HTML5 Canvas基础教程:绘图与API详解
下载需积分: 10 | PDF格式 | 1.03MB |
更新于2024-07-24
| 169 浏览量 | 举报
HTML5 Canvas 是一种强大的HTML5特性,用于在网页上进行图形和交互式矢量图形的绘制。这个教程由Eric Rowell撰写,旨在帮助初学者快速掌握HTML5 Canvas的基础知识。教程的PDF版本提供了中文翻译,方便中国开发者理解和学习。
在学习HTML5 Canvas之前,你需要确保你的浏览器支持,如Google Chrome、Firefox、Safari、Opera或IE9及以上版本。JavaScript基础也是必需的,因为Canvas API主要通过JavaScript来操作。文本编辑器如Notepad也将派上用场。
教程的第一部分专注于Canvas的基础概念,包括:
1.1 HTML5 Canvas元素
- 在HTML5中,Canvas是一个标签,与<div>、<a>或<table>等元素类似,但其内容需要通过JavaScript动态渲染。在HTML文件中,添加一个带有id(如myCanvas)的canvas标签,并在JavaScript中获取这个元素并设置其绘图上下文(2d)。
1.1.1 HTML5 Canvas的API
- 使用JavaScript的`document.getElementById`方法获取canvas元素,`getContext("2d")`则用来创建2D渲染上下文,这是绘制图形的主要工具。
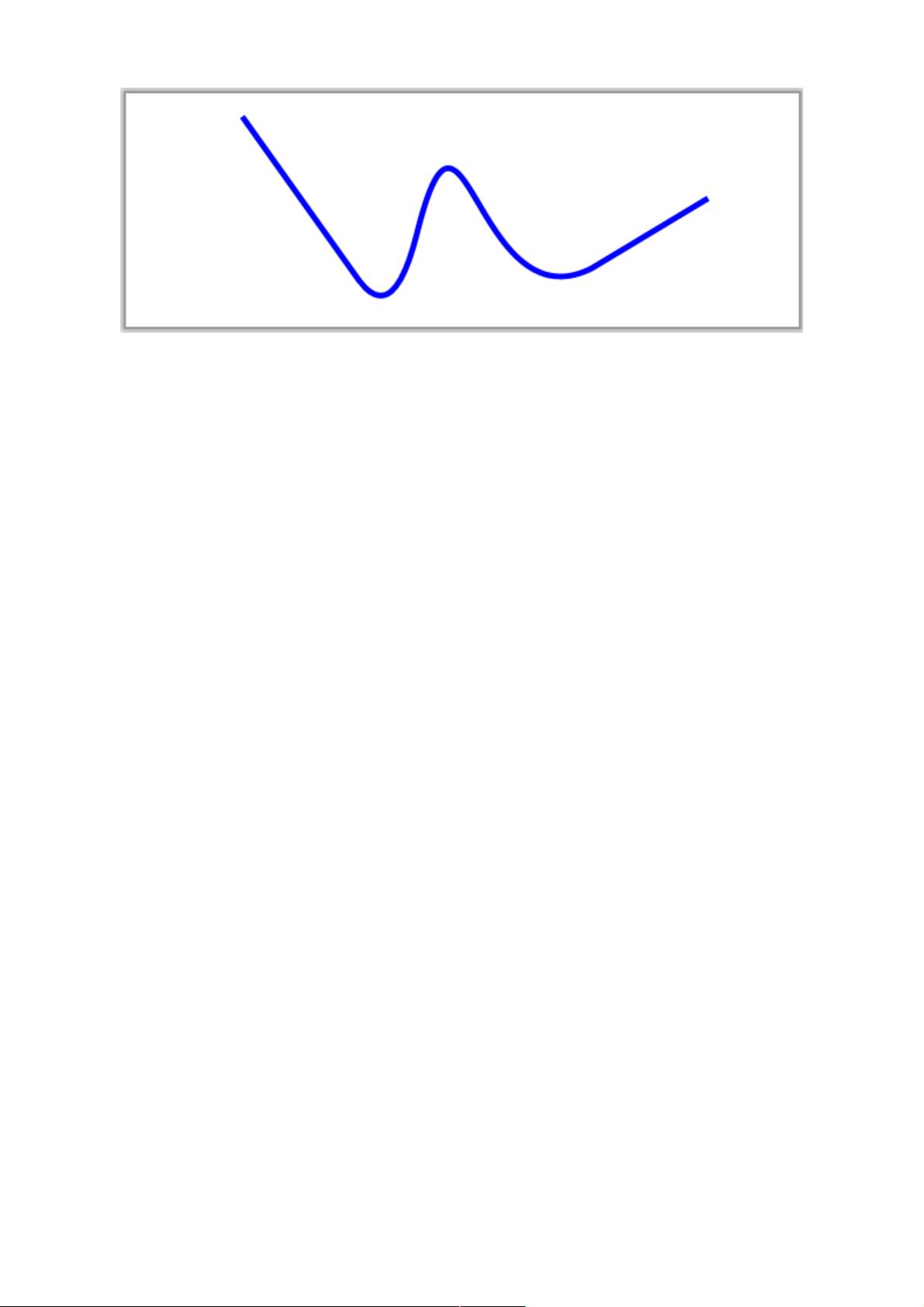
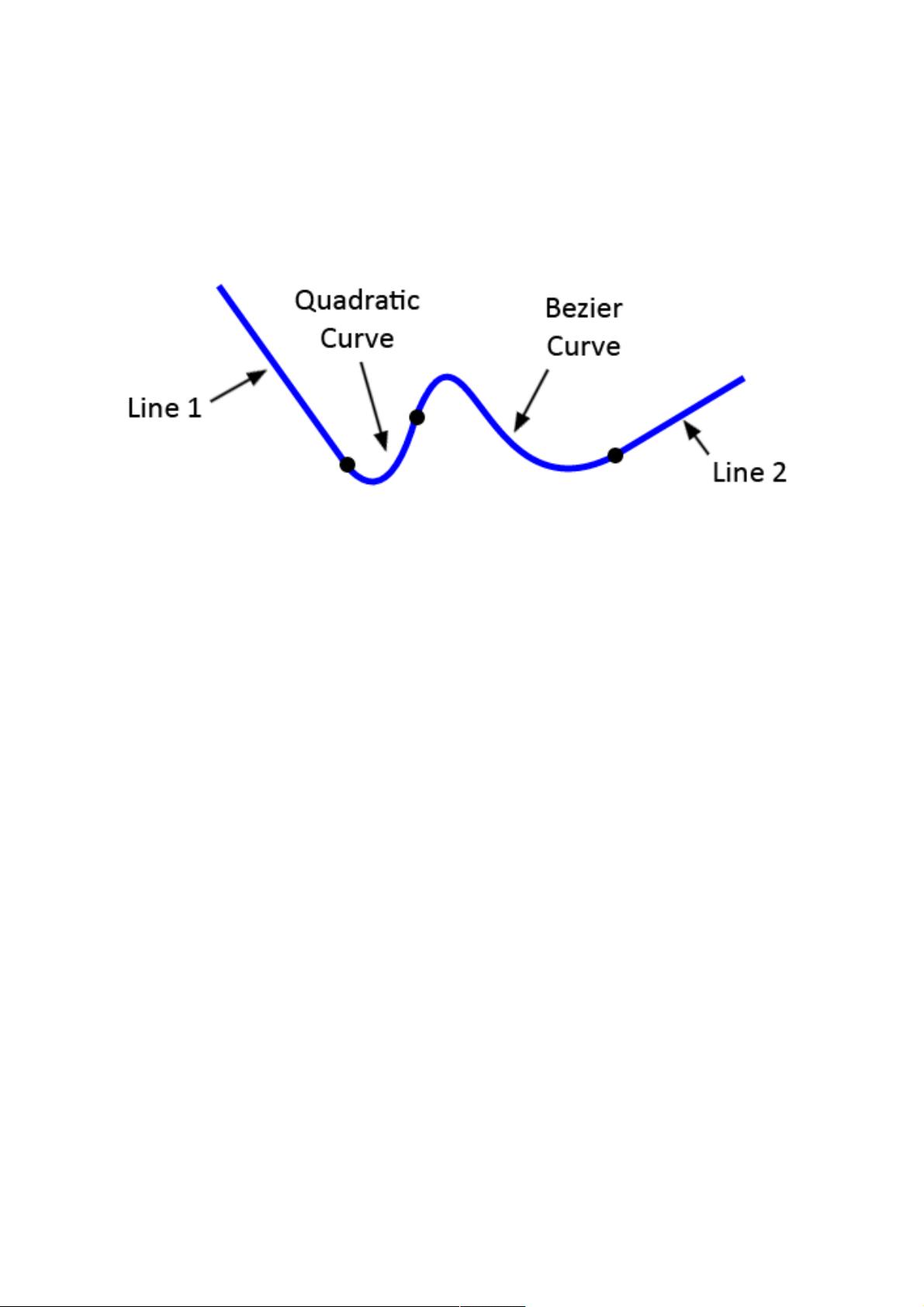
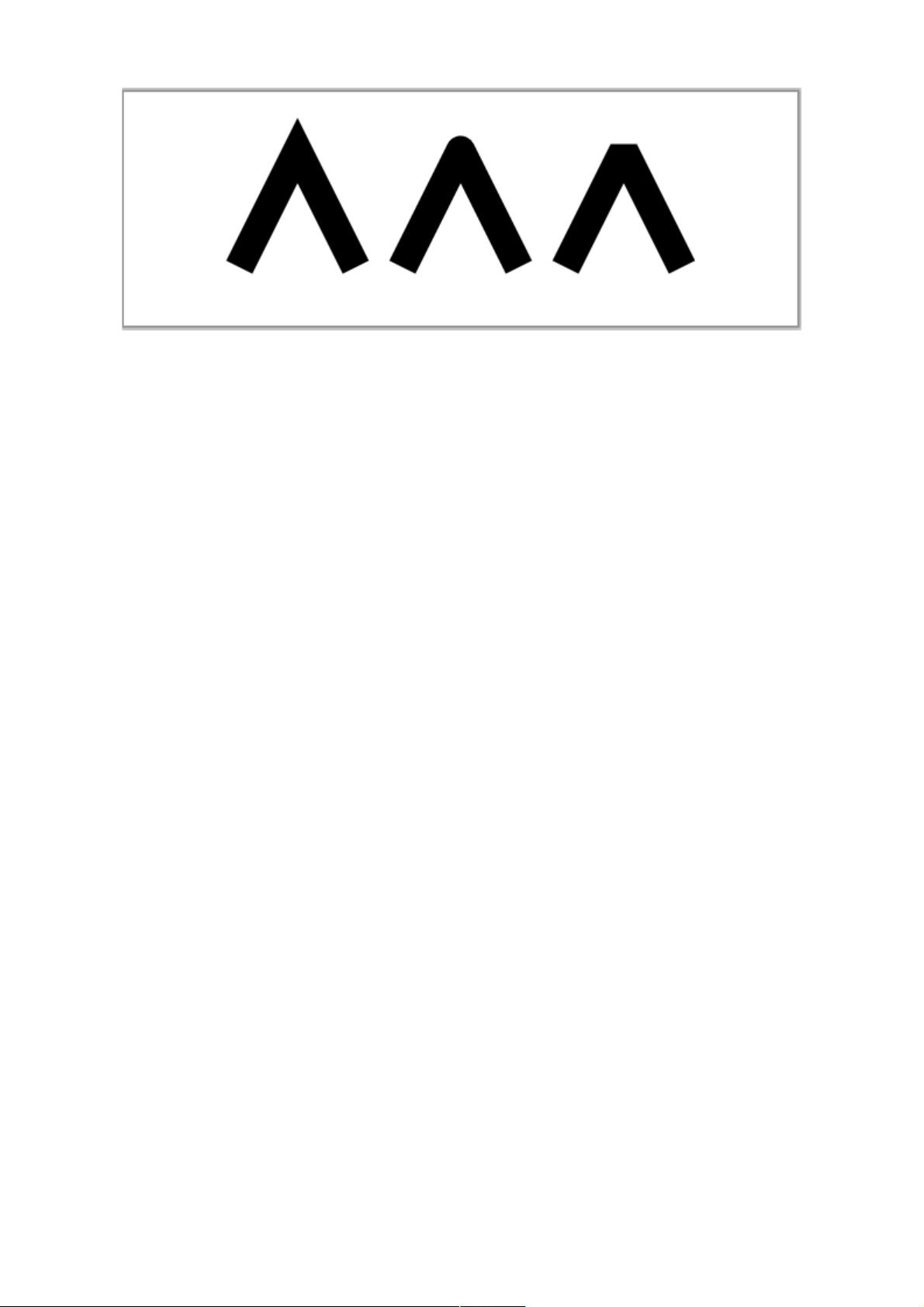
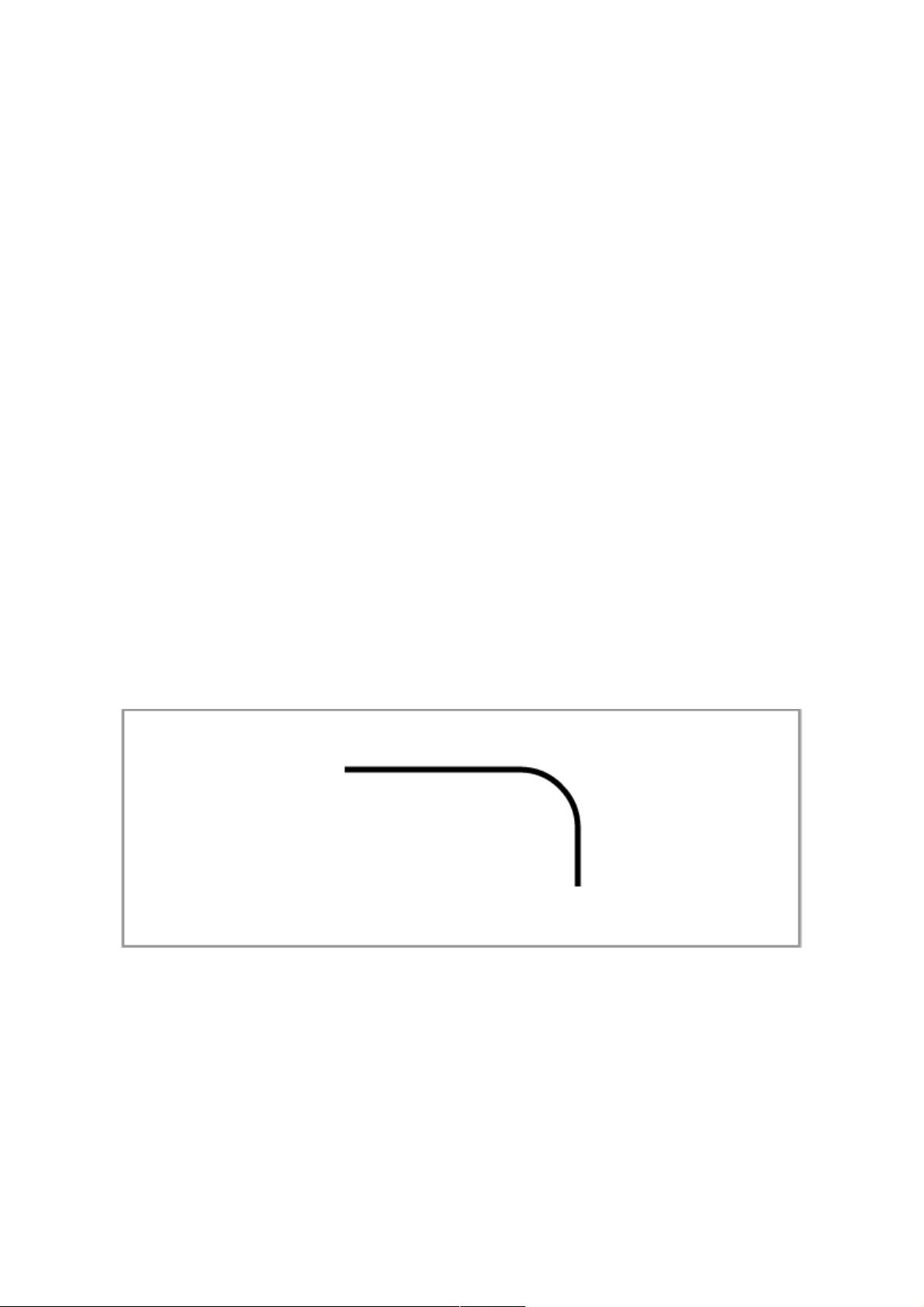
- 一旦有了绘图上下文,你可以开始执行各种绘图操作,如画直线、绘制路径、图形绘制(例如矩形、圆形)、使用渐变(线性渐变和径向渐变)、模式(重复图案)以及在Canvas上显示和操作图像和文本。
这部分内容将引导读者逐步了解如何在Canvas上创建基本形状、颜色变换、动画和交互式元素。它强调实践的重要性,鼓励读者跟随教程中的代码示例,以实际操作来加深理解。
如果你在阅读过程中遇到理解上的困难,可以参考原文链接(http://www.html5canvastutorials.com/),那里有更详尽的英文原版教程。翻译者也提到,由于部分内容可能较为简略,他们结合其他资源和个人理解进行了适当的修改,所以对于初学者来说,这是一份既易于入门又具有扩展性的学习资源。
在整个学习过程中,保持对JavaScript语言的熟练运用和对Canvas API的不断探索是关键,因为HTML5 Canvas的强大功能需要开发者灵活运用这两种技术。随着对Canvas的深入理解,你可以开发出丰富多样的交互式Web应用,如游戏、图表和数据可视化等。
相关推荐








windy866
- 粉丝: 0
最新资源
- Struts框架详解与实战
- Struts2 时间选择器:利用datetimepicker实现全功能时间选择
- 严蔚敏《数据结构(C语言版)习题集》完整答案解析
- 数据结构C语言版讲义解析:信息表示与处理的关键
- 《敏捷Web开发实战:Rails指南》专为Don Francis定制
- OpenJWeb平台快速开发事务性审批流实战
- jspSmartUpload组件:上传下载全面解析
- C/C++编程规范与最佳实践
- 精通Vim编辑器:Linux/Unix系统手册
- C#实现动态GIF验证码教程
- 黑龙江大学Java教程:从入门到核心技术
- 《高质量C/C++编程指南》林锐博士著,编程提升必备
- I2C中文规范详解:数据传输与电气特性
- 精通Web开发:Silverlight与ASP.NET AJAX实战
- 专家视点:图解C# 2008
- SQL盲注攻击技术详解:识别与防御策略