异步处理Array.filter:保留满足异步条件的元素
81 浏览量
更新于2024-08-28
收藏 161KB PDF 举报
本文主要探讨了在JavaScript中如何在`Array.filter`中正确使用异步操作,以便在处理集合时能有效地过滤出满足特定异步条件的元素。
1. 异步条件过滤
在传统的`Array.filter`中,我们通常使用同步函数来测试每个元素并决定是否保留。然而,当条件的验证需要异步操作,如网络请求或文件读取时,原生的`filter`就无法胜任。在这种情况下,我们需要借助`async/await`来实现异步过滤。
2. Array.filter的基本使用
`Array.filter()`接收一个回调函数作为参数,这个函数称为断言函数,对数组中的每个元素进行测试。如果断言函数返回`true`,则元素会被保留;返回`false`,则被过滤掉。例如,以下代码会筛选出数组中偶数:
```javascript
const arr = [1, 2, 3, 4, 5];
const syncRes = arr.filter((i) => i % 2 === 0);
// syncRes: [2, 4]
```
3. 异步filter与map结合
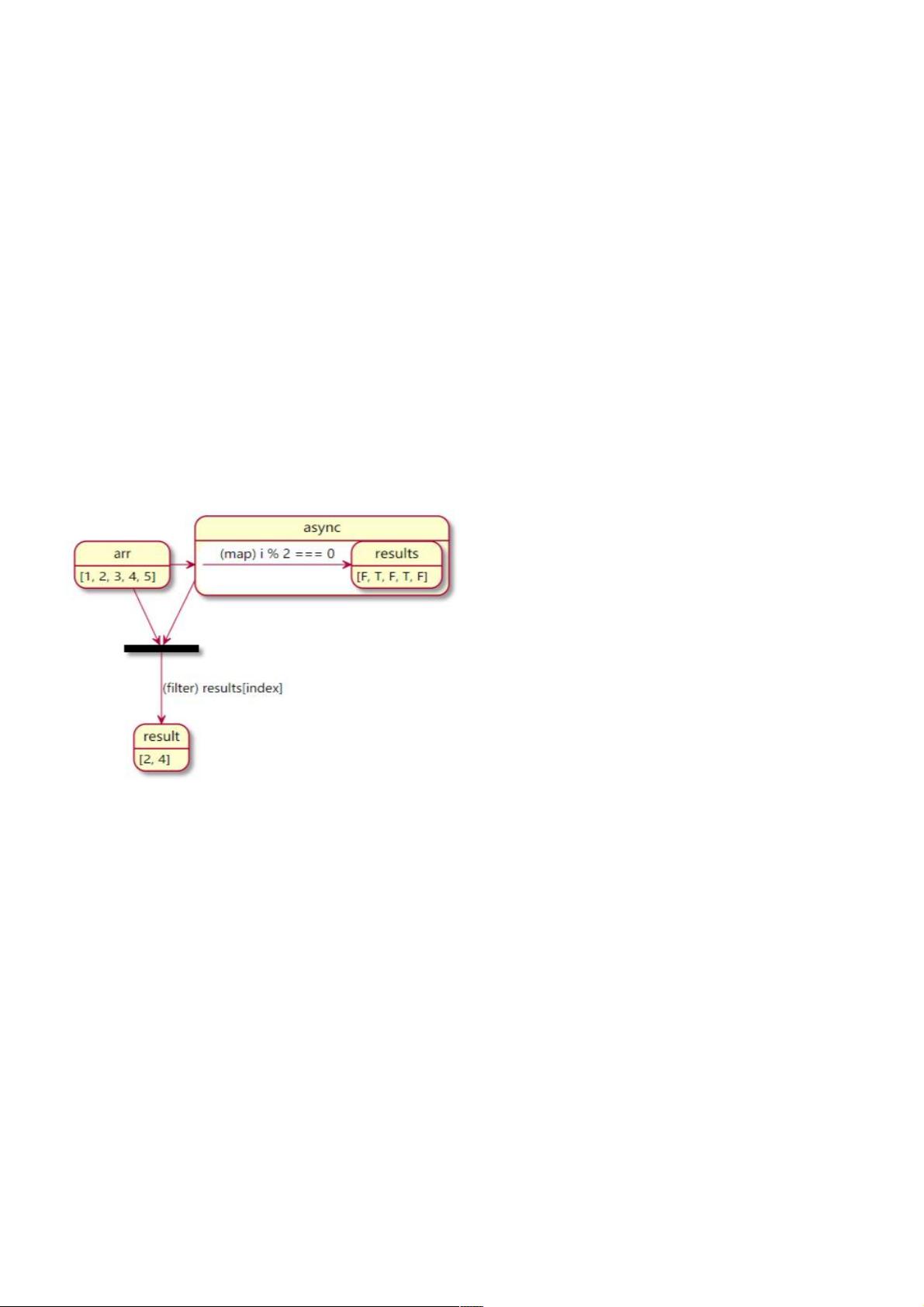
异步`filter`的实现通常需要与`map`配合,先使用`map`将每个元素转换为一个表示其是否满足条件的Promise,然后等待所有Promise完成,最后根据结果过滤数组。例如:
```javascript
const asyncFilter = async (arr, predicate) => {
const results = await Promise.all(arr.map(predicate));
return arr.filter((_v, index) => results[index]);
};
const asyncRes = await asyncFilter(arr, async (i) => {
await sleep(10); // 模拟异步操作
return i % 2 === 0;
});
// asyncRes: [2, 4]
```
4. 并发控制
使用`Promise.all`可以并发执行所有断言函数,但这也可能导致资源过载。为了限制并发,可以在`map`前添加并发控制,例如使用`Promise.allSettled`或者第三方库如`p-limit`。
5. filter结合reduce
另一个实现方式是使用`Array.reduce`,它允许在遍历过程中累积结果。尽管这通常用于聚合操作,但通过异步`reduce`,我们同样能够达到异步过滤的目的。然而,这个方法可能不如`map`+`filter`直观。
在实际开发中,选择哪种方式取决于具体的需求,如是否需要限制并发、代码可读性以及性能等因素。正确使用异步`filter`能够帮助我们更好地处理那些依赖异步操作的数据过滤场景。
2009-06-16 上传
2021-05-02 上传
点击了解资源详情
2021-04-29 上传
2020-11-29 上传
2021-06-22 上传
2021-05-11 上传
2021-02-17 上传
2021-02-12 上传
weixin_38652270
- 粉丝: 3
- 资源: 893
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率