Flex布局入门详解:从基础到实战
需积分: 49 38 浏览量
更新于2024-07-17
1
收藏 3.29MB PDF 举报
"flex布局布局篇 - 高清非扫描版本,特别适合放在kindle中阅读,适用于初学者快速入门"
本文主要介绍了关于CSS3中的Flex布局,也称为 Flexible Box 或 flexbox,这是一种用于创建响应式和动态布局的现代布局模式。它极大地简化了网页元素的对齐、排列和尺寸调整,尤其在处理不同屏幕尺寸和设备时非常有用。
### CSS介绍
CSS(层叠样式表)是一种样式表语言,用于描述HTML或XML(包括如SVG、MathML等各种XML方言)文档的呈现。CSS控制了网页的外观,允许开发者将样式信息与内容分离,使得页面设计更为灵活和易于维护。
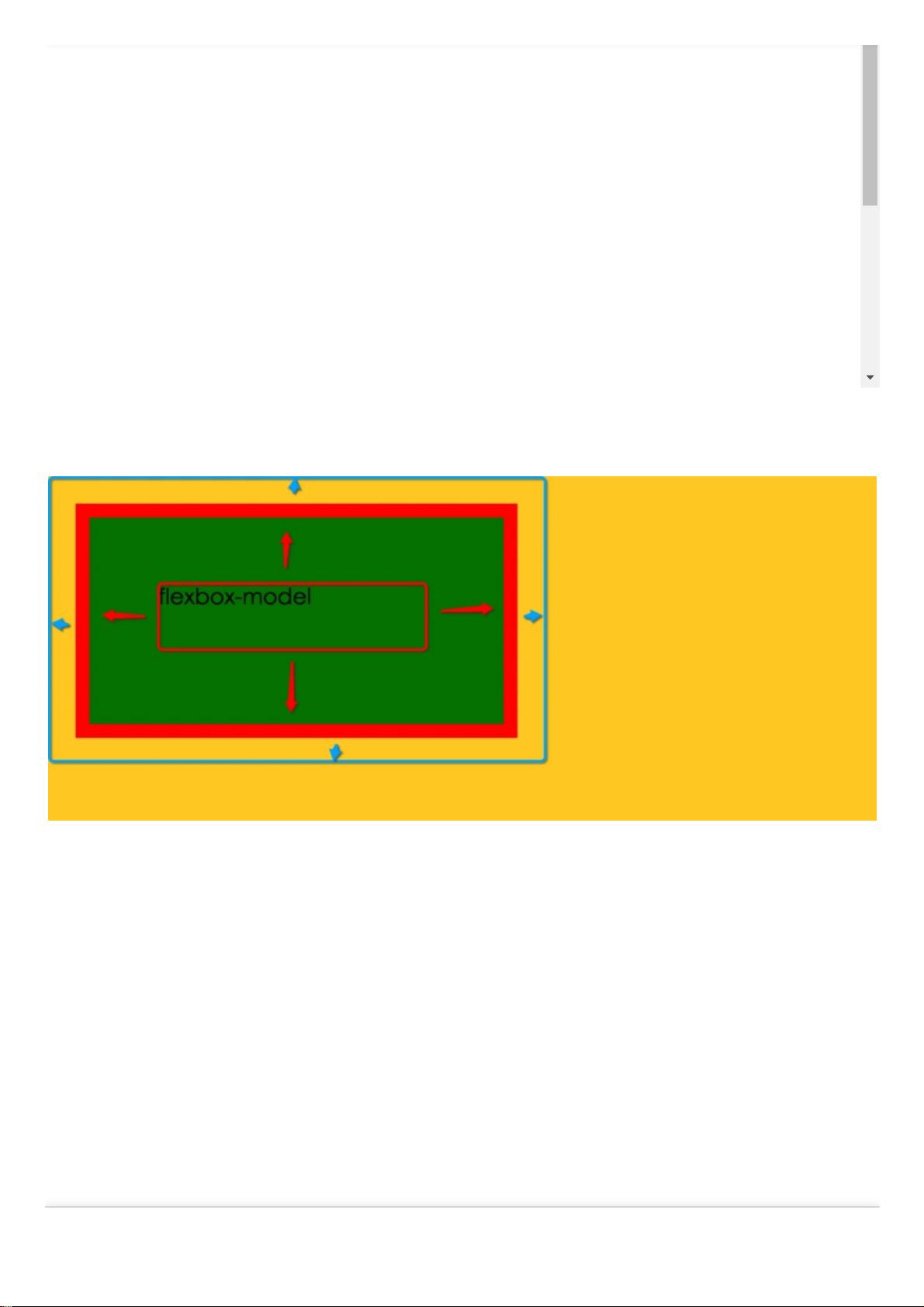
### 盒子模型
在理解Flex布局之前,了解CSS的盒子模型是必要的。每个HTML元素都可以看作是一个矩形的盒子,包含了内容区、内边距(padding)、边框(border)和外边距(margin)。盒子模型对于计算元素的实际大小和位置至关重要。
### 什么是Flexbox
Flex布局是CSS3引入的一种新的布局模式,它允许开发者更容易地控制容器内的子元素排列、对齐和分配空间。Flexbox解决了传统布局模式(如流式布局、网格布局)在处理复杂动态布局时的局限性。
### Flexbox关键属性
1. **flex-direction**: 决定主轴的方向(即元素的排列方向),可设置为`row`(默认,水平方向从左到右)、`row-reverse`(水平方向从右到左)、`column`(垂直方向从上到下)或`column-reverse`(垂直方向从下到上)。
2. **flex-wrap**: 控制元素是否换行。默认值为`nowrap`,不允许换行;`wrap`允许换行;`wrap-reverse`允许换行,但换行顺序与主轴方向相反。
3. **flex-flow**: 是`flex-direction`和`flex-wrap`的简写形式,用于同时设置这两个属性。
4. **justify-content**: 控制沿主轴的对齐方式,可选值有`flex-start`(左对齐)、`flex-end`(右对齐)、`center`(居中)、`space-between`(两端对齐,元素间间距相等)和`space-around`(各元素两侧的间隔相等)。
5. **align-items**: 控制沿交叉轴的对齐方式,可选值类似`justify-content`,但作用于交叉轴。
6. **align-content**: 当有多行时,控制行之间的对齐方式,类似于`align-items`,但作用于多行的交叉轴。
7. **order**: 设置元素的排序,数值越小,元素越靠前,默认值为0。
8. **flex-grow**: 元素的放大比例,决定剩余空间如何分配。
9. **flex-shrink**: 元素的缩小比例,当空间不足时,根据此比例决定哪些元素缩小。
10. **flex-basis**: 在分配空间前,元素的基础大小。
11. **flex**: 以上三个属性(`flex-grow`, `flex-shrink`, `flex-basis`)的简写。
12. **align-self**: 允许单个flex项覆盖容器的`align-items`设置,自定义其在交叉轴上的对齐方式。
### Flexbox基础和项目实战视频
文章中提到的资源提供了Flexbox的基础知识讲解和实战项目,通过这些视频,初学者可以更直观地学习和掌握Flex布局的使用。
### 结论
Flex布局是现代Web开发中不可或缺的一部分,它使得创建响应式、动态和易于维护的布局变得更加容易。通过深入理解和熟练应用这些关键属性,开发者可以构建出适应各种屏幕尺寸和设备的优秀用户体验。
2018-08-24 上传
2018-04-12 上传
2021-03-29 上传
2023-04-11 上传
2022-08-03 上传
2024-08-28 上传
2024-09-12 上传
plxiaopan
- 粉丝: 0
- 资源: 4