Vue 2.0生命周期深度解析:钩子函数与执行顺序
159 浏览量
更新于2024-08-30
收藏 301KB PDF 举报
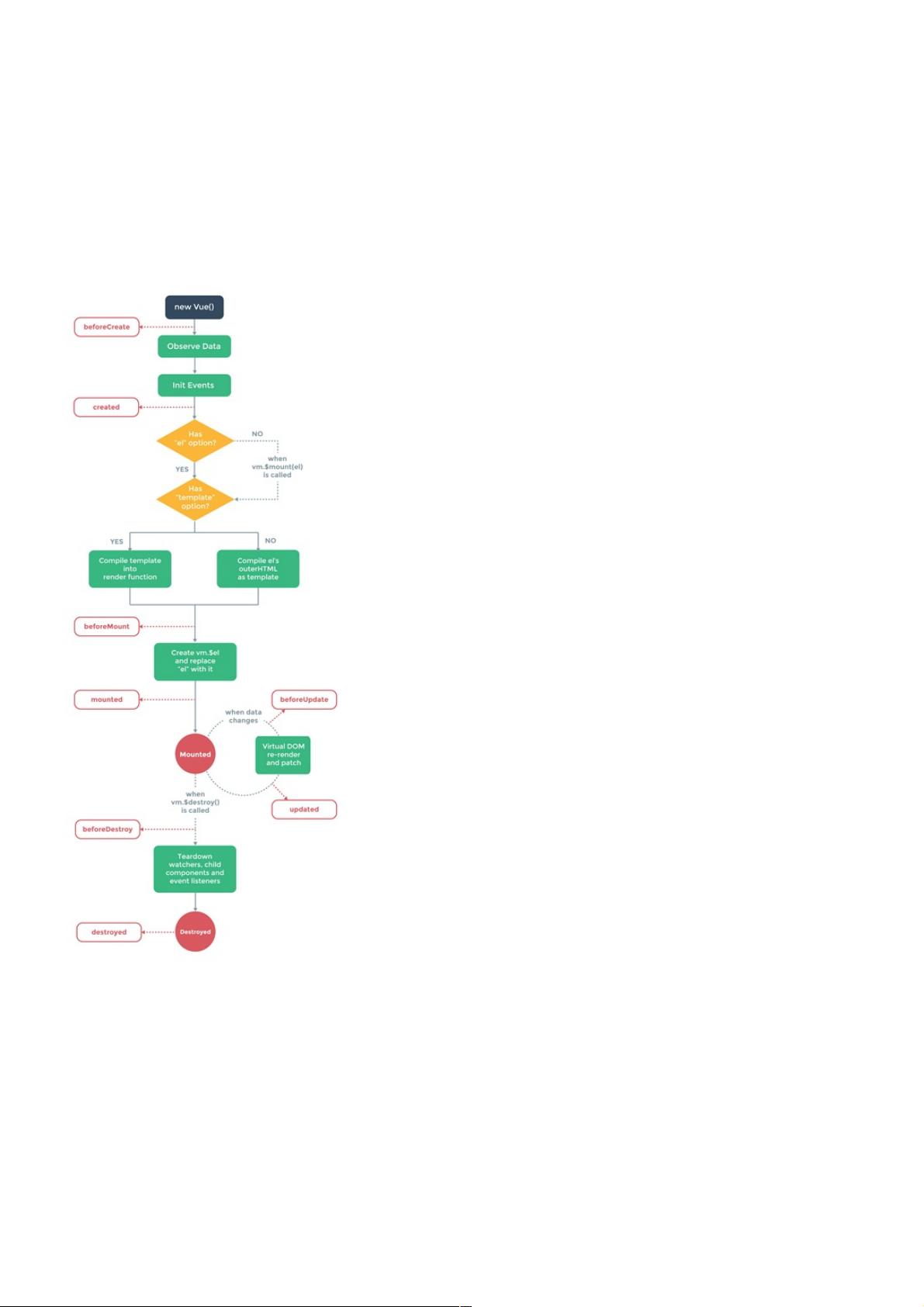
Vue 2.0 中的生命周期是指一个 Vue 实例从创建到销毁的整个过程,包括一系列的初始化、渲染、更新和销毁等阶段。每个阶段都有相应的钩子函数,开发者可以在这些钩子函数中插入自定义的代码来处理特定任务。这些钩子函数按照它们被调用的顺序,可以帮助我们更好地理解和控制组件的状态。
1. **beforeCreate**:在实例创建之初调用,此时数据观测 (data observer) 和 event/watcher 还没有初始化,`$el` 属性还未被赋予值,因此在这个阶段访问 `this.$el` 或 `this.$data` 会得到 `undefined`。
2. **created**:实例已经创建完成,数据观测和属性已设置,但 DOM 还未生成,无法访问到真实的 DOM 元素。在这个阶段,可以进行数据初始化、订阅事件或第三方库的初始化。
3. **beforeMount**:在挂载开始之前调用,相关的 render 函数首次被调用,但组件的 DOM 还未生成。此时可以进行一些数据的预处理工作。
4. **mounted**:组件实例已经被挂载到 DOM 中,可以通过 `this.$el` 访问到实际的 DOM 元素。但请注意,挂载可能不是同步的,如果依赖于其他异步操作,如 AJAX 请求,实际的 DOM 更新可能会延迟。在这个阶段适合进行 DOM 操作,如 jQuery 插件的初始化。
5. **beforeUpdate**:当数据变化时,在 DOM 更新之前调用。在这个阶段,你可以访问到最新的数据,但 DOM 还未更新。
6. **updated**:组件的 DOM 已经更新,可以执行依赖于 DOM 的操作。但是请避免在此期间再次更改数据,因为这可能会触发不必要的额外更新。
7. **beforeDestroy**:实例销毁之前调用。实例仍然可用,可以执行清理工作,如解绑事件监听器。
8. **destroyed**:实例已被销毁,所有绑定的事件监听器都被移除,但 DOM 元素依然存在。在这个阶段,应该避免继续使用这个实例,因为它可能引发错误。
了解 Vue 的生命周期有助于优化代码组织,提高性能。例如,如果你需要在组件加载完成后执行某些操作,可以将它们放入 `mounted` 钩子;如果你需要在数据变化后执行某些操作,可以使用 `updated` 钩子。同时,避免在不合适的地方访问 DOM,因为这可能导致不必要的性能开销或错误。
在实际开发中,合理利用生命周期钩子可以实现如数据预加载、组件间的通信、动画效果、优化性能等多种功能。记住,每个钩子函数都有其特定的作用和调用时机,理解并熟练掌握它们是成为 Vue 开发高手的关键步骤之一。
2018-09-06 上传
2019-10-30 上传
点击了解资源详情
点击了解资源详情
2020-10-18 上传
2022-08-03 上传
2023-09-19 上传
点击了解资源详情
点击了解资源详情
weixin_38719578
- 粉丝: 6
- 资源: 928
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库