jQuery Mobile数据属性:提升打印与UI设计
需积分: 10 20 浏览量
更新于2024-09-13
收藏 212KB DOC 举报
在现代前端开发中,jQuery Mobile是一款流行的移动设备用户界面框架,它使得创建响应式、易于使用的触摸交互式网站变得更加简单。本文主要关注于jQuery Mobile中关于"data"属性的使用,这些数据属性对于提升用户体验、控制样式和功能具有重要意义。
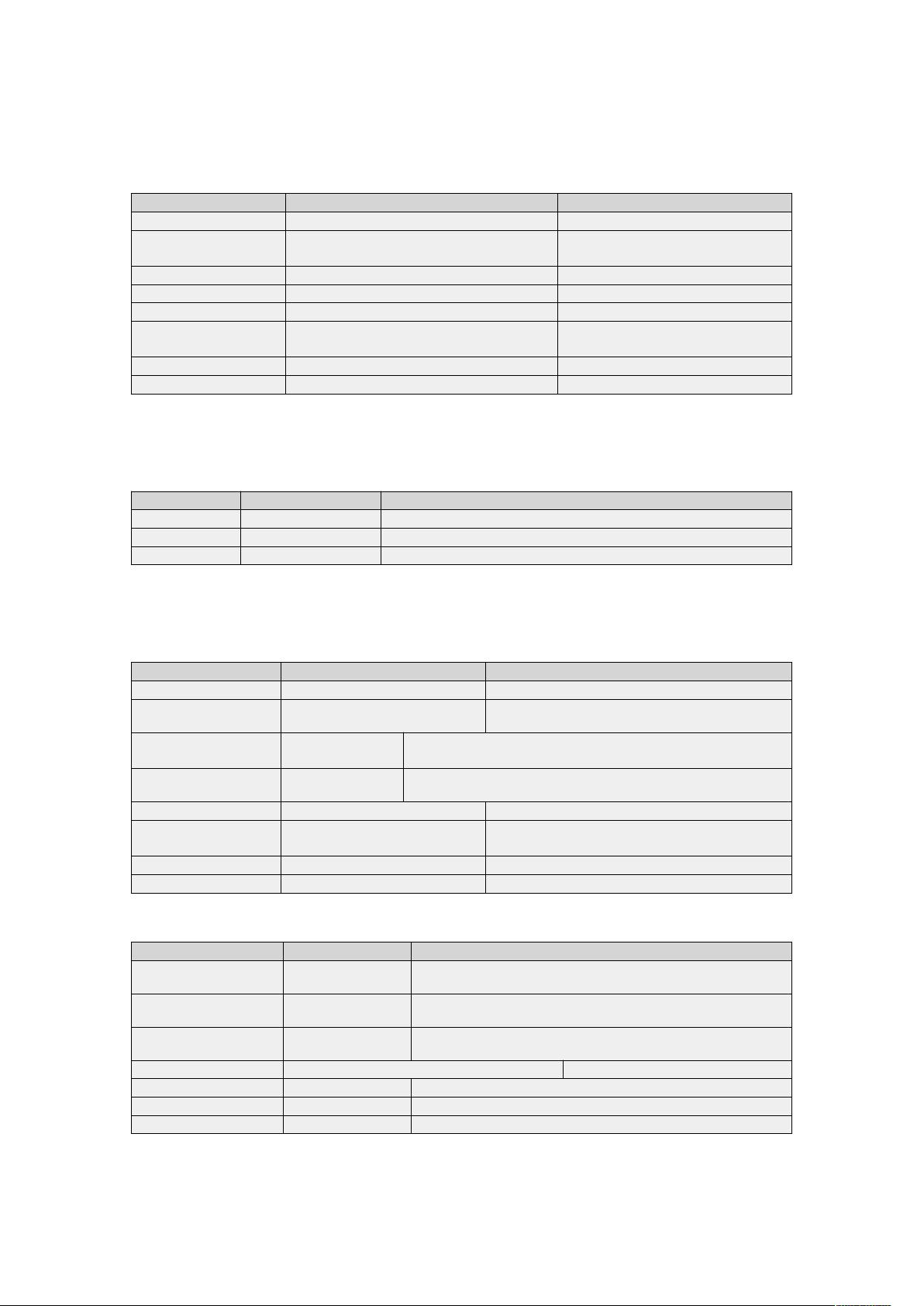
首先,我们来看看Button组件。Button元素使用"data-role"属性为"button"时,会自动应用相应的样式,而无需显式声明。其中的关键"data"属性包括:
1. `data-corners`: 定义按钮是否具有圆角,true表示有圆角,false则无圆角。
2. `data-icon`: 设置按钮的图标,可以引用一个图标库中的标识符,如IconsReference中的名称,若不指定,默认无图标。
3. `data-iconpos`: 控制图标的位置,可取值为left、right、top、bottom或notext。
4. `data-iconshadow`: 决定按钮图标是否有阴影,true表示有阴影,false表示无阴影。
5. `data-inline`: 布局选项,true表示按钮为内联样式,适合紧凑布局;false则为标准样式。
6. `data-mini`和`data-theme`: 分别定义按钮的大小(小型或常规)和主题颜色,通常用字母(a-z)表示预设的颜色。
对于Checkbox组件,它是作为表单元素与<label>一起使用的。即使类型为"checkbox",也不需要额外的数据角色属性,因为jQuery Mobile会自动将其样式化。关键"data"属性包括:
1. `data-mini`: 控制复选框的大小。
2. `data-role`: 可设置为"none"来阻止jQuery Mobile将其视为按钮样式。
3. `data-theme`: 设置复选框的主题颜色。
Collapsible部分允许内容折叠或展开,其标题后面跟随一个包含"data-role='collapsible'"的容器。重要的"data"属性有:
1. `data-collapsed`: 表示内容的初始状态,true为关闭,false为展开。
2. 可以通过数据属性控制展开时的图标,如"data-collapsed-icon"。
这些"data"属性提供了极大的灵活性,使得开发者能够细致地定制每个UI组件的行为和外观。在实际项目中,合理利用这些属性可以提高代码的简洁性和维护性,同时提升用户的交互体验。在设计响应式界面时,尤其要注意在不同设备和屏幕尺寸上的适应性,这都离不开jQuery Mobile中的"data"属性。掌握这些知识,将有助于前端开发者更好地利用jQuery Mobile构建跨平台的移动应用程序。
beshine_me
- 粉丝: 0
- 资源: 1
最新资源
- WebLogic集群配置与管理实战指南
- AIX5.3上安装Weblogic 9.2详细步骤
- 面向对象编程模拟试题详解与解析
- Flex+FMS2.0中文教程:开发流媒体应用的实践指南
- PID调节深入解析:从入门到精通
- 数字水印技术:保护版权的新防线
- 8位数码管显示24小时制数字电子钟程序设计
- Mhdd免费版详细使用教程:硬盘检测与坏道屏蔽
- 操作系统期末复习指南:进程、线程与系统调用详解
- Cognos8性能优化指南:软件参数与报表设计调优
- Cognos8开发入门:从Transformer到ReportStudio
- Cisco 6509交换机配置全面指南
- C#入门:XML基础教程与实例解析
- Matlab振动分析详解:从单自由度到6自由度模型
- Eclipse JDT中的ASTParser详解与核心类介绍
- Java程序员必备资源网站大全