Android View绘制:measure、layout、draw深度解析
172 浏览量
更新于2024-08-28
收藏 164KB PDF 举报
"深入探讨Android中View的measure、layout、draw三大流程,解析Window与DecorView的概念"
在Android开发中,理解View的绘制机制对于优化用户界面和自定义View至关重要。本文将详细阐述View的测量、布局和绘制过程,以及与之相关的Window和DecorView的基本概念。
首先,我们来看View的三大流程:
1. **测量(Measure)**: 在这一阶段,每个View会根据其`LayoutParams`和父View的约束来确定自己的理想尺寸。`measure()`方法被调用,View会设定自己的`measuredWidth`和`measuredHeight`。这个过程会递归进行,直到所有子View都完成测量。
2. **布局(Layout)**: 在测量完成后,`layout()`方法会确定每个View在父View中的具体位置,即它们的left、top、right和bottom坐标。同样,这个过程会递归地应用于所有子View,确保它们按照正确的顺序和位置排列。
3. **绘制(Draw)**: 最后,当所有View的尺寸和位置确定后,`draw()`方法会被调用来将View实际画到屏幕上。这个过程包括了背景绘制、视图内容绘制、边框绘制以及子View的绘制等步骤。通过`Canvas`对象,View能够绘制出自己的图形。
接下来,我们来了解一下Window和DecorView的概念:
**Window**: 是Android系统中窗口的抽象概念,它不直接对应一个可视对象,而是通过DecorView来实现。Window主要负责管理View的显示和交互,包括管理Activity、Dialog、Toast等。PhoneWindow是实现Window的一个类,它起到了Activity和DecorView之间的桥梁作用,但Window的存在并不依赖于PhoneWindow。
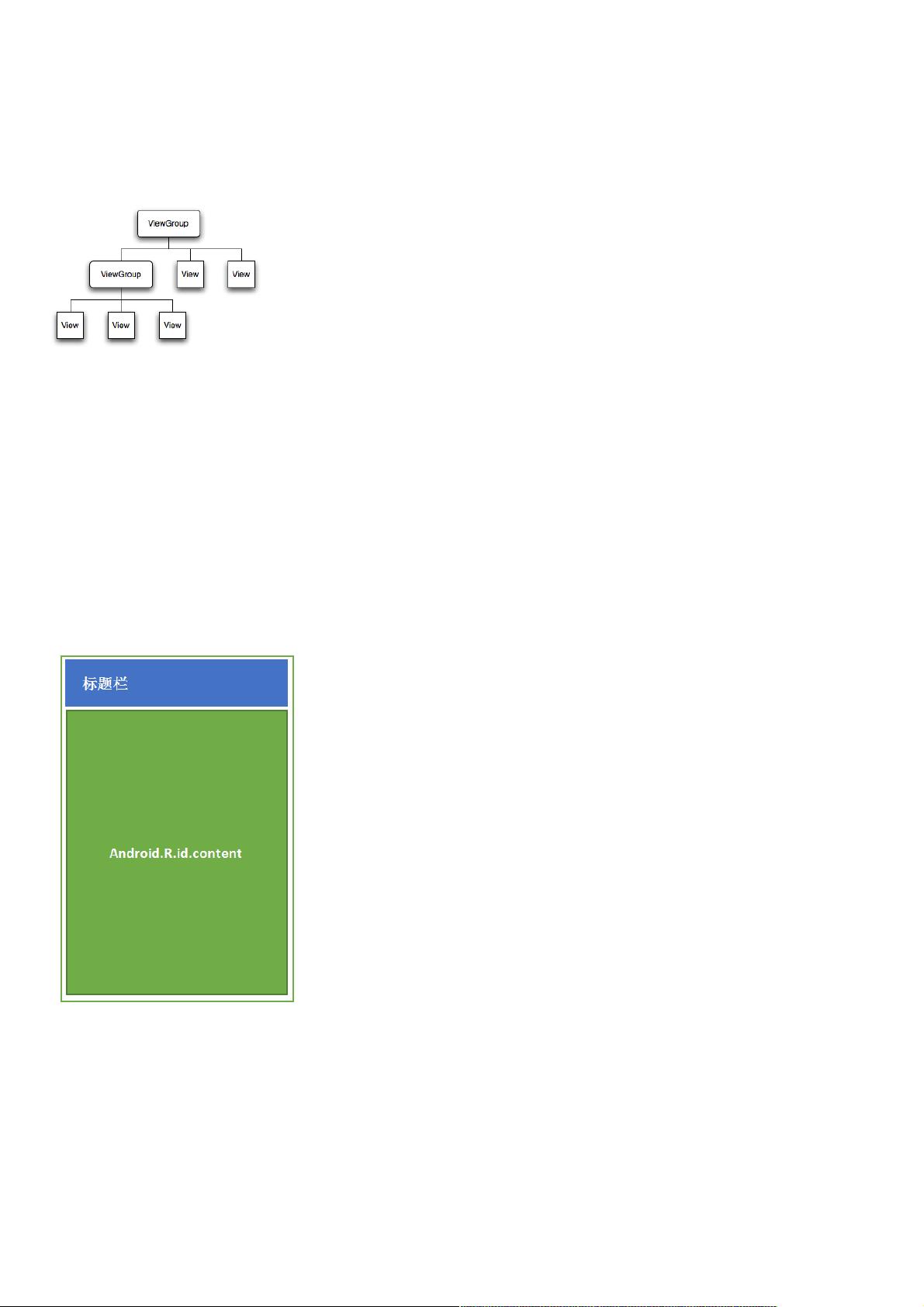
**DecorView**: 是每个Window的顶级View,它是系统生成的,通常包含一个竖直的LinearLayout,分为标题栏和内容栏两部分。内容栏(id通常是`R.id.content`)是开发者通过`setContentView()`添加布局的地方。DecorView不仅负责View的绘制,还处理事件分发和触摸反馈等。
理解这些基本概念后,开发者可以在自定义View时更加游刃有余,能够精确控制View的大小、位置以及绘制方式,从而实现丰富的界面效果。在深入源码分析的过程中,我们还会发现许多优化UI性能的关键点,比如避免过度绘制、合理利用硬件加速等。深入理解View的绘制流程对于提升Android应用的用户体验有着至关重要的作用。
2426 浏览量
2020-08-28 上传
2014-10-25 上传
2014-01-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38674223
- 粉丝: 3
- 资源: 951