`对象,它包含了图表的各种配置和数据,如标题、提示、图例、坐标轴和系列等,这些在ECharts官方文档中有详尽的说明(链接:ECharts Documentation)。例如,一个简单的柱状图示例中,`option`可能如下:
```javascript
const option = {
title: {
text: 'ECharts demo'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
```
组件的渲染部分会像这样导入并使用`Echarts`:
```javascript
import { AppRegistry, StyleSheet, Text, View } from 'react-native';
import Echarts from 'native-echarts';
export default class App extends Component {
render() {
return (
<Echarts option={option} height={300} />
);
}
}
AppRegistry.registerComponent('YourAppName', () => App);
```
在这里,`height`属性设置了图表的高度,可以根据实际需求调整。组件注册后,Echarts图表就会在React Native应用的指定位置显示出来,与网页端Echarts的使用逻辑保持一致性。
总结来说,要在React Native中使用Echarts,开发者需要熟悉Echarts的基本配置语法,并通过`native-echarts`组件将其应用到实际的React组件中。这将使得你的应用具备高度定制化的数据可视化能力,无论是在iOS还是Android平台上都能流畅运行。
2021-05-31 上传
点击了解资源详情
点击了解资源详情
2020-08-21 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38617602
- 粉丝: 7
- 资源: 928
最新资源
- S7_PLCSIM_V54_SP3.rar
- 背包清单:我冒险中的背包装备清单
- quartz-boiler:Quartz Spring集成样板代码
- RestAssured_RahulShetty:udemy API自动化测试教程中的所有程序
- electronjs-todo-app:用ElectronJS制作的简单待办事项应用
- .dotfiles
- Pixelreka! -使用TogetherJS JavaScript库进行实时游戏
- MaxKMeans:解决k-means问题的算法
- Python库 | funkload-1.4.1-py2.4.egg
- 塞尔达测验应用
- future-robotics:未来机器人燃烧人营创建的项目集合
- moulalehero
- eslint-config-tron:具有TypeScript,Hooks和Prettier支持的Tron的ESLint配置
- Sluglords-Of-Thras(萨卢格洛德·斯格拉格斯):萨洛斯之怒(Glroy to Thras)和伟大的失落者
- 易语言绝地求生全套加速器源码
- gemini_bot_list:我尝试列出双子星机器人和代理的IP地址的github回购。 在Github上,可能比在Codeberg上能贡献更多的人