React实战:评论功能实现-添加与删除
68 浏览量
更新于2024-08-28
收藏 125KB PDF 举报
"React实现评论的添加和删除功能,包括输入框输入评论、展示评论列表、删除特定评论以及处理无评论情况的显示。"
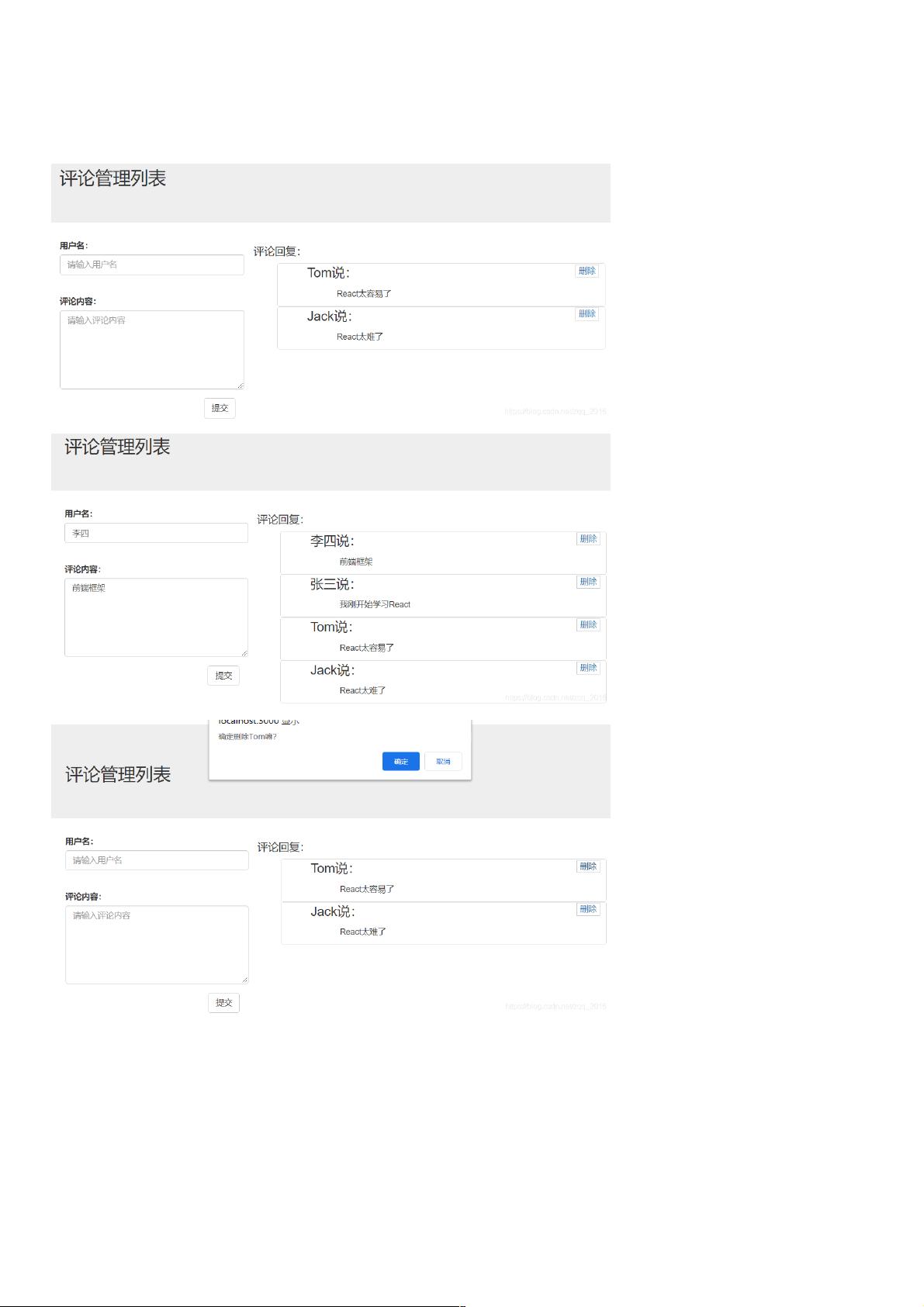
在React中实现评论的添加和删除功能,通常涉及到组件化开发、状态管理和事件处理。以下是根据提供的代码片段详细解释这些知识点:
1. **组件化开发**:
- `CommentAdd` 和 `CommentList` 是两个独立的React组件,分别负责评论的添加和展示。
- `CommentAdd` 组件通常包含输入框(用于输入用户名和评论内容)和提交按钮,用于收集用户输入并触发添加操作。
- `CommentList` 组件则接收评论数据,渲染成列表,并提供每个评论的删除按钮。
2. **状态管理**:
- 在`App`组件中,使用`state`来存储评论列表。初始状态下,已有两个预设评论。
- 当评论添加或删除时,通过`setState`方法更新`state`,触发组件重新渲染。
3. **Props验证**:
- 使用`PropTypes`库对组件的props进行类型检查,确保`comments`、`addComment`和`deleteComment`方法被正确传递。这有助于防止运行时错误并提高代码质量。
4. **事件处理**:
- `addComment`函数是当用户提交评论时被调用的。它获取新的评论对象,并将其添加到评论数组的开头,然后更新状态。
- `deleteComment`函数接收一个索引参数,用于定位要删除的评论。它使用`splice`方法从数组中移除对应索引的评论,然后更新状态。
5. **组件渲染**:
- `App`组件在`render`方法中返回jsx结构,包含`CommentAdd`和`CommentList`组件。`CommentList`组件通过`props.comments`接收评论数据,并可以通过`props.deleteComment`方法调用父组件的`deleteComment`函数。
6. **UI交互**:
- 用户界面应有提示用户确认删除评论的弹窗。这可以通过使用React的`modal`组件或者自定义的确认对话框实现。
- 当评论列表为空时,显示特定提示信息,鼓励用户添加评论。
7. **CSS导入**:
- `import'../src/assets/css/bootstrap.css'`表明项目中可能使用了Bootstrap CSS框架,用于快速构建响应式和移动优先的界面。
8. **最佳实践**:
- 考虑使用`useReducer`或`Context API`来管理更复杂的状态逻辑,尤其是当多个组件需要共享同一状态时。
- 对于更复杂的删除操作,可能需要引入乐观更新和undo/redo功能以提供更好的用户体验。
以上就是React实现评论添加和删除功能的核心知识点,这些概念和技巧在实际开发中非常常见,能够帮助构建交互性强的Web应用。
2020-11-20 上传
2018-02-05 上传
2020-08-31 上传
2021-01-19 上传
2020-10-19 上传
2021-08-05 上传
2020-10-16 上传
2020-08-31 上传
2021-05-18 上传
weixin_38647039
- 粉丝: 7
- 资源: 943
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器