深入理解网页DIV和CSS的高度设置技巧
版权申诉
58 浏览量
更新于2024-04-06
收藏 2.74MB PDF 举报
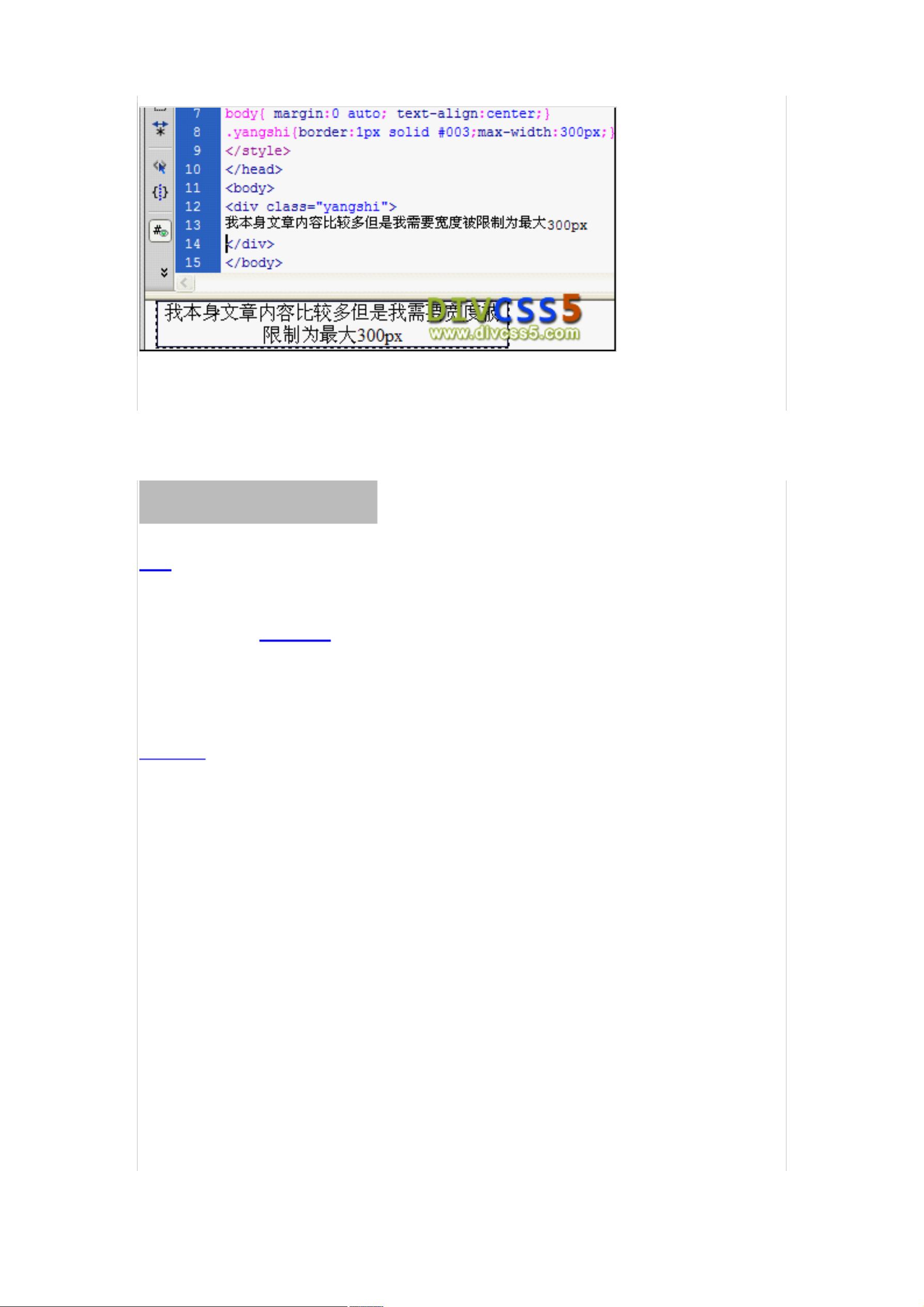
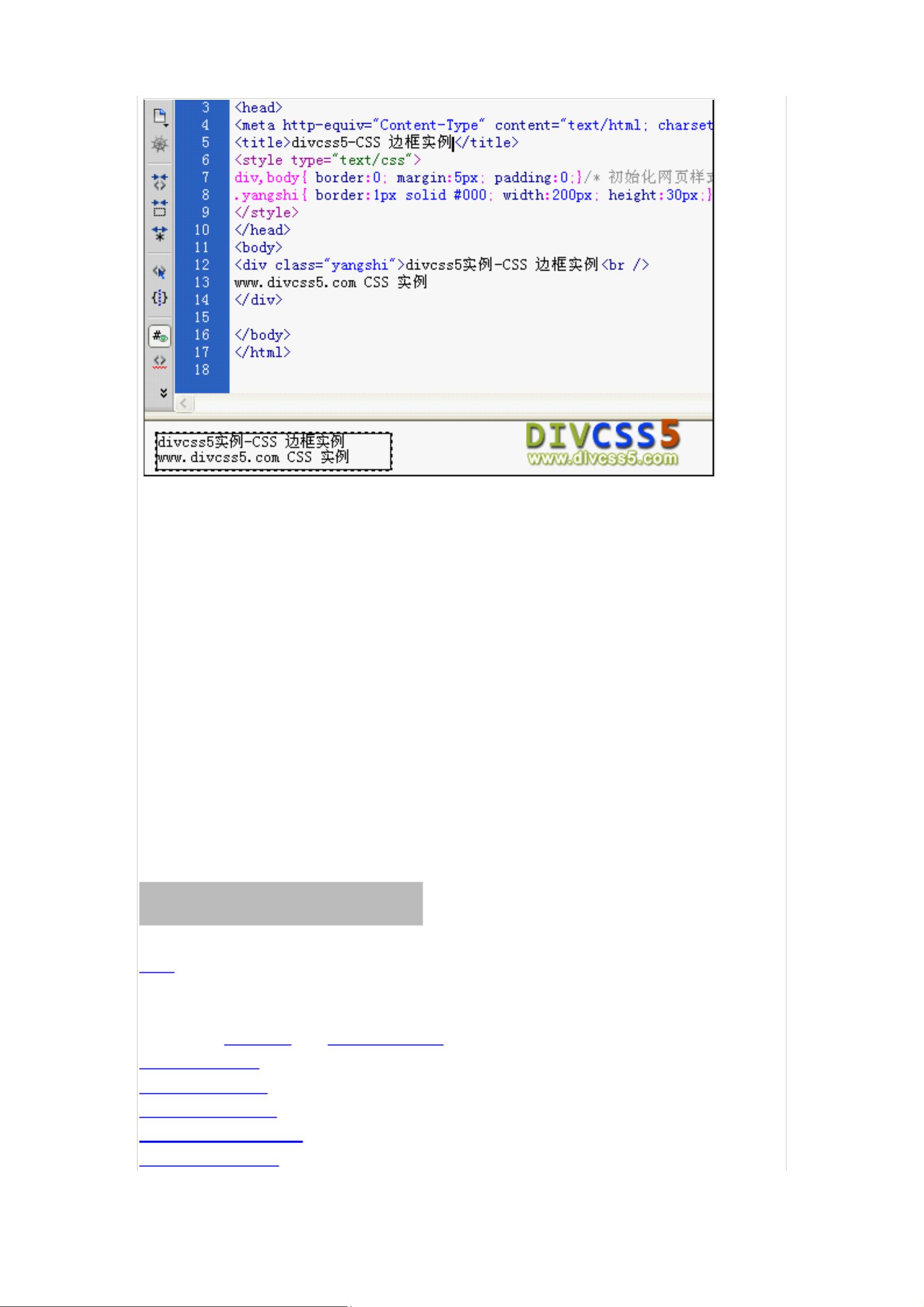
CSS 中的高度设置是通过使用 height 属性来控制对象的高度。常用的单位有像素(px)和em,例如:.yangshi{height:300px;},这样就设置了 yangshi 选择器对象的高度为300像素。除了 height 属性外,还有 max-height 和 min-height 属性,分别用于设置最大高度和最小高度,其中 IE7 及以上版本的浏览器支持这两个属性。另外,还有 line-height 属性用于在元素内部文本的上下居中显示。单位可以是数字加单位,如:line-height:1.5。在 HTML 中,以前可以直接通过设置 width 属性来设置高度,例如:width="300",这样就可以在表格标签内直接嵌入高度设置,单位默认为像素。实例:设置了高度分别为100px 和 50px 的两行表格。
通过以上介绍,我们可以了解到 CSS 中关于高度的基础知识,包括如何使用 height、max-height、min-height 和 line-height 属性来控制对象的高度,以及在 HTML 中直接设置高度的方法。有效地运用这些知识,可以更好地控制网页元素的外观和布局,提升用户体验和页面设计的美观性。在学习和使用 CSS 时,理解和掌握这些基础知识是非常重要的,也是进一步深入学习和应用 CSS 的基础。通过不断练习和实践,可以更加熟练地运用 CSS 高度相关的属性,为网页设计和开发带来更加优秀的效果。
总的来说,CSS 高度设置是网页设计中重要的一部分,掌握好高度属性的使用方法,可以有效地改善页面布局和展示效果。希望通过本文的介绍和总结,读者对 CSS 中的高度设置有了更清晰的认识,能够在实际开发中灵活运用,实现更加精美和实用的网页设计。CSS 是前端开发的重要技术之一,深入学习和掌握 CSS 相关知识,将有助于提升自己在网页设计和开发领域的技能和水平,为未来的职业发展打下坚实的基础。愿读者能够不断学习和进步,成为优秀的前端开发工程师。
2023-04-22 上传
2023-06-06 上传
2023-05-17 上传
2023-06-07 上传
2023-06-01 上传
2024-09-09 上传
春哥111
- 粉丝: 1w+
- 资源: 5万+
最新资源
- zlib-1.2.12压缩包解析与技术要点
- 微信小程序滑动选项卡源码模版发布
- Unity虚拟人物唇同步插件Oculus Lipsync介绍
- Nginx 1.18.0版本WinSW自动安装与管理指南
- Java Swing和JDBC实现的ATM系统源码解析
- 掌握Spark Streaming与Maven集成的分布式大数据处理
- 深入学习推荐系统:教程、案例与项目实践
- Web开发者必备的取色工具软件介绍
- C语言实现李春葆数据结构实验程序
- 超市管理系统开发:asp+SQL Server 2005实战
- Redis伪集群搭建教程与实践
- 掌握网络活动细节:Wireshark v3.6.3网络嗅探工具详解
- 全面掌握美赛:建模、分析与编程实现教程
- Java图书馆系统完整项目源码及SQL文件解析
- PCtoLCD2002软件:高效图片和字符取模转换
- Java开发的体育赛事在线购票系统源码分析