CSS对象适应与定位:保持图像比例不变形的解决方案
138 浏览量
更新于2024-08-30
收藏 941KB PDF 举报
在CSS中,`object-fit`和`object-position`是两个非常有用的属性,特别适用于处理图像在容器内的自适应布局。当我们在一个不固定的宽度且高度固定的div元素中,使用Flex布局嵌套img和p元素时,可能遇到的问题是图片的宽高比在窗口大小变化时被破坏。通常,我们会考虑通过背景图的方式来保持图片的尺寸和位置,调整`background-size`和`background-position`。
然而,CSS的`object-fit`属性可以更直接地解决这个问题。`object-fit`允许你控制图像如何适应其容器,有多种模式可供选择,如:
1. `contain`: 图像缩放以完全填充容器,保持宽高比,可能剪切或裁剪部分图像。
2. `cover`: 图像缩放以完全覆盖容器,可能拉伸图像以适应,可能会变形。
3. `fill`: 图像填充容器,可能拉伸或裁剪,保持宽度不变。
4. `scale-down`: 只有当图像小于容器时才填充,否则缩小比例。
5. `none`: 默认值,不做任何处理,保持原始图像大小。
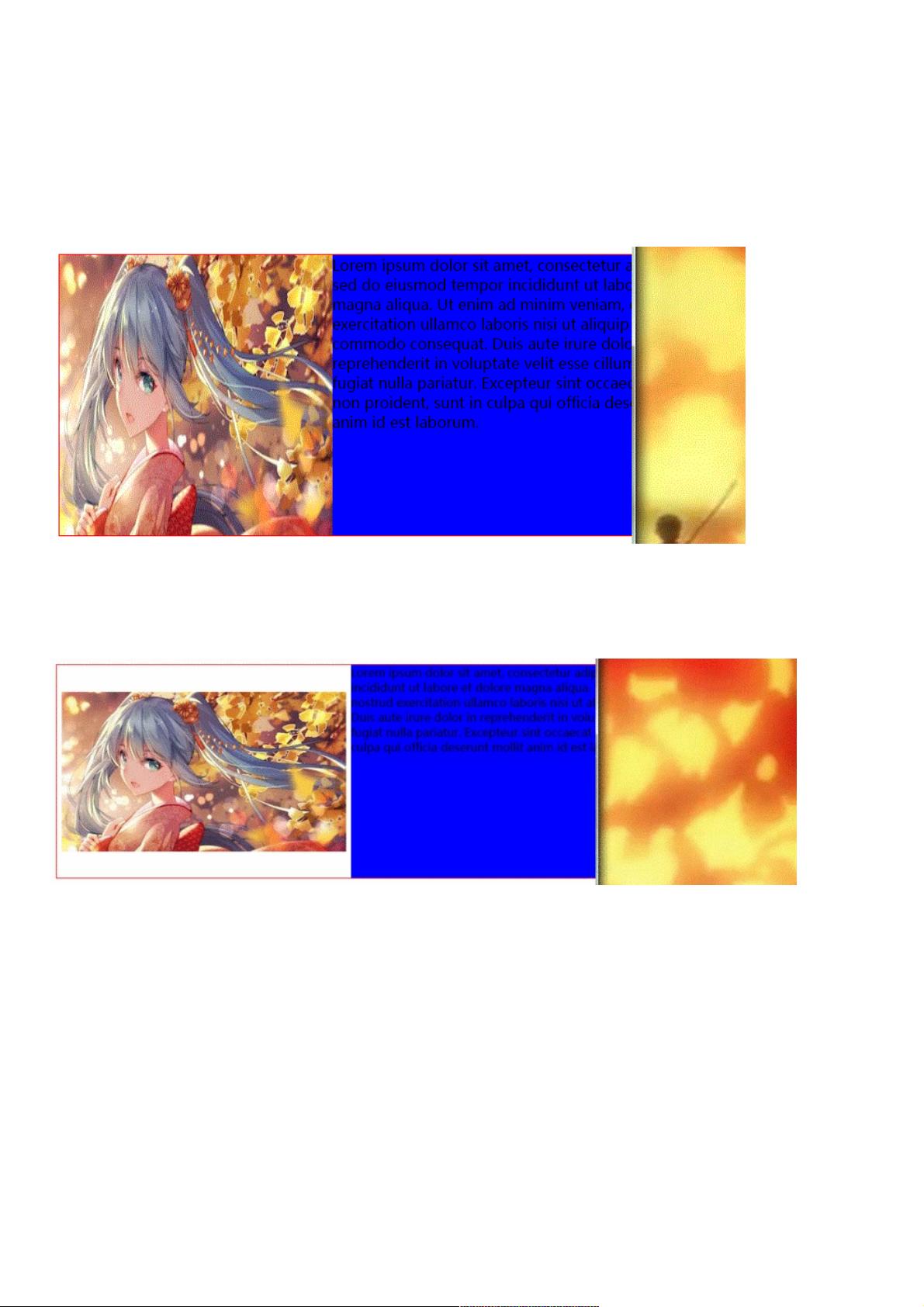
在我们的例子中,设置`object-fit: none;`可以确保图片不会因为窗口大小改变而自动调整大小,从而保持宽高比。同时,`object-position`属性用来指定图片在容器中的位置,`center`是默认值,意味着图片将居中显示。
以下是一个示例代码:
```html
<div style="height: 300px; border: 1px solid red; display: flex;">
<img src="http://img.blog.csdn.net/20171016170931485" style="width: 40%; height: 100%; object-fit: none; object-position: center;">
<p style="width: 60%; height: 100%; background-color: blue; margin: 0; overflow: hidden;">...</p>
</div>
```
通过这个代码,无论浏览器窗口大小如何变化,图片都会保持其原始的宽高比,并在div中居中对齐。这种方法不仅简单直观,而且能够确保图片的视觉效果不受窗口尺寸影响,适合于需要保持图片比例和位置的场景。理解并熟练运用`object-fit`和`object-position`这两个CSS属性,可以帮助开发者更好地控制网页元素在不同设备上的显示效果。
2019-09-03 上传
点击了解资源详情
2023-06-11 上传
2023-06-11 上传
2023-06-13 上传
2023-06-11 上传
2023-06-10 上传
2021-03-25 上传
weixin_38688906
- 粉丝: 12
- 资源: 904
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南