深入理解JavaScript RegExp对象及其创建方法
32 浏览量
更新于2024-08-30
收藏 153KB PDF 举报
JavaScript中的RegExp对象是核心组成部分,它提供了处理和操作字符串模式的强大功能。正则表达式,作为字符串的搜索和替换工具,是编程中不可或缺的工具。RegExp对象允许开发者定义复杂的搜索模式,包括单个字符、字符组合、重复次数、范围等,从而实现精确的文本匹配、查找和替换。
创建RegExp对象有多种方法:
1. 使用字面量语法:
`/pattern/attributes`,如`/e/gi`,其中`/e`是正则表达式的模式,`g`表示全局搜索,`i`表示不区分大小写。这样创建的对象能够在整个字符串中查找所有匹配项,且忽略大小写。
2. 使用`new`关键字:
`new RegExp(pattern, attributes)`,例如`new RegExp('e', 'gi')`,同样能达到全局和不区分大小写的匹配效果。这里的`pattern`是正则模式,`attributes`是一个可选参数,用于指定额外的匹配选项。
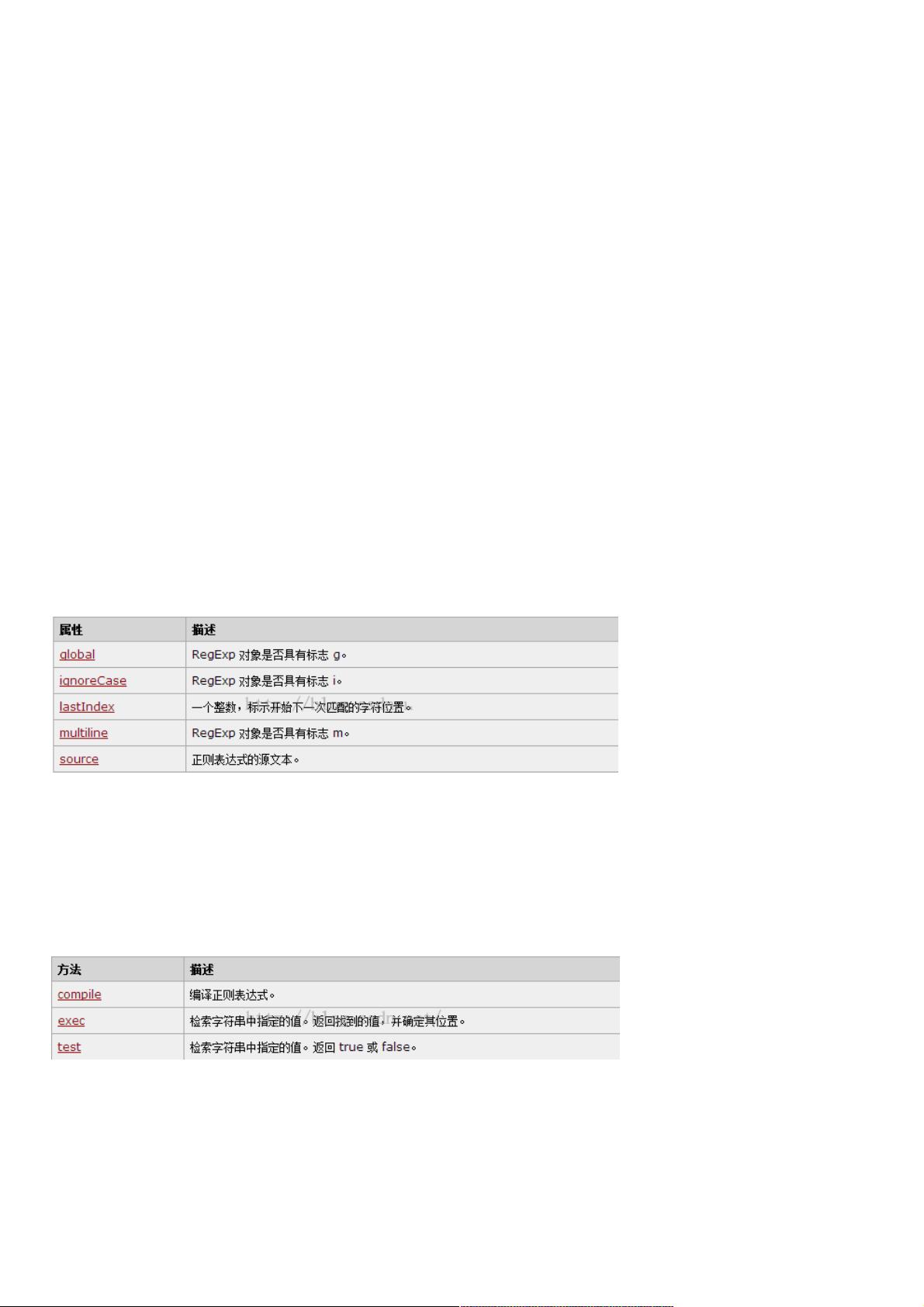
RegExp对象拥有以下主要属性:
- `global`(布尔型):全局匹配标志,如果为true,则会查找字符串中的所有匹配,而不仅仅是第一个。
- `ignoreCase`(布尔型):不区分大小写匹配标志,如果为true,则不考虑字符的大小写。
- `multiline`(布尔型):多行匹配标志,如果在非多行模式下设置,可能导致误解,因为它通常用于元字符`\n`的处理。
通过`test()`方法,你可以测试一个字符串是否符合指定的正则表达式模式,返回布尔值。`exec()`方法则用于在字符串中查找匹配项,返回一个数组,包含找到的匹配及其相关信息。
此外,RegExp对象还支持`match()`, `search()`, 和 `replace()`等方法,分别用于查找匹配、查找首次出现的位置以及替换匹配的部分。
在实际开发中,正则表达式被广泛应用于验证用户输入(如邮箱、电话号码格式),数据清洗,网页爬虫,以及文本分析等领域。理解并熟练运用RegExp对象是提升JavaScript编程能力的重要一环。
521 浏览量
点击了解资源详情
2020-10-18 上传
2020-10-22 上传
2021-10-10 上传
2020-10-24 上传
2022-08-04 上传
点击了解资源详情
点击了解资源详情
weixin_38609571
- 粉丝: 8
- 资源: 908
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库