JavaScript框架状态管理:Ember、Angular与React的变迁策略
130 浏览量
更新于2024-08-28
收藏 261KB PDF 举报
本文主要探讨了JavaScript框架在2015年后在状态管理和变动检测方面的差异。随着Angular、Ember、React和Backbone等框架的兴起,开发人员面临着众多选择,这些框架的核心区别在于如何处理应用状态的变化,从而确保用户界面的同步更新。管理状态和维护界面一致性一直是UI开发中的挑战。
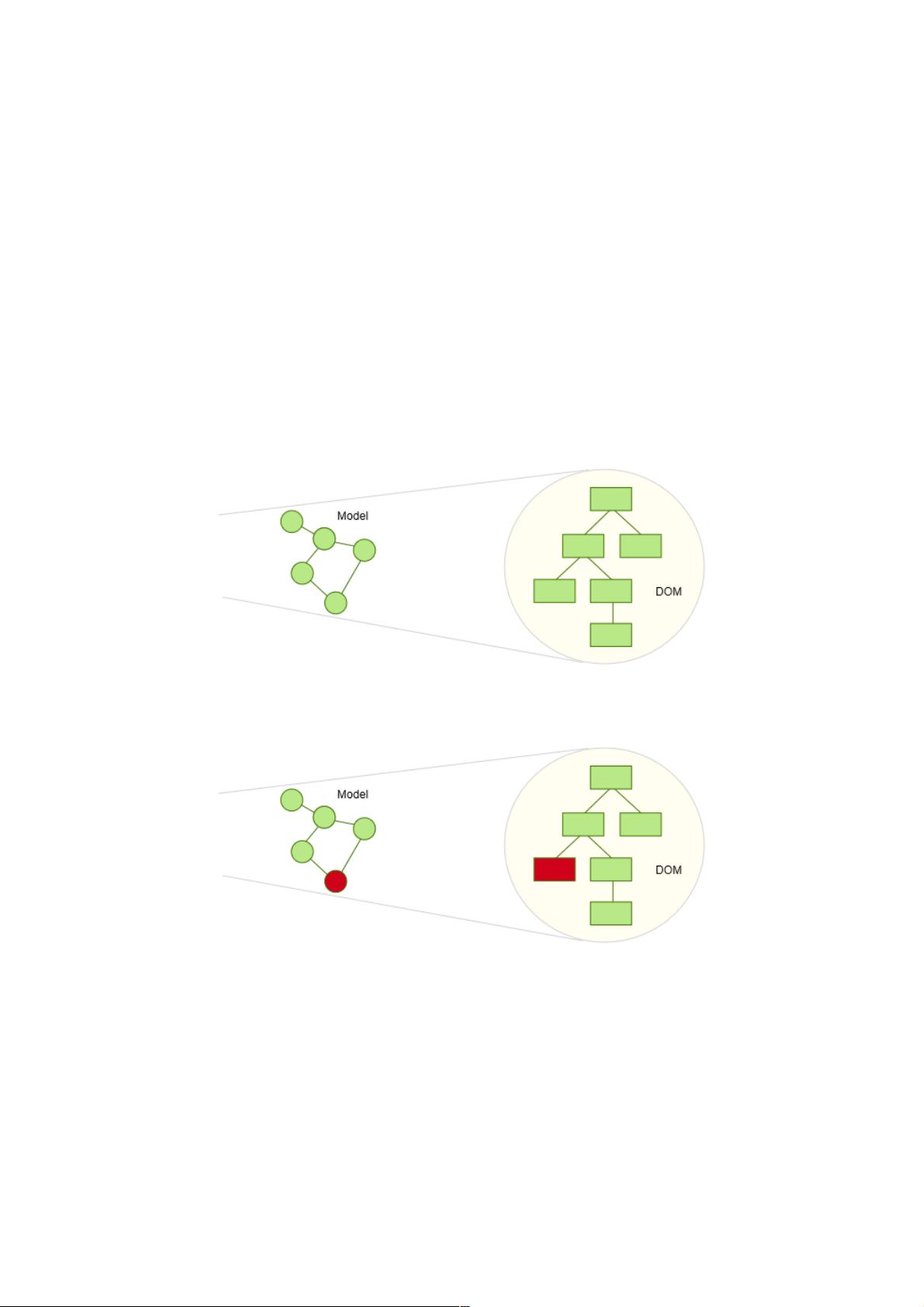
文章首先强调了状态改变时的挑战,因为频繁的用户交互或数据更新可能导致频繁的DOM重构,这在性能上是一项开销。为了减少不必要的工作,开发者需要寻找有效的状态更新策略。文章接下来介绍了几种处理方式:
1. Ember的数据绑定:Ember采用双向数据绑定,使得模型的改变自动反映到视图上,反之亦然,减少了手动更新DOM的需求。
2. Angular的脏检查:Angular通过脏检查机制检测哪些数据发生了变化,只有真正“脏”的数据才会触发视图的更新,以此优化性能。
3. React的虚拟DOM:React的核心技术是虚拟DOM,它将真实DOM转换为轻量级的抽象表示,只有在必要的时候才更新实际DOM,从而提高性能。同时,React与不可变数据结构结合,进一步保证了数据更新的高效和可预测性。
4. 服务器端渲染:早期的网页开发中,服务器端控制所有状态,用户交互导致服务器重新渲染页面。这种方式下,前端只需负责呈现,避免了复杂的状态管理。
在现代JavaScript框架中,开发者可以根据项目需求选择适合的策略,每个框架的设计理念和优化方式都体现了其独特的优点和适用场景。理解这些概念对于熟练掌握现代前端开发至关重要,可以帮助开发者编写出高效且维护性强的应用程序。
2020-12-24 上传
2024-05-20 上传
点击了解资源详情
2021-06-15 上传
点击了解资源详情
2020-10-21 上传
2021-06-20 上传
2021-05-03 上传
2020-10-16 上传
weixin_38748556
- 粉丝: 6
- 资源: 925
最新资源
- iBATIS-SqlMaps-2_cn.pdf
- C___Builder_5_开发人员指南
- C___Builder_5_开发人员指南
- C___Builder_5_开发人员指南
- IShort.pdf
- C___Builder_5_开发人员指南
- C___Builder_5_开发人员指南
- C___Builder_5_开发人员指南
- C___Builder_5_开发人员指南
- C___Builder_5_开发人员指南
- C___Builder_5_开发人员指南
- C___Builder_5_开发人员指南
- C___Builder_5_开发人员指南
- C___Builder_5_开发人员指南
- 五子棋 课程设计 c语言
- unix基础教程(很好,很基础)