Vue单页应用骨架屏实现策略解析
42 浏览量
更新于2024-08-31
收藏 254KB PDF 举报
"本文主要介绍了Vue单页应用中骨架屏的原理和实现方案,通过创建Vue项目、理解Vue渲染过程,以及使用Vue组件来构建骨架屏。"
在Vue单页应用中,骨架屏是一种优化用户体验的技术,它在页面数据加载过程中,通过显示预先设计好的静态布局,模拟页面结构,从而减少用户等待时的空白(白屏)时间。骨架屏的目的是提高页面加载速度的感知,让用户觉得应用响应更快,增强交互体验。
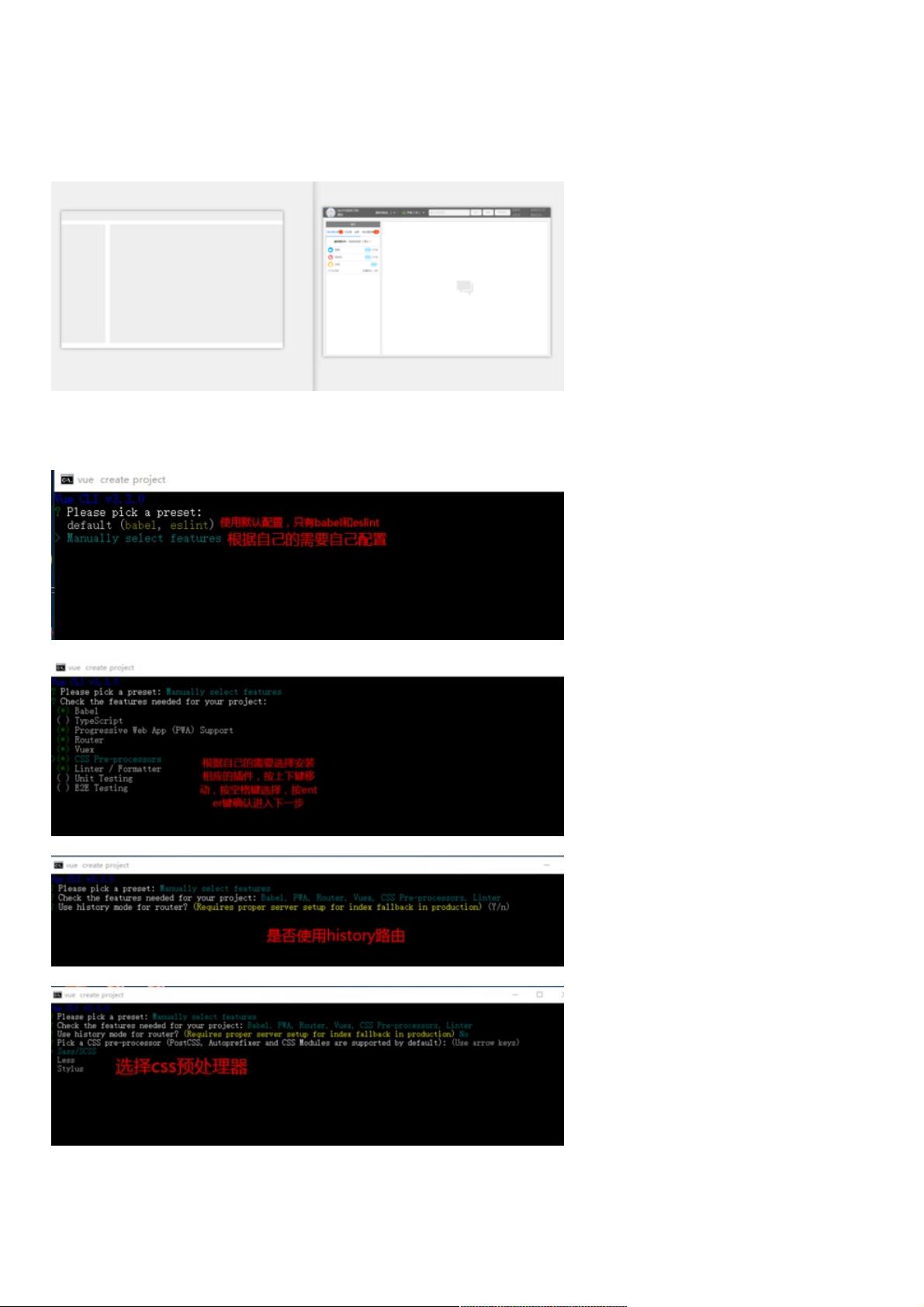
Vue的渲染过程包括编译模板、生成虚拟DOM、比较新旧虚拟DOM并进行DOM更新等步骤。在使用vue-cli3.0创建的项目中,`index.html`文件作为应用的入口,其中`<div id="app"></div>`是Vue挂载的根元素,Vue实例生成的完整页面会替换这个div内的内容。
实现Vue单页应用的骨架屏,首先需要理解Vue组件的生命周期和构建流程。一个理想的解决方案是将骨架屏作为一个Vue组件(例如`Skeleton.vue`),这样可以利用Vue的编译和构建工具,在应用启动时自动将骨架屏插入到`div#app`内。
在`Skeleton.vue`组件中,我们可以编写HTML结构来模拟页面的主要布局,这些结构通常是一些简单的灰色矩形,代表实际内容的位置。CSS样式用于设置这些骨架元素的形状和动画效果,使它们看起来更像动态加载的状态。
为了在Vue应用启动时自动插入骨架屏,我们需要在Vue的生命周期钩子中控制骨架屏的显示和隐藏。例如,在`mounted`钩子中显示骨架屏,然后在数据加载完成后或组件渲染完毕后,使用CSS或者JavaScript来隐藏骨架屏。
此外,为了实现自动化和扩展性,还可以结合Webpack等构建工具,通过预处理或者插件在构建阶段自动将骨架屏组件插入到每个页面的适当位置。这可以通过自定义Webpack loader或配置Vue CLI的插件实现。
Vue单页应用的骨架屏方案需要考虑以下几个关键点:
1. 骨架屏组件的设计和实现,包括HTML结构和CSS样式。
2. Vue组件生命周期的利用,确保在合适的时间显示和隐藏骨架屏。
3. 构建流程的自动化,使得骨架屏的插入和管理更加便捷。
通过这样的方案,开发者可以有效地提升Vue单页应用的用户体验,特别是在网络环境较慢或者数据加载时间较长的情况下。
2023-02-21 上传
点击了解资源详情
2021-03-07 上传
2018-03-08 上传
2024-06-07 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38691453
- 粉丝: 4
- 资源: 942
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析