Web端接口文档:权限管理与状态码详解
需积分: 0 100 浏览量
更新于2024-06-30
收藏 3.99MB DOCX 举报
在本篇关于Web端接口文档的内容中,主要涵盖了以下几个关键知识点:
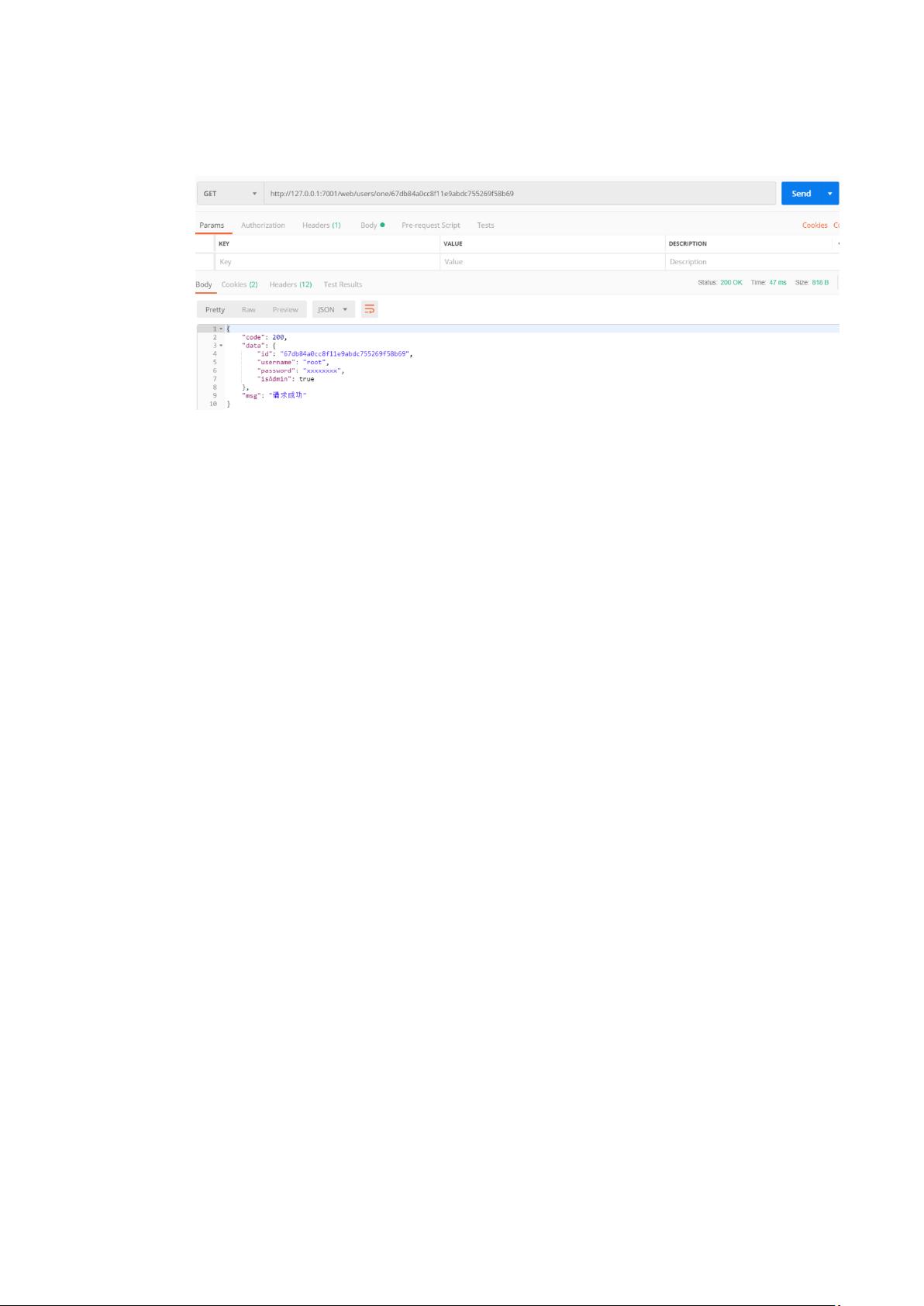
1. 账户管理:
文档提供了默认账号(root,密码:123456),并且区分了管理员和普通用户,后端登录接口会根据用户的权限返回一个名为`isAdmin`的布尔值,用于判断用户角色。
2. HTTP状态码:
根据RESTful规范,文档详细解释了不同状态码的含义:200表示请求成功,404表示请求资源未找到,400表示请求参数错误,401和403分别代表未经授权和请求被拒绝,而500则是服务器内部错误。这有助于开发者理解如何解读返回的状态码。
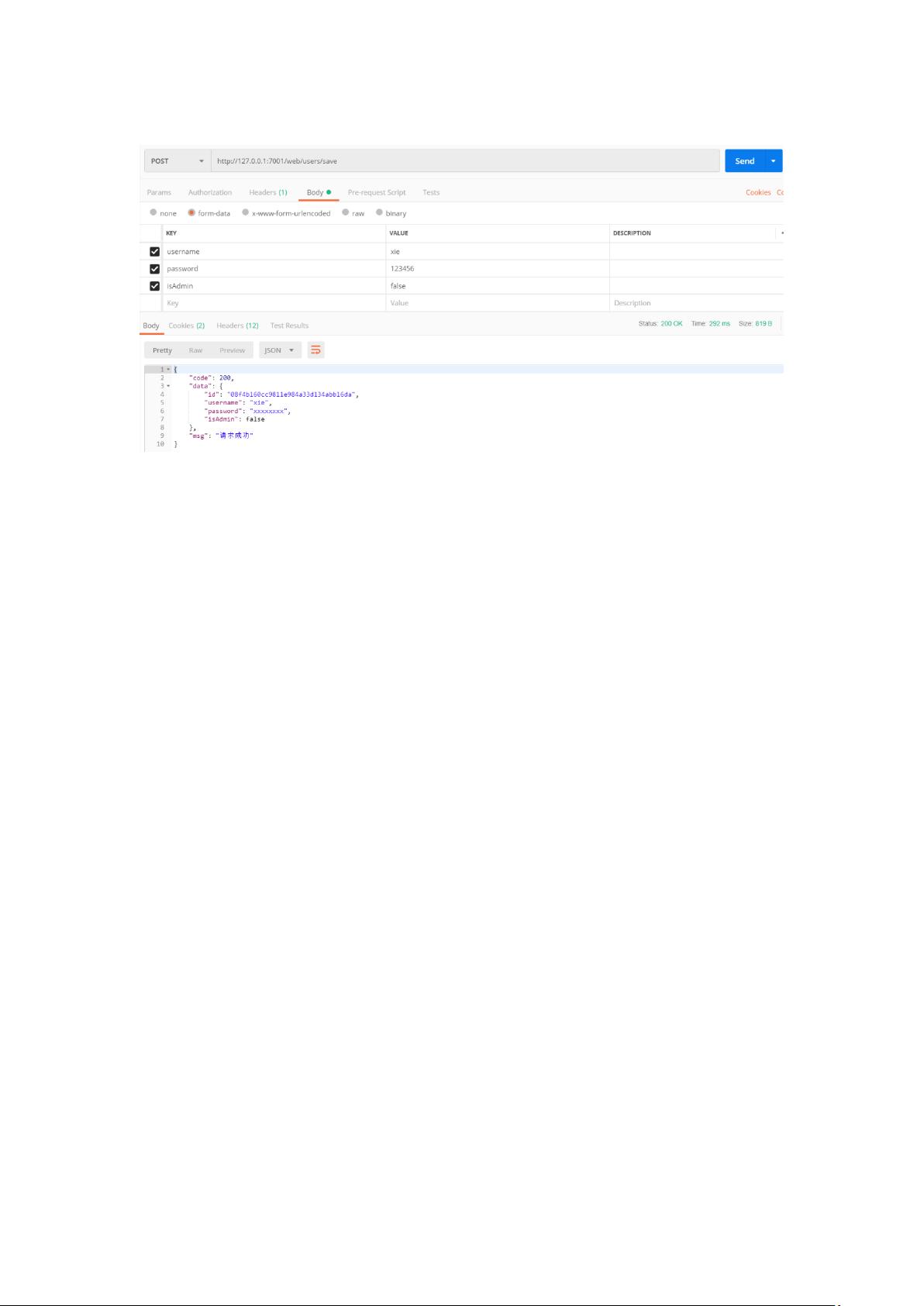
3. 数据交互:
提到数据提交时,强调了使用form表单并通过name属性与后台存储字段对应。对于POST和PUT操作,返回的是更新后的数据以JSON格式呈现,与GET请求类似,但DELETE操作不返回数据。
4. 工具演示:
文档推荐使用Postman工具进行接口测试,这是一款常用的API开发和测试工具,可以帮助开发者快速验证接口功能。
5. 图片展示:
提供了一个示例,说明如何通过URL加上特定路径来显示图片,同时提醒前端开发者注意转义字符的问题。
6. CSRF防护:
Egg.js框架默认启用CSRF防护以防止跨站请求伪造攻击。尽管为了便于初学者,文档中暂时关闭了此功能,但建议在实际项目中启用,特别是在使用JWT(Json Web Tokens)存储在cookie中的登录场景中。
7. 安全实践:
呼吁开发者关注网络安全,尤其是CSRF攻击的防范,并指出在生产环境中应遵循Egg.js的安全建议。
这份接口文档着重于Web端接口的权限控制、HTTP状态码处理、数据提交方式以及安全策略,为开发者提供了一个清晰的指导框架,以便更好地理解和使用这些接口进行开发工作。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-08-10 上传
2024-08-25 上传
2024-07-23 上传
2023-11-07 上传
191 浏览量
杏花朵朵
- 粉丝: 711
- 资源: 332
最新资源
- not-so-simple
- hostFolder
- hackernews-clone:Hackernews使用React,GraphQL,Prisma和Postgres进行克隆
- fastapi-celery-example
- 虚幻4自由视角镜头 Camera.7z
- usersList
- Social-iNet:具有boostrap 4和javascript的简单SPA
- Java垃圾收集必备手册.rar
- CareerPath:个人研究的此回购角色有关开发职业或其他任何问题的提示
- TotalControl:一款带手控的安卓游戏
- JavaAssessments
- Proyecto-Hotel:Proyecto#1(酒店)
- collection_exercises
- 【WordPress插件】2022年最新版完整功能demo+插件14 Mar.zip
- sequelize-search-builder:极简库,用于解析搜索请求以序列化查询
- Actions:作证行动