EXTJS动态树型实现教程
需积分: 10 196 浏览量
更新于2024-09-18
收藏 71KB DOC 举报
"EXTJS动态树型实现教程"
在EXTJS框架中,动态树是一种常见的交互元素,常用于展示层级关系的数据。EXTJS提供了一种简单的方法来创建动态树,即通过异步加载数据的方式,使得树节点可以根据用户操作动态地获取和显示数据。以下是一个关于如何使用EXTJS实现动态树的详细步骤:
1. 创建树加载器(TreeLoader)
`Ext.tree.TreeLoader` 是EXTJS中用于动态加载树节点数据的组件。在本例中,我们创建了一个名为 `treeLoader` 的实例,并设置了 `dataUrl` 属性,该属性指定了服务器端返回树节点数据的URL。例如:`dataUrl: "TreeServlet.do"`。
2. 创建根节点(Root Node)
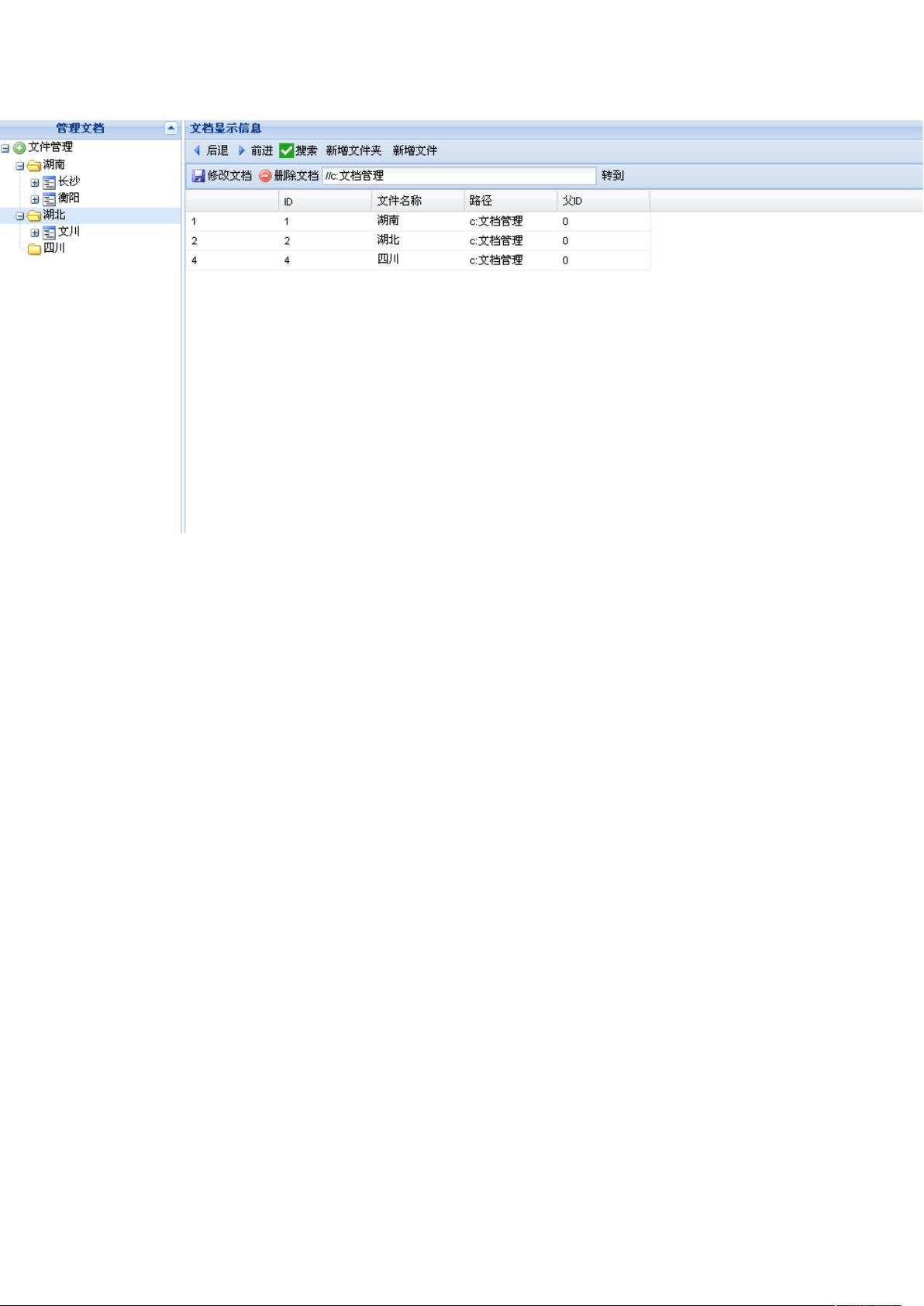
根节点是树结构的起点,我们使用 `Ext.tree.AsyncTreeNode` 创建它。这个节点包含了必要的属性,如 `text`(节点文本)、`id`(节点ID)、`draggable`(是否可拖动)、`iconCls`(图标CSS类)等。在示例中,创建了一个名为“文件管理”的根节点。
3. 创建树面板(TreePanel)
树面板是显示树结构的容器,我们使用 `Ext.tree.TreePanel` 创建。配置项包括布局、标题、宽度、高度、动画效果、拖放支持、是否可折叠、自动滚动以及根节点和加载器。例如:
```javascript
var tree = new Ext.tree.TreePanel({
layout: "fit",
title: "<center>管理文档</center>",
split: true,
width: 200,
height: 650,
animate: false,
enableDD: true,
collapsible: true,
autoScroll: true,
root: root,
loader: treeLoader
});
```
4. 创建列模型(ColumnModel)
对于动态树中包含的表格部分,我们需要定义列模型。这里创建了一个名为 `cm` 的 `Ext.grid.ColumnModel` 实例,包含了ID、文件名称、路径和父ID四个列。
5. 创建数据存储器(Store)
数据存储器用于存储从服务器获取的数据,这里使用 `Ext.data.Store` 创建。设置 `url` 为服务器返回数据的接口地址,以及数据读取器 `JsonReader`,解析返回的JSON数据。例如:
```javascript
var store = new Ext.data.Store({
url: "fileList.do",
reader: new Ext.data.JsonReader({
totalProperty: "totalProperty",
root: "root",
idProperty: "id",
fields: ["id", "filename", "url", "parentId"]
})
});
```
6. 配置数据读取器(JsonReader)
`JsonReader` 需要指定 `totalProperty`(总记录数)、`root`(数据数组的键名)以及字段映射。在上述代码中,数据的根节点被设置为 "root",而字段映射则包括 "id"、"filename"、"url" 和 "parentId"。
7. 将数据存储器与列模型绑定到表格(Grid)
将创建的 `store` 和 `cm` 绑定到一个表格组件,以显示树中的数据。
通过以上步骤,我们成功地创建了一个动态树,树的节点可以根据需求从服务器端动态加载,提供了灵活的数据展现方式。此实现方法适用于需要展示层级关系且数据量较大的场景,如文件管理系统、组织架构展示等。
2011-03-08 上传
2009-05-12 上传
2012-02-09 上传
2009-05-20 上传
2009-01-20 上传
2009-08-22 上传
2010-03-26 上传
2011-04-13 上传
2009-11-01 上传
java_new_man_
- 粉丝: 0
- 资源: 3
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍