"Vue.js:构建高效用户界面的JavaScript框架"
需积分: 3 185 浏览量
更新于2024-01-25
1
收藏 26.75MB PPTX 举报
Vue是一款用于构建用户界面的JavaScript框架。它基于标准的HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。
Vue.js诞生于2014年2月,由尤雨溪开发。他的初衷是构建更灵活、高效的前端框架。经过几个月的开发和改进,于2014年10月发布了第一个正式版本——Vue 0.11.0。这个版本是Vue.js的第一个公开可用的稳定版本。
随着一年的不断发展和改进,Vue.js在2015年10月发布了重要的1.0版本。这个版本增加了许多新特性和改进,使得Vue.js在开发者社区中受到更广泛的关注和使用。
2016年7月,Vue.js推出了重要的2.0版本。这个版本带来了更快、更小的体积,以及更多的新特性,如虚拟DOM的优化、异步组件等,使得Vue.js更加强大和高效。
经过几年的发展,Vue.js于2019年10月发布了重要的3.0版本。这个版本引入了全新的响应式系统、更好的性能、更好的TypeScript支持等。
无论是初学者还是有经验的开发者,对于Vue的学习和应用都相对简单。Vue的核心库只关注视图层,易于集成到现有的项目中,也可以与其他库或已有代码库进行渐进性开发。同时,Vue也提供了丰富的官方插件和生态系统,方便开发者处理各种不同的需求。
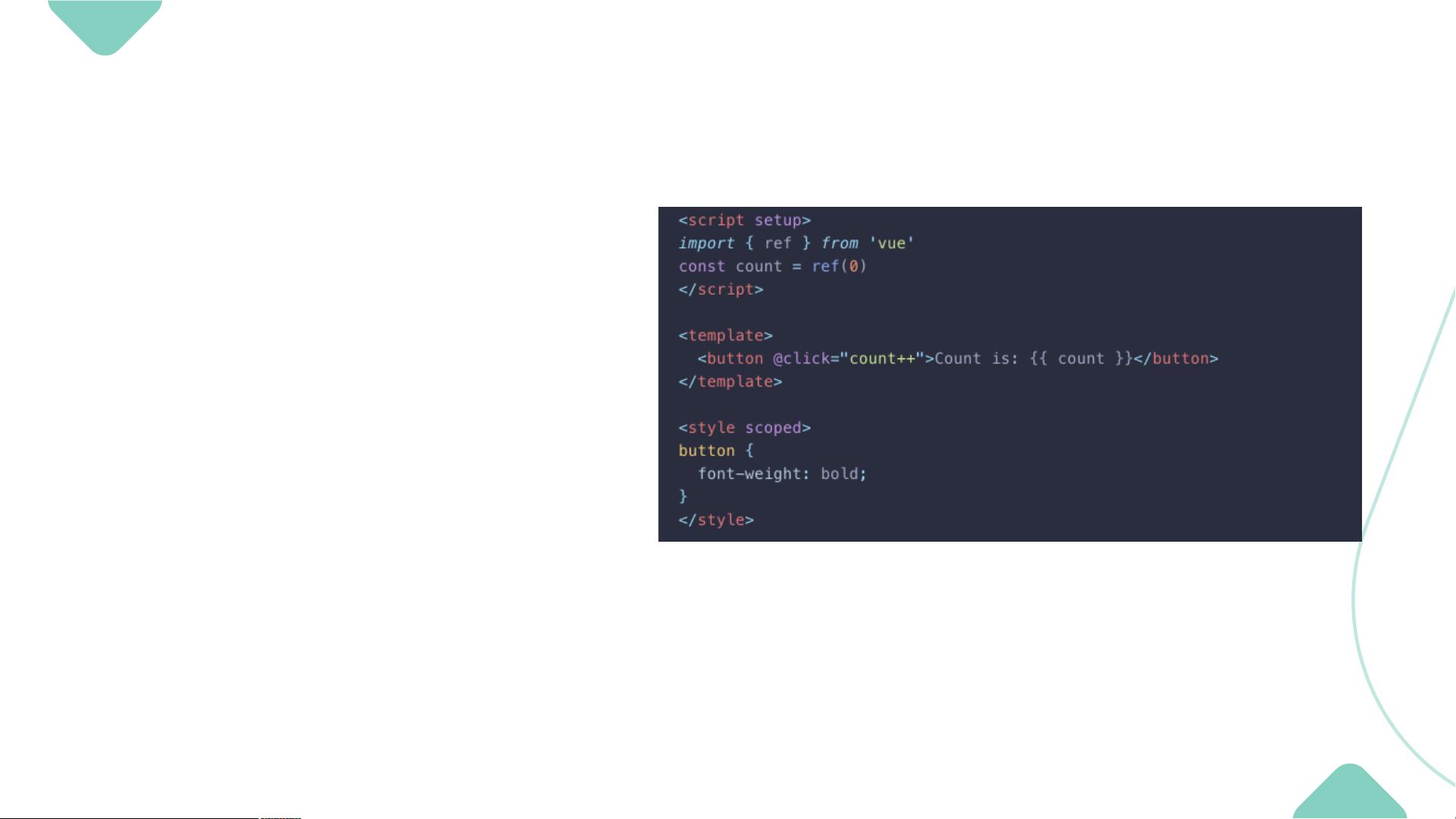
Vue采用了一套响应式的数据绑定机制,可以自动跟踪数据的变化,并在视图中进行更新。同时,Vue也支持组件化的开发方式,允许开发者将页面划分为多个独立的组件,便于代码的复用和维护。组件化开发使得项目的结构更加清晰,让团队协作更加高效。
在开发过程中,Vue提供了丰富的指令和生命周期钩子,可以更好地控制组件的行为和渲染过程。通过指令,开发者可以灵活地操作DOM、条件渲染、列表渲染等。生命周期钩子则提供了组件在不同阶段执行逻辑代码的能力,方便开发者进行初始化、异步处理等操作。
在性能方面,Vue具有优秀的表现。通过虚拟DOM的优化和异步组件的加载,Vue可以在保证页面流畅度的同时,提供出色的性能表现。同时,Vue还内置了一些高级特性,如异步渲染、异步更新队列等,进一步提升了性能。
总结来说,Vue是一款使用方便、灵活高效的JavaScript框架。它提供了一套声明式的、组件化的编程模型,帮助开发者快速构建用户界面。通过丰富的指令和生命周期钩子,开发者可以更好地控制组件的行为和渲染过程。同时,Vue在性能方面表现出色,通过虚拟DOM的优化和异步组件的加载,提供流畅的用户体验。无论是初学者还是有经验的开发者,Vue都是一个值得学习和应用的框架。
2024-01-25 上传
2021-09-02 上传
2023-08-27 上传
174 浏览量
218 浏览量
508 浏览量
阳光总在山坡后
- 粉丝: 6
- 资源: 4
最新资源
- 行业分类-外包设计-方便面组合包装件的介绍分析.rar
- v2:with使用React构建的简单,可访问且交互式的个人网站!
- SWMM,暴雨洪水管理模型
- pr-lint-action:GitHub动作,用于对请求进行拉取并阻止合并(如果它们不符合某些要求)
- ConnectedComponents
- programming:菜鸟的编程说明,由菜鸟撰写
- concurrent-downloader:go中的并发下载器
- Sign On Express Extension-crx插件
- 易语言驱动级读写内存
- dockerize:用于简化在Docker容器中运行应用程序的实用程序
- 蓝桥杯一级备战区-蓝桥杯备赛资料,历届真题及答案解析 目前更新完毕的赛题和题解 省赛:
- django-pseudonymization-example:在Django中为数据隐私和合规性实现假名化模式的示例
- Snow Lite-crx插件
- ntu-krakenlab
- dropdown_overlayentry
- 易语言颜色和进制的转换