自定义View实现TextView右上角动态红点
60 浏览量
更新于2024-08-29
收藏 114KB PDF 举报
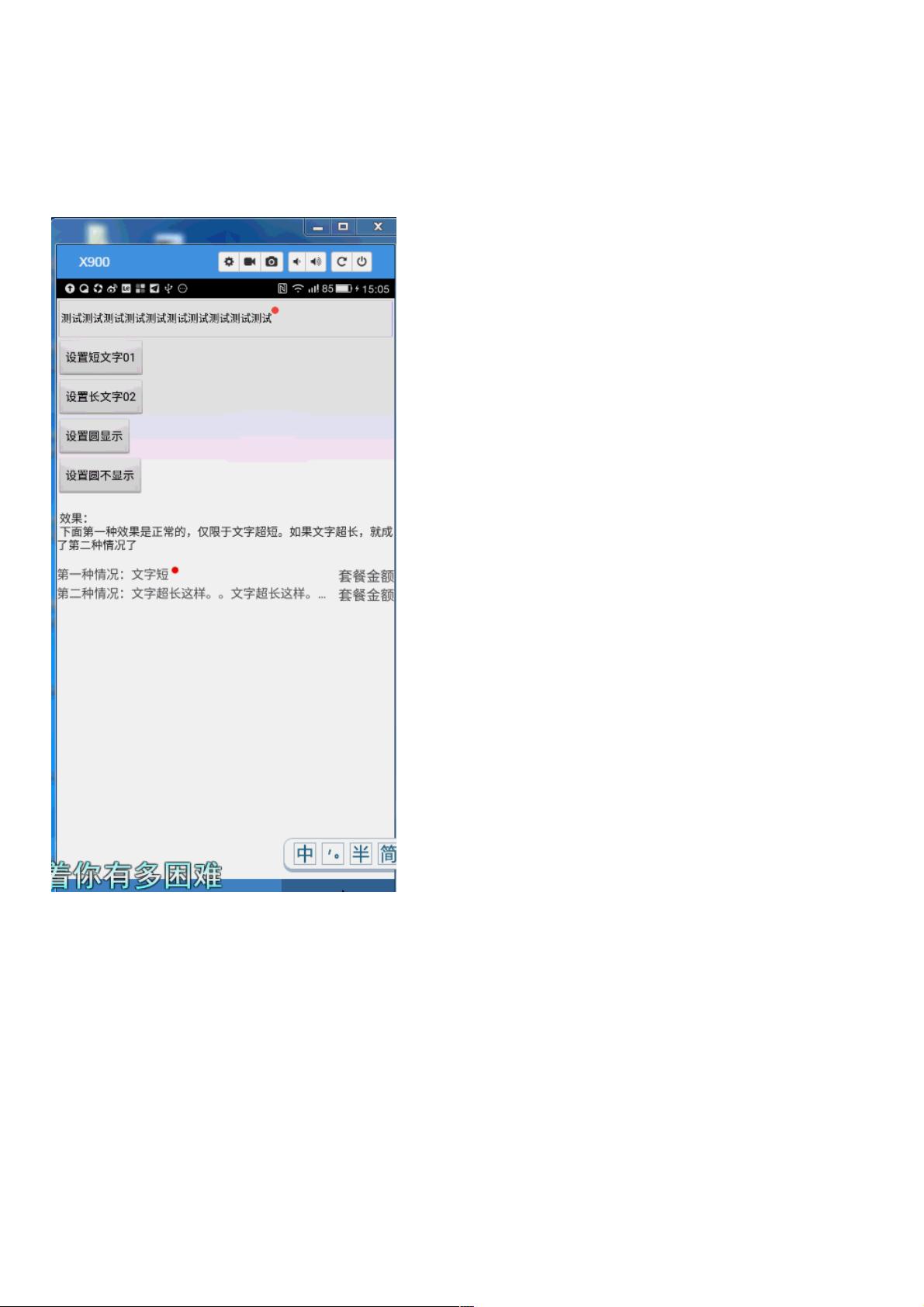
在Android开发中,有时候我们需要实现一些特殊的需求,例如在TextView的右上角动态追加一个圆形红点,这通常用于表示未读消息或者更新提示。在本文中,我们将探讨如何通过自定义View来解决这个问题。
首先,我们创建一个新的View类,让它继承自View。这里我们将其命名为`MyViewAndCircle`:
```java
public class MyViewAndCircle extends View {
// 初始化代码和方法
}
```
为了满足不同场景下的构造函数调用,我们需要重写三个构造函数,确保在不同的情况下都能够正确初始化我们的自定义View:
```java
public MyViewAndCircle(Context context) {
this(context, null);
}
public MyViewAndCircle(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyViewAndCircle(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
```
接下来,我们需要考虑如何实现这个需求。有两种可能的方案:
1. 文本 + 画圆:在View内部绘制文本和圆形。
2. 文本 + 图片:将红点作为一个图片资源添加到文本后面。
在这里,我们选择第一种方法,因为它更灵活且易于实现。在View中绘制一个圆形并不复杂,我们可以利用`onDraw()`方法来完成:
```java
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 在这里绘制文本和圆形
// ...
}
```
为了能够通过XML布局文件控制自定义View的属性,如文本内容、颜色和大小,我们需要定义一个XML属性集(attrs.xml):
```xml
<resources>
<declare-styleable name="CustomMyViewTitle">
<attr name="titleText" format="string"/>
<attr name="titleColor" format="color"/>
<attr name="titleSize" format="dimension"/>
</declare-styleable>
</resources>
```
接着,在自定义View类中解析这些属性:
```java
private String titleText;
private int titleColor;
private float titleSize;
@Override
protected void onFinishInflate() {
super.onFinishInflate();
TypedArray attributes = getContext().obtainStyledAttributes(get.AttributeSet, R.styleable.CustomMyViewTitle);
titleText = attributes.getString(R.styleable.CustomMyViewTitle_titleText);
titleColor = attributes.getColor(R.styleable.CustomMyViewTitle_titleColor, Color.BLACK);
titleSize = attributes.getDimension(R.styleable.CustomMyViewTitle_titleSize, 14f);
attributes.recycle();
}
```
最后,在`onDraw()`方法中,我们使用`canvas.drawText()`绘制文本,并使用`canvas.drawCircle()`绘制圆形红点:
```java
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 计算文本和圆心的位置
float textX = getPaddingLeft();
float textY = (getHeight() - getPaddingBottom()) - (titleSize / 2f);
// 绘制文本
canvas.drawText(titleText, textX, textY, new Paint(Paint.ANTI_ALIAS_FLAG).setColor(titleColor).setTextSize(titleSize));
// 绘制圆形红点
float circleRadius = titleSize / 2f; // 圆的半径
float circleX = getWidth() - getPaddingRight() - circleRadius; // 右上角位置
float circleY = textY;
canvas.drawCircle(circleX, circleY, circleRadius, new Paint(Paint.ANTI_ALIAS_FLAG).setColor(Color.RED));
}
```
这样,我们就成功地实现了TextView右上角跟随文本动态追加圆形红点的功能。在布局文件中使用自定义View时,可以设置相应的属性,例如:
```xml
<com.example.MyViewAndCircle
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:titleText="未读消息"
app:titleColor="@android:color/black"
app:titleSize="16dp" />
```
通过这种方式,我们不仅可以满足特定的需求,还能够灵活地调整文本和红点的样式,使得UI设计更加个性化。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-03 上传
2021-01-04 上传
2017-03-11 上传
2016-03-11 上传
2020-08-26 上传
2021-01-03 上传
weixin_38684806
- 粉丝: 4
- 资源: 896
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程