Unity3D烘焙贴图教程:3dsmax光影导入实践
本篇教程详细介绍了在Unity 3D中进行烘焙贴图的过程,以及如何将3dsmax中的光照效果导入Unity项目。首先,制作者乌凯分享了以下步骤:
1. 准备UVW贴图: 在3dsmax中完成模型的UVW贴图处理,确保纹理细节清晰。保存UVW贴图文件,并将其转换为通道2,因为Unity烘焙会利用这个通道。
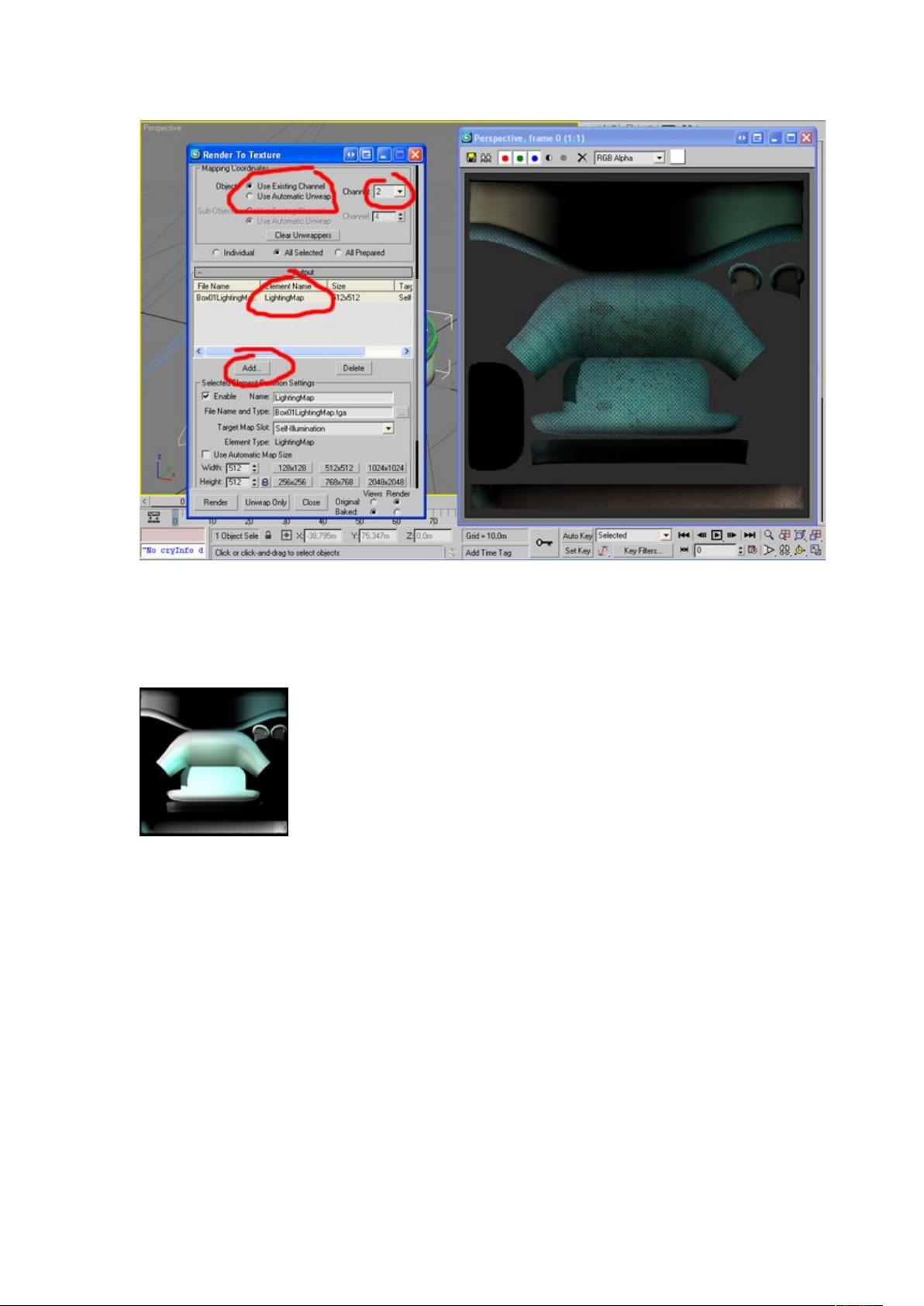
2. 开启渲染到纹理功能: 打开Unity的"渲染到纹理"窗口,选择"使用现有通道",并将通道设置为2,同时勾选"Lightingmap",开始预览烘焙效果,但真正的烘焙结果会存储在3dsmax文件夹的sceneassets/images目录下,通常是TGA格式。
3. 烘焙材质导入: 使用"从材料选择对象"功能,将烘焙好的材质复制到Unity的fbx导出时的空槽。注意,因为Fbx输出不支持"壳材料",可能需要额外处理。
4. 导出和调整: 导出FBX文件,确保选择厘米单位和嵌入纹理,并转换为可移植格式。在Unity中导入模型时,可能会缺失烘焙的光影质感,这时需要手动导入3dsmax中的烘焙纹理。
5. 添加烘焙贴图: 将导入的光影纹理添加到模型的fBm特征文件夹,将模型材质改为Lightmapped材质,然后在插槽中添加光影质感。
6. 处理多对象烘焙: 对于多个物体和复杂场景,如两个对象(室内和沙发),需要分别处理UVW集。先拆分UVW集(通道1和通道2),然后分别烘焙材质。
7. 烘焙设置:在烘焙过程中,选择"输出到源"和"保持烘焙材料"选项,这样可以自动更新烘焙材料,避免手动操作。
通过这些步骤,作者乌凯帮助读者理解了Unity 3D烘焙技术的使用技巧,特别是在3dsmax与Unity之间进行光照贴图传输的方法。这个教程对希望提升Unity项目光照效果的开发者来说非常实用,尤其是在处理大型、复杂的光照场景时。
2021-05-29 上传
116 浏览量
296 浏览量
156 浏览量
236 浏览量
148 浏览量
633 浏览量
斯拉克
- 粉丝: 0
最新资源
- 下载JDK8 64位Windows版安装包
- VB实现的学生公寓宿舍管理系统详细解析
- YeetSTM32K开发板:STM32新成员特性解读
- C语言实现链表操作源码分享
- 牙医门户MERN应用开发流程与构建指南
- Qt图形界面中实现鼠标拖动与缩放功能
- Discuz!实时股票指数滚动代码插件发布
- Matlab全系列教程:轻松入门到精通
- 全国电子设计大赛G题解析:空地协同智能消防系统
- Java实现的学生管理系统详细介绍
- Python Discord猎户座机器人项目实战解析
- Win10下libssh2库1.7.0版本编译与资源分解析
- 掌握Python基础:wcl-basic-python项目示例解析
- Matlab至C语言转换:MLP编码器实战项目源码解析
- 易优CMS模板分享:全套网站解决方案
- Delphi xe中文版ASqlite3问题修复及测试