使用Visual Studio创建ASP.NET学籍管理系统
需积分: 10 19 浏览量
更新于2024-09-13
收藏 310KB DOC 举报
"学籍管理制作案例 - 使用.NET技术,适合初学者的ASP网页开发教程"
这个案例主要介绍如何使用.NET框架,特别是ASP.NET技术,来构建一个简单的学籍管理系统。该系统具备基本的记录查询、编辑、删除、排序和翻页功能,但不包含登录和发布等高级特性。以下是按照操作步骤详细讲解的知识点:
1. 数据库创建与连接:
- 首先,你需要创建一个SQL Server 2000数据库,名为aspnetdb。在Visual Studio 2005中,通过【视图】|【服务器资源管理器】可以进行数据库的管理和连接。
- 使用【添加连接】命令,选择数据源为Microsoft SQL Server,并输入服务器名称或IP地址(在本地可以输入".")。
- 创建数据库名aspnetdb,并在服务器资源管理器中创建一个名为"xjgl"的新表,用于存储学籍信息。
2. 表结构设计:
- 表"XJGL"的设计应包括学籍相关的列,例如学生ID、姓名、性别、出生日期等。案例中提到的"Xphoto"字段用于存储学生的照片,需要注意的是这些图片需要预先准备并保存在服务器的"image"目录中。
3. 数据绑定与显示:
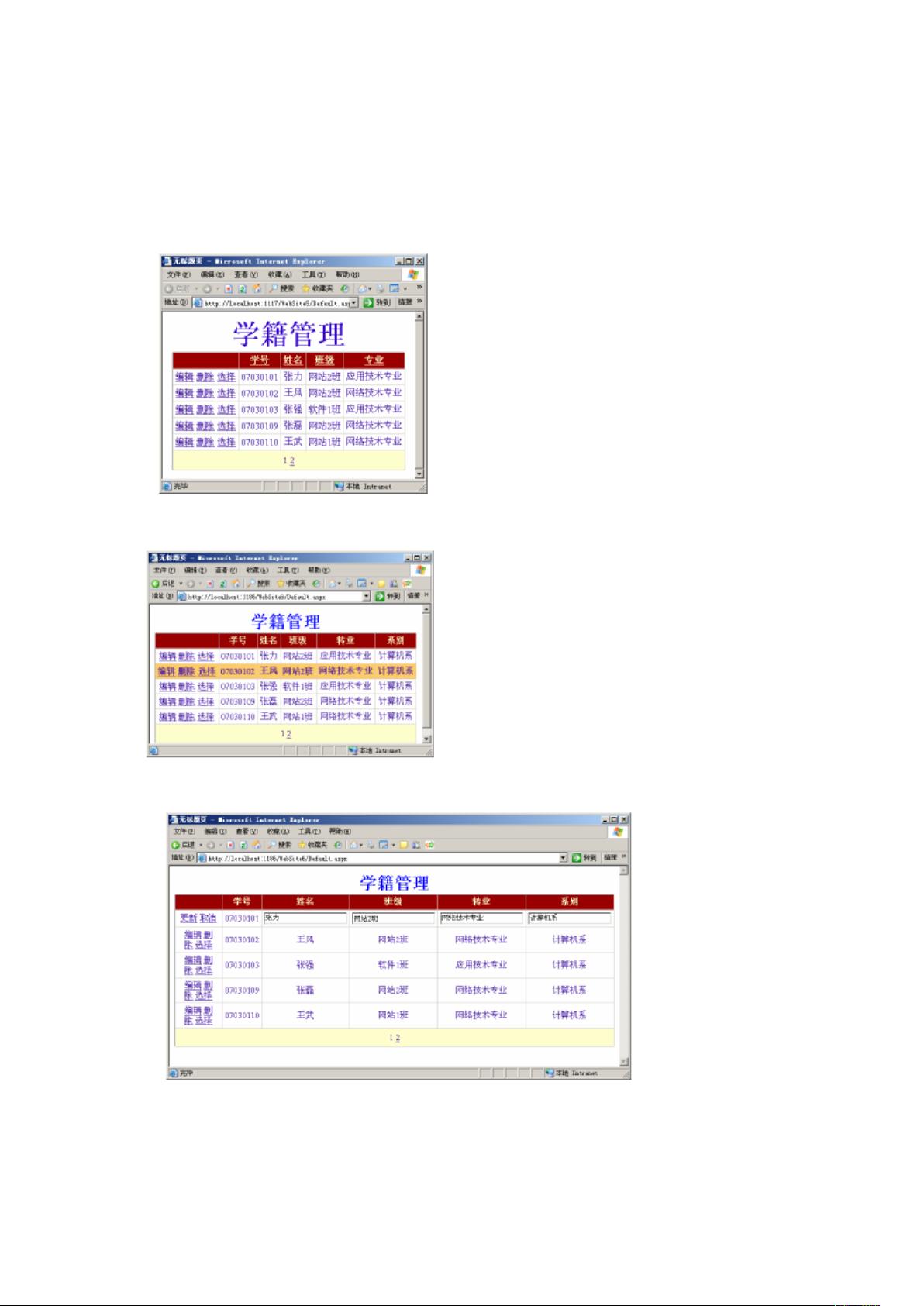
- 在Default.aspx页面上,首先添加一个Label控件,用以显示页面标题"学籍管理",并调整字体和颜色属性以改善视觉效果。
- 接着,拖放一个GridView控件到设计视图中,通过快捷菜单选择【新建数据源】,选取从数据库获取数据的方式。
- 在【选择数据源类型】对话框中,选择数据库作为数据源类型,这将引导你配置连接到先前创建的aspnetdb数据库以及"xjgl"表。
- 配置完成后,GridView将自动绑定到数据源,可以自定义列显示、编辑和删除操作,以及实现排序和分页功能。
4. 测试与数据输入:
- 通过右击表"Xjgl",选择【打开表】|【返回所有行】,可以输入或导入实验数据,模拟学籍系统的实际操作。
- 为了确保系统正常运行,需确保所有必要的字段都有正确的数据,例如图片路径应指向正确的"image"目录中的文件。
总结来说,这个案例提供了一个基础的ASP.NET Web应用程序开发实践,涵盖了数据库连接、数据源绑定、数据展示以及基本操作的实现。对于初学者来说,这是一个很好的起点,可以学习到如何在.NET环境中构建动态网页并处理数据库数据。同时,案例中提到的注意事项,如图片路径的处理,也是实际项目开发中需要考虑的实际问题。
2009-07-06 上传
124 浏览量
2009-01-07 上传
2010-06-23 上传
2011-04-08 上传
2009-10-18 上传
2021-06-13 上传
2009-03-03 上传