Photoshop制作电火花动态GIF图教程
"这篇文档详细介绍了如何在Photoshop中制作电火花效果的GIF动态图片。教程涵盖了从创建基础背景到制作电线、电线芯,再到添加颜色和光影效果的每一步骤,最后还讲解了如何制作GIF动画,使得电火花动态效果栩栩如生。"
在Photoshop中制作GIF动态图片涉及多个关键步骤:
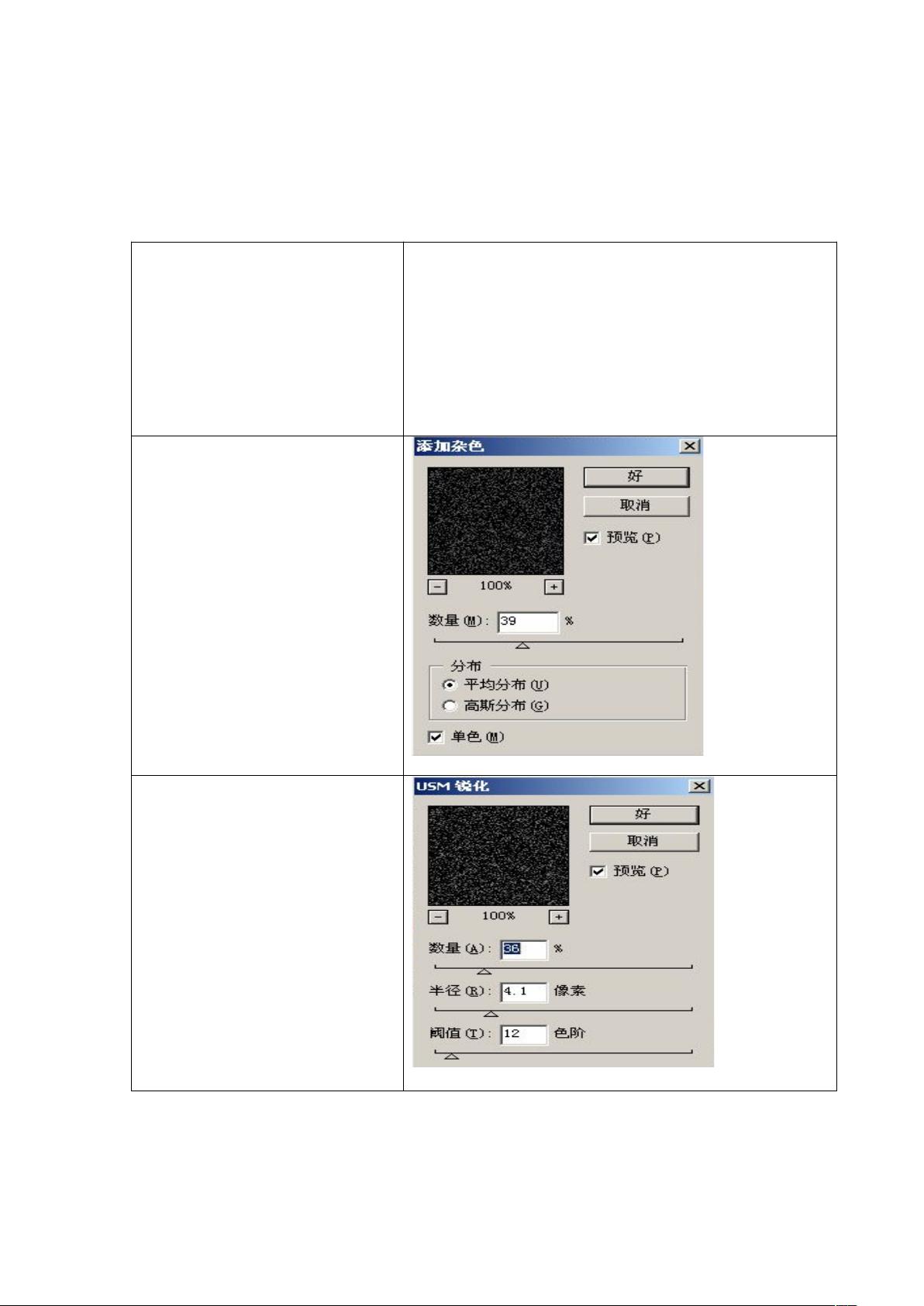
1. 首先,创建一个新的图像文件,尺寸为9cm宽,6cm高,分辨率为72像素/英寸,并填充黑色作为背景。接着,应用“添加杂色”滤镜来增加背景的纹理感,参数可以根据实际需求调整。
2. 对背景应用“USM锐化”滤镜,增强图像的清晰度。滤镜的参数同样可以按需设置。
3. 使用自由钢笔工具绘制电线的路径,这是制作电线形象的基础。
4. 在新图层“红色电线”上,设定14像素实心圆的画笔,100%不透明度,用红色沿着路径描边。
5. 创建Alpha1通道,使用17像素的柔边圆画笔,50%不透明度,白色前景色描边路径,然后进行高斯模糊处理,增加过渡效果。
6. 应用光照效果和投影效果于红色电线图层,增强立体感。光照效果和投影的参数根据视觉效果调整。
7. 通过多边形选择工具删除线头不必要的部分,创建线芯图层,使用铜色渐变填充,通过变换工具调整位置,模拟电线内部结构。
8. 同样的方法制作蓝色电线,并组合两根电线,形成缠绕效果。
9. 保留可见部分,删除不可见的电线部分,进一步完善图像。
10. 合并所有图层,并复制两个背景副本,命名为“小火花”和“大火花”。将闪电图形复制到相应图层,并进行合并。
11. 对“小火花”和“大火花”图层分别应用镜头光晕滤镜,调整亮度和聚焦值,产生不同强度的光晕效果。
12. 开始制作GIF动画,设定帧序列:背景显示0.5秒,小火花显示0秒,再次显示背景0秒,大火花显示0秒,再是背景0.5秒。这样形成了电火花闪烁的动态效果。
13. 最后,通过“文件-存储优化结果”功能,将作品保存为GIF格式,确保动画效果得以保留。
整个过程展示了Photoshop在图像编辑、特效制作和动画设计方面的强大功能,通过细致的操作和创意设计,可以制作出逼真的电火花动态图像。
2021-09-26 上传
2021-09-10 上传
2021-09-10 上传
2021-10-07 上传
2021-10-10 上传
2021-09-16 上传
qq_29291355
- 粉丝: 0
- 资源: 1
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜