Android自定义带清除功能的输入框控件实例教程
34 浏览量
更新于2024-09-01
收藏 109KB PDF 举报
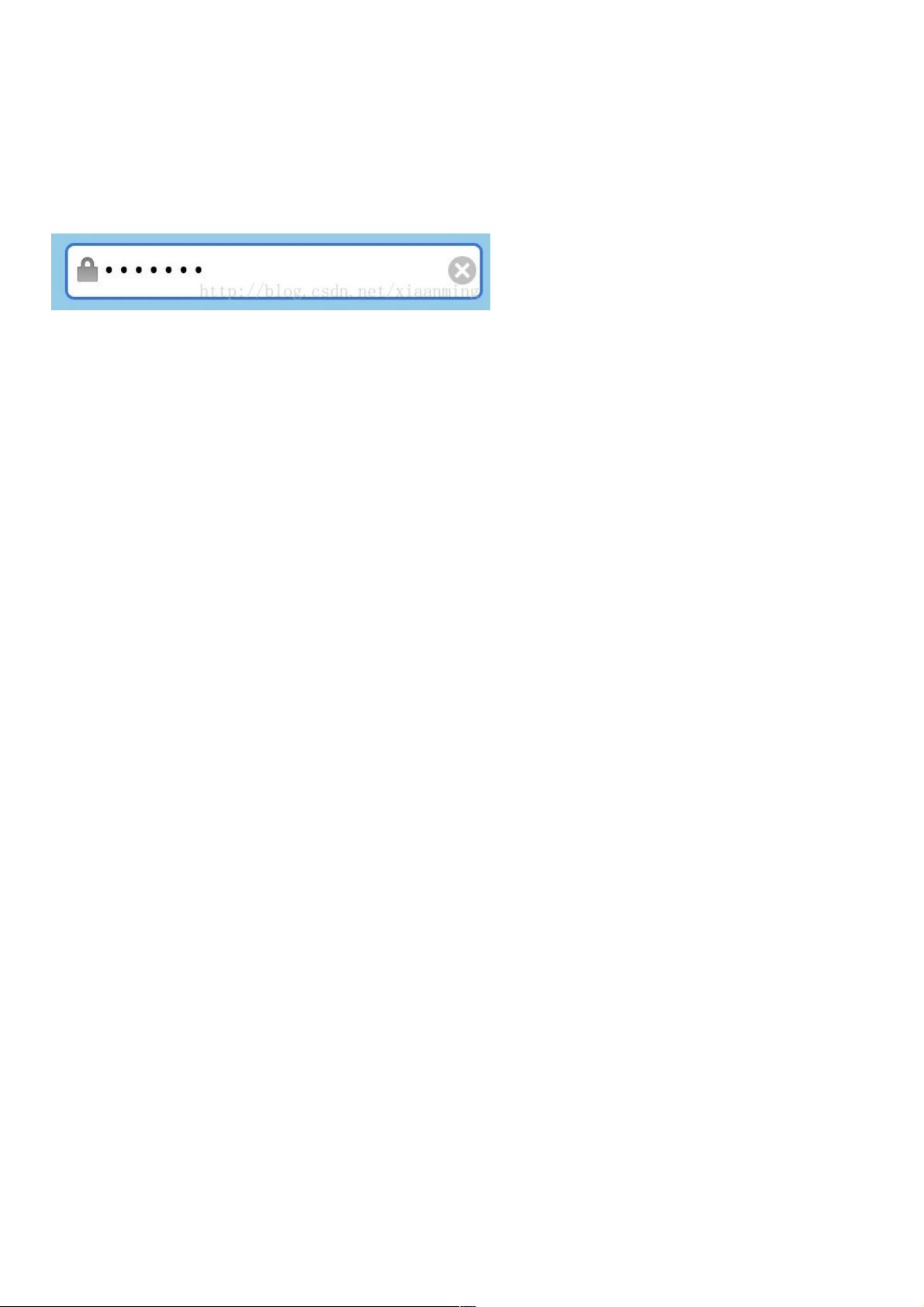
在Android开发中,一个常见的需求是创建一个带有清除功能的输入框控件,以便用户能够方便地清除输入文本。本文将详细介绍如何自定义一个名为`ClearEditText`的控件,实现清除按钮和焦点状态管理的功能。
首先,我们创建一个名为`ClearEditText`的继承自`EditText`的自定义视图类。这个类不仅包含了基本的文本输入功能,还额外添加了清除按钮以及与焦点状态相关的处理。在类的定义中,有两个关键属性:
1. `mClearDrawable`: 用于存储清除按钮的Drawable对象,这通常是一个图标,当用户点击该图标时会触发清除操作。
2. `hasFoucs`: 用于判断控件是否获得焦点,这对于控制清除按钮的显示和隐藏至关重要。
自定义控件的构造函数分为两个版本:一个无参版本和一个带属性集参数的版本,后者允许在XML布局文件中通过设置属性来初始化控件。在构造函数中,我们设置了默认的样式为`android.R.attr.editTextStyle`,确保了基本的输入框样式。
`ClearEditText`类实现了`OnFocusChangeListener`接口,这意味着它会监听焦点的变化。当输入框获得焦点时,清除按钮可能显示出来,反之则隐藏。同时,该类还实现了`TextWatcher`接口,使得在文本改变时能执行相应的逻辑,比如清除按钮的触发。
在类中,有一个重要的方法是`onFocusChange()`,它在输入框失去或获取焦点时被调用。在这个方法中,可以通过检查`hasFoucs`的状态来决定清除按钮的可见性,例如,如果失去焦点,则隐藏清除按钮;反之,如果获得焦点,可以展示清除按钮并可能开始动画效果,比如使用`TranslateAnimation`或`CycleInterpolator`来实现清除按钮的淡入淡出效果。
另外,`onTextChanged()`方法在文本内容改变时被调用,这通常是清除按钮触发清除操作的地方。通过监听`Editable`对象,我们可以根据用户的需求来决定何时执行清除操作,比如当用户点击清除按钮时清空输入框中的文本。
总结起来,`ClearEditText`是一个功能丰富的输入框控件,它通过自定义绘制和事件处理机制,实现了清除功能的动态展示和交互。开发者可以将其轻松集成到自己的应用中,提升用户体验。如果你在实际项目中遇到需要这种功能的需求,这篇文章提供的代码和设计理念都将是一个很好的参考。
2020-08-31 上传
2017-02-21 上传
点击了解资源详情
2023-09-04 上传
2020-09-02 上传
2020-09-03 上传
2014-04-27 上传
2021-01-20 上传
2020-08-19 上传
weixin_38672940
- 粉丝: 5
- 资源: 970
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度